在这个创意无处不在的时代,越来越多的人成为设计师。简历、论文、PPT、个人主页、博客、活动海报、给客人的邮件、名片……,处处都在考验你的设计能力。
美术功课不好?没有艺术细胞?毫无设计经验?
没关系,本文就是为这些人准备的。
知识就是力量。当你看到一个设计得不好的页面时,大多数人可能会说他们不喜欢这个页面,但是对于如何修改却毫无头绪。我们会指出4大基本概念,几乎每一个精良的设计中都用到了这4个概念。一旦认识了这些概念,就会注意到你的页面中是否已经应用了这些概念。只有找出问题所在,方能得出解决方案。
放轻松,我们开始吧。
设计4大基本原则
以下是对基本设计原则的概述,每一个优秀的设计中都应用了这些设计原则。尽管我在后面还将会讨论这些原则,不过要记住,它们实际上是相互关联的。只应用某一个原则的情况很少。
对比(Contrast)
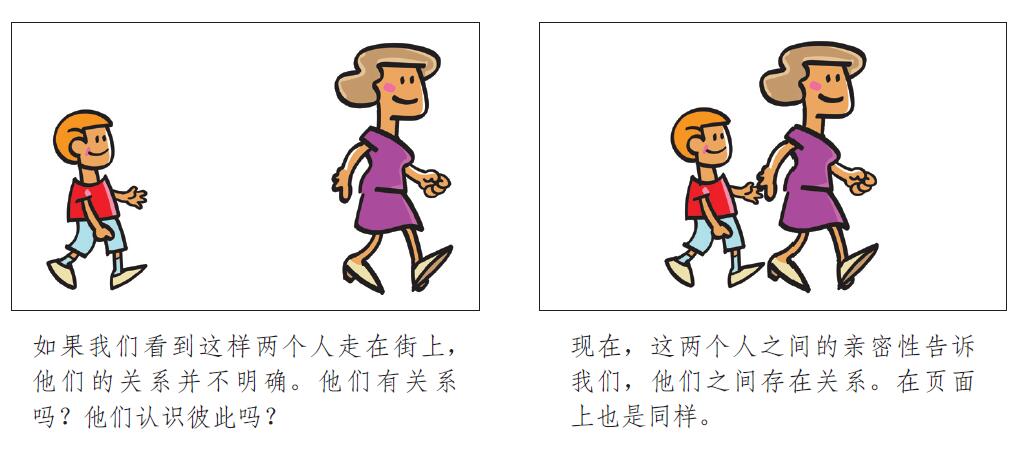
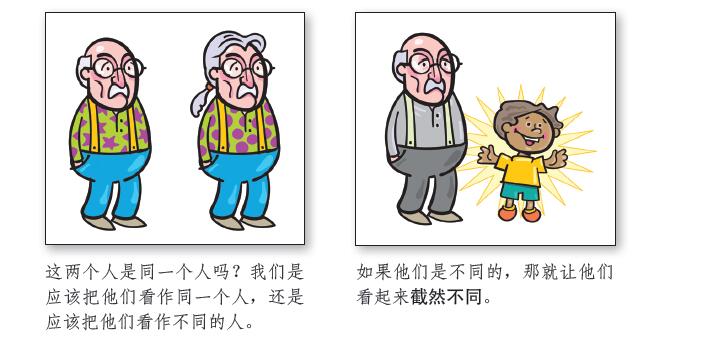
对比的基本思想是,要避免页面上的元素太过相似。如果元素(字体、颜色、大小、线宽、形状、空间等)不相同,那就干脆让它们截然不同。要让页面引人注目,对比通常是最重要的一个因素,正是它能使读者首先看这个页面。
重复(Repetition)
让设计中的视觉要素在整个作品中重复出现。可以重复颜色、形状、材质、空间关系、线宽、字体、大小和图片,等等。这样一来,既能增加条理性,还可以加强统一性。
对齐(Alignment)
任何东西都不能在页面上随意安放。每个元素都应当与页面上的另一个元素有某种视觉联系。这样能建立一种清晰、精巧而且清爽的外观。
亲密性(Proximity)
彼此相关的项应当靠近,归组在一起。如果多个项相互之间存在很近的亲密性,它们就会成为一个视觉单元,而不是多个孤立的元素。这有助于组织信息,减少混乱,为读者提供清晰的结构。
下面,我们先来详细介绍下亲密性和对比,这两个基本原则。
亲密性
Robin亲密性原则是指:将相关的项组织在一起,移动这些项,使它们的物理位置相互靠近,这样一来,相关的项将被看作凝聚为一体的一个组,而不再是一堆彼此无关的片段。
举个简单的例子
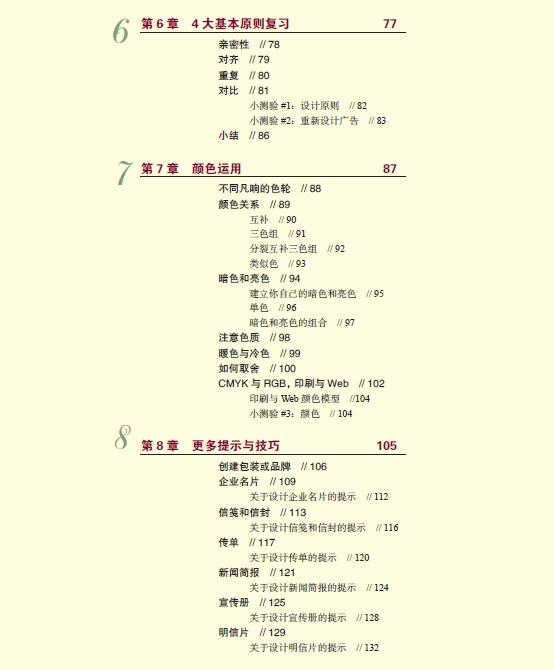
在一个页面上,物理位置的接近就意味着存在关联(实际生活中也是如此)。
亲密性原则也并不是说所有一切都要更靠近,其真正的含义是:如果某些元素在理解上存在关联,或者相互之间存在某种关系,那么这些元素在视觉上也应当有关联。除此以外,其他孤立的元素或元素组则不应存在亲密性。位置是否靠近可以体现出元素之间是否存在关系。
