很多时候,我们需要的是一个导出的插件,在SDK的samples中,有一个案例,这个案例的路径是:
samples\igame\export,
该目录下可以找到 IGameExporter.vcproj 工程文件,用相关的Visual Studio打开这个文件(VS会帮助创建.sln)解决方案文件。打开后,直接编译,如果没有其他的include或者链接问题,应该能直接编译出一个
igameexporter.dle (在samples\plugin目录下,注意这个目录下本来就存在预先编译好的这些文件,从文件时间可以确认是否是你自己编译出的)。
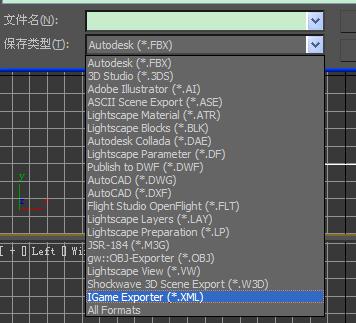
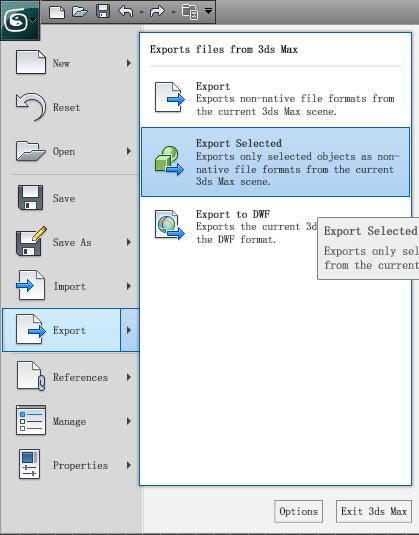
把这个文件拷贝到max的plugins目录下面,而后打开3DS Max,在File | Export | Exported Selected 上点击后,出现的打开对话框可以在下来框下比原来多出一个*.xml选项。这个就是这个插件的用处,能把选择的物体导出成XML格式文本。

注意:Exported Selected必须在场景中有物体被选择的时候才会被激活,所以,如果你要看此功能,必须至少选择一个物体。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3683
3683











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








