一、画椭圆

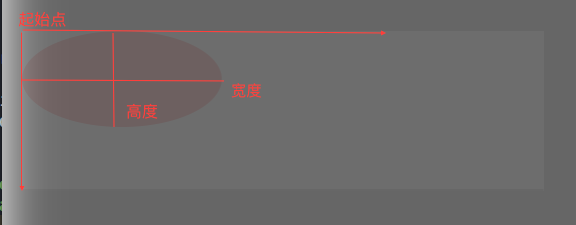
椭圆坐标示意图
//定义椭圆的左上角位置,高度,宽度
GRect ellipse = CGRectMake(0, 0, 100, 80);
//设置填充颜色
CGContextSetFillColorWithColor(ctx, [UIColor redColor].CGColor);
//画椭圆,这里画的是个实心椭圆
//如果想画椭圆的边框,只需要把这句改为
//CGContextStrokeEllipseInRect(ctx, ellipse);
CGContextFillEllipseInRect(ctx, ellipse);二 、裁剪
引用自:[http://stackoverflow.com/questions/8449171/iphone-how-to-clip-half-of-the-ellipse](http://stackoverflow.com/questions/8449171/iphone-how-to-clip-half-of-the-ellipse)
CGContextSaveGState(contextRef);
BOOL onlyDrawTopHalf = YES;
CGFloat halfMultiplier = onlyDrawTopHalf ? -1.0 : 1.0;
CGRect ellipse = CGRectMake(50, 50, 50, 128);
//下面这两行代码,是在原椭圆基础上做个偏移,然后裁剪
CGRect clipRect = CGRectOffset(ellipse, 0, halfMultiplier * ellipse.size.height / 2);
CGContextClipToRect(contextRef, clipRect);
//
CGContextFillEllipseInRect(contextRef, ellipse);
// restore the context: removes the clipping
CGContextRestoreGState(contextRef);三、
引用一个论坛的回答,原文地址
这个问题也困扰了我很久,今天突然找到方法了,原来很简单。
不要用CGPathAddEllipseInRect,而是用CGPathAddArc以椭圆的长半轴为半径画一个圆,在另一个轴的方向上把圆压扁,就是椭圆了。这样就可以以任意起点绕椭圆运动了。
参考代码:
CGMutablePathRef ovalfromarc = CGPathCreateMutable();
CGAffineTransform t2 = CGAffineTransformConcat(CGAffineTransformConcat(
CGAffineTransformMakeTranslation(-center.x, -center.y),
CGAffineTransformMakeScale(1, kRadiusY/kRadiusX)),
CGAffineTransformMakeTranslation(center.x, center.y));
CGPathAddArc(ovalfromarc, &t2, center.x, center.y,
kRadiusX,0.5*M_PI, 2.5*M_PI, 0);
其中center为椭圆中心,kRadiusX、kRadiusY分别为椭圆长短轴半径,例子中从y轴负方向为开始四、
根据三的思路,我想到一个不用在这里面进行缩放的方法,我们可以在一个CALayer中画一个圆,然后对CALayer进行缩放变化,类似于下面:
//我们在这个layer中画一个圆,然后设置缩放变化,就可以看到一个椭圆了。
ZYUISunRiseSetLayer *layer = [[ZYUISunRiseSetLayer alloc]init];
[layer setAffineTransform:CGAffineTransformMakeScale(1, 0.85)];
layer.position = CGPointMake(SunViewWidth*0.5, SunViewHeight*0.5);
[self.layer addSublayer:layer];参考:
1. ios绘图基础
2. An iOS 7 Graphics Tutorial using Core Graphics and Core Image
3. Quartz 2D 裁剪
4. iOS: 使用CGContextRef,CGPath和UIBezierPath来绘画






















 9706
9706

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