我们看一眼就能回答右边的传单上列了多少场读书会,因为每场读书会的信息都被归入有逻辑的亲密关系中(另外,活动名称现在加粗了,使用的是对比原则)。请注意,三场读书会之间的空白是相同的,显示出这三组之间有某些关系。就算文本字号小到不能阅读,你也马上就能知道有三个活动。
训练你的设计师之眼:找到至少5个让第二个例子看起来更清晰、表达更流畅的地方。(建议在第220 页。)
把问题说出来
这些章节中提供的例子都很简明易懂。但是既然你现在已经意识到了亲密性原则的重要性,那么就应该以崭新的角度重新审视身边的设计。
试一试:
找到因为没有善用亲密性而表意不清的例子。把想到的问题说出来。或许可以在一张纸上勾勒出你想如何有效组织信息的方案。
可以从一本书或杂志的目录上入手寻找缺少亲密性的案例。你经常会发现页码和章节或文章名离得太远。
所有的设计作品都要使用四种基本原则,也就是说,如果某个作品看起来业余又没有条理,那么缺少亲密性很有可能并不是出现的唯一问题。但是至少你已经可以准确地找到这个问题了。
亲密性小结
如果多个项相互之间存在很近的亲密性,它们将成为一个视觉单元,而不是多个孤立的元素。彼此相关的项应当归在一组。要有意识地注意你是怎样阅读的,你的视线怎样移动:从哪里开始;沿着怎样的路径;到哪里结束;读完之后,接下来看哪里?整个过程应当是一个合理的过程,有确定的开始,而且要有确定的结束。
1、根本目的
亲密性的根本目的是实现组织性。
2、如何实现
微微眯起眼睛,统计眼睛停顿的次数来数一数页面上有多少个元素。如果页面上的项超过3 ~ 5 个(当然,这取决于具体情况),就要看看哪些孤立的元素可以归在一组建立更近的亲密性,使之成为一个视觉单元。
3、要避免的问题
避免一个页面上有太多孤立的元素。
对比
Robin 对比原则指出:页面上的不同元素之间要有对比效果,达到吸引读者的对比效果。如果两个项不完全相同,就应当使之不同,而且应当是截然不同。
我们可以采用多种方式产生对比。如大字体与小字体的对比;细线与粗线的对比;冷色与暖色的对比;平滑材质与粗糙材质的对比;水平元素(如很长的一行文本)与垂直元素(如又高又窄的一列文本)的对比;间隔很宽的文本行与紧凑在一起的文本行形成对比;小图片与大图片的对比,等等。
对比对于信息的组织至关重要,应该让读者一眼看到文档就能立即理解文档的内容。
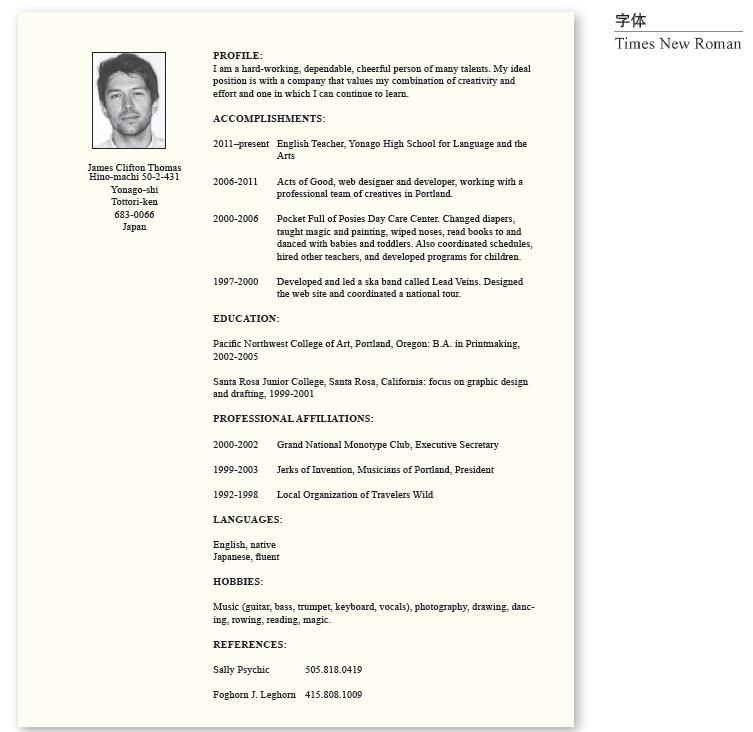
