是对于常用Markdown语法总结和一点基础知识。
- 标题语法
#代表一级标题。##代表二级标题。
……
则之后的几级标题就是几个#的合集,但是#之后需要留下一个空位。
ej:
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题(最多六级)
-
列表
-是代表一个无序标题,就是我上一行的那个小点……-同理,这个符号在一个tab的作用下可以成为多级的无序列表,如我自己这行的空心点。- 同理这个是三级的…
- 有序列表
1. 就这种形式 2. 二级 3. 三级 4. 四级
(但是这种形式转换成HTML时只是固定的形式,并没有数字标签。)
-
引用
>这个符号之后就是是引用
-
粗体和斜体
- 用两个
*包住你需要的文字,那么这个文字就会变成斜体 (≧▽≦)/啦啦啦 - 那么用两个
**包住你需要的文字,那么加粗是这样的 (≧▽≦)/啦啦啦 - 还有就是这个两个符号是不需要空格的,直接包住文字就可以。
- 用两个
-
代码
- `
- 这个点号,注意:此点号不是单引号,而是你键盘Tab上面的那个,使用两个这个符号去包住你的代码,让它们看起来是这样的。
print('HelloWorld!')
-
代码区块
- 三个点号(`)需要用这个符号单独存在于一行中,那么中间的部分都属于代码一部分。
-
图片与超链接
- 图片上传,你就直接拉进来就好了,自助上传,自动生成图床
- 如果是网络图片的话,你可以使用这样的语法
就好啦 - 那么同理是超链接的话,使用语法
[显示的名字](URL),比如说我的博客[stiller](http://www.uneedzf.com)
-
表格
- 挺难用的,我一般不用,用到表格基本靠Excel和截图
除此之外如果自己编本地的写Markdown,可能没有很好的办法处理图片问题,一般我会安装一个插件用来上传文章里插入的图片资料,然后上传到我自己的OSS(阿里云)或者是COS(腾讯云)或者是自有服务器上,配置CDN后,价格便宜。
需要说明一下的是,我之前的博客站点本身是用的Python的pelican,写Blog的方式是本地的Markdown,部署的最后是静态的页面,但是在自己的服务器上。
无论购买的是腾讯云的COS或者是阿里云的OSS,都需要进行存储桶的建立,基本上可以理解为一个存储的应用服务,这个服务本身和其他的存储服务相互隔离。
建立完成之后,可以对域名和CDN进行配置,上传HTTPS证书等,或者直接使用云服务生成的域名。有一个需要注意的是,如果配置了CDN直接回源到云储存域名即可,不需要在对云储存配置一个域名。
接下来对Typora进行配置,点击文件,偏好设置

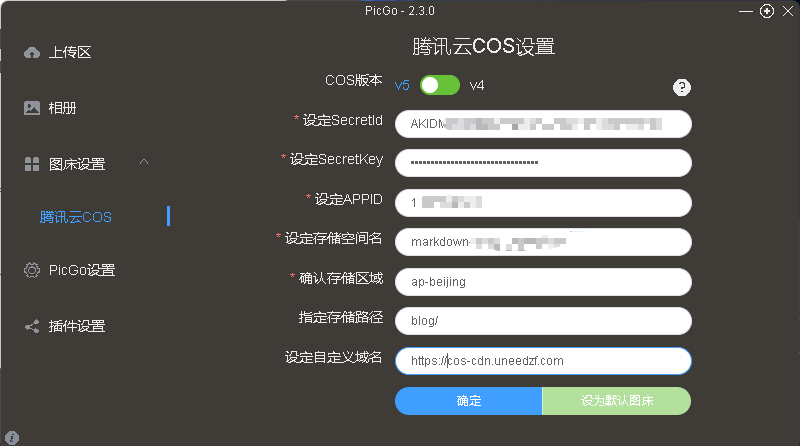
选择PicGo,如果读者习惯使用Node.js,可以下载PicGo-core版本,这个版本只需要一个简单的JSON配置项就可以使用,也可以下载PicGo应用,这个应用可以通过简单的图形化进行配置。可以按需配置腾讯云或者是阿里云又或者是其他的图床信息。

需要注意的是,在自定义域名时一定要配置http或者是https为头开始的域名,而不是直接配置域名。
Done!






















 501
501











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








