set up(https://firebase.google.com/docs/web/setup)
0. 需要一个google账号
在firebase网站新建一个firebase项目(https://console.firebase.google.com/)
创建成功后添加一个web应用

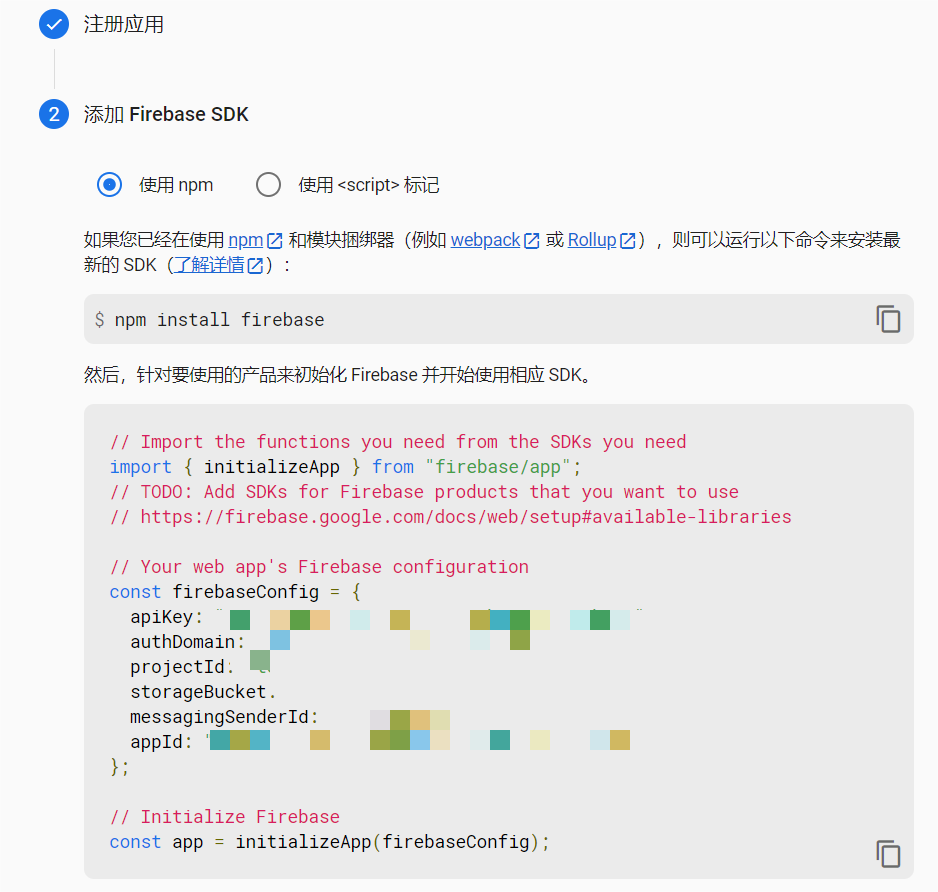
注册应用并添加firebase SDK(在terminal实现)

code
firebase.js
import firebase from 'firebase/app'
import 'firebase/auth'
import 'firebase/firestore'
// TODO: Replace the following with your app's Firebase project configuration
const firebaseConfig = {
//......
}
firebase.initializeApp(firebaseConfig)
const auth = firebase.auth()
const db = firebase.firestore()
const usersCollection = db.collection('users')
export { auth, db, usersCollection }user.js
import { defineStore } from 'pinia'
import { auth, usersCollection } from '@/includes/firebase'
export default defineStore('user', {
state: () => ({
userLoggedIn: false
}),
actions: {
async register(values) {
console.log('registering')
const userCred = await auth.createUserWithEmailAndPassword(values.email, values.password)
await usersCollection.doc(userCred.user.uid).set({
name: values.name,
email: values.email,
age: values.age,
country: values.country
})
await userCred.user.updateProfile({
displayName: values.name
})
this.userLoggedIn = true
},
async authenticate(values) {
console.log('logining')
await auth.signInWithEmailAndPassword(values.email, values.password)
this.userLoggedIn = true
},
async signOut() {
console.log('logouting')
await auth.signOut()
this.userLoggedIn = false
}
}
})
3.App.vue
created() {
if (auth.currentUser) {
this.userLoggedIn = true
console.log('create is been called and the userLoggedIn is true')
}
}4.main.js
let app
auth.onAuthStateChanged(() => {
console.log(`AuthStateChanged,the value of app is ${app ? 'true' : 'false'}`)
if (!app) {
console.log('rendering')
app = createApp(App)
app.use(createPinia())
app.use(router)
app.use(VeeValidatePlugin)
app.mount('#app')
} else {
console.log('no rendering')
}
})




















 8736
8736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