这是一封相当典型的自荐信。信息是完备的,不过这样一封自荐信肯定无法吸引你的注意。
注意以下问题。
■ 职位不清晰;职位和正文混杂在一起。段与段之间不清晰。
■ 页面上存在两种对齐方式:居中和左对齐。
■ 不同成就之间的间距和不同段之间的间距相同。
■ 布局不一致——日期有时在左边,有时在右边。
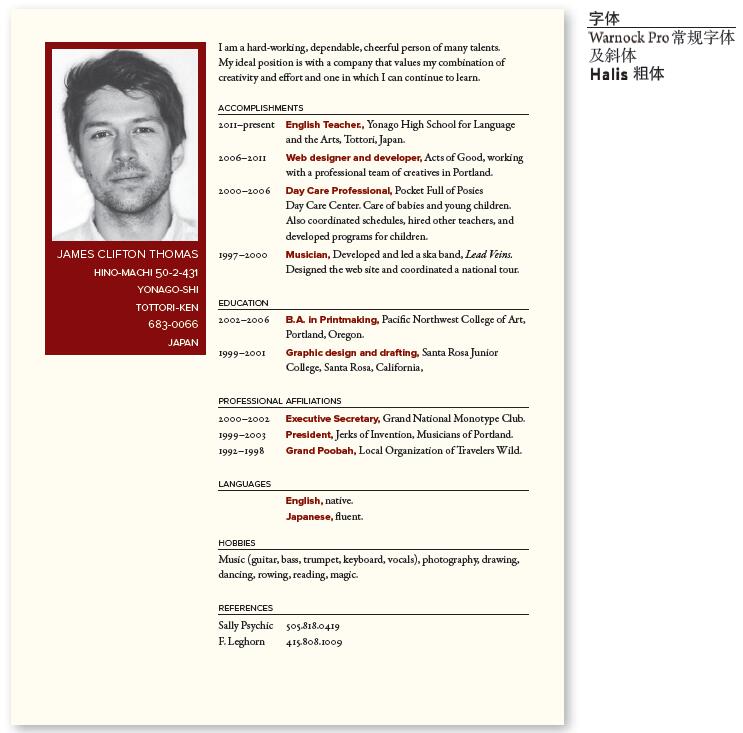
注意,如果使用了对比,不仅页面更吸引人,文档的目的和组织也会更一目了然。你的简历是别人对你的第一印象,所以一定要做得出色。
上述问题很容易修正。
■ 只保留一种对齐方式:左对齐。
■ 明显的标题。
■ 段之间的间隔比各段内文本行之间的间隔大(空间关系对比;亲密性)。
■ 学位和职位都用粗体(标题字体的重复),这种强烈对比能使你很快抓住要点。
对比小结
在页面上增加对比能吸引人的眼球。我们的眼睛喜欢看到对比的事物。如果页面上放两个不完全相同的元素(比如有两种不同字体,或者有两种不同线宽),它们就不能类似。要实现有效的对比,这两个元素必须截然不同。
1、根本目的
对比的根本目的有两个。一个是增强页面的效果。一个目的是有助于信息的组织。
2、如何实现
可以通过字体选择(见下一部分)、线宽、颜色、形状、大小、空间等来增加对比。增加对比很容易,途径有很多,这可能是增加视觉效果最有意思也最让人满意的方法了。重要的是:对比一定要强烈。
3、要避免的问题
不要犹豫。如果各个项不完全一样,干脆让它们截然不同!
未完待续……
本文选自《写给大家看的设计书》。
作者:Robin Williams
译者:苏金国,李盼
页数:252
开本:16
定价:79(精装),59(简装)
▷ Amazon设计类销售排行榜图书!
▷ 示例更新,全新升级!
▷ 设计大师手把手教你学设计!


本书作者RobinWilliams,世界著名设计师、技术专家和畅销书作家。图灵社区对她做过访谈,感兴趣的读者可以看看被豆瓣网友评为J.K.罗琳似的艰苦奋斗代表是如何自我定位的:ituring.cn/article/41065。
怎么样?要不要来一本!点击下面链接跳转到京东购买。
精装:http://item.jd.com/11818317.html
简装:http://item.jd.com/11824338.html






























 3
3

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








