本篇我们主要介绍如何在open webui中调用automatic1111的api来生成图片
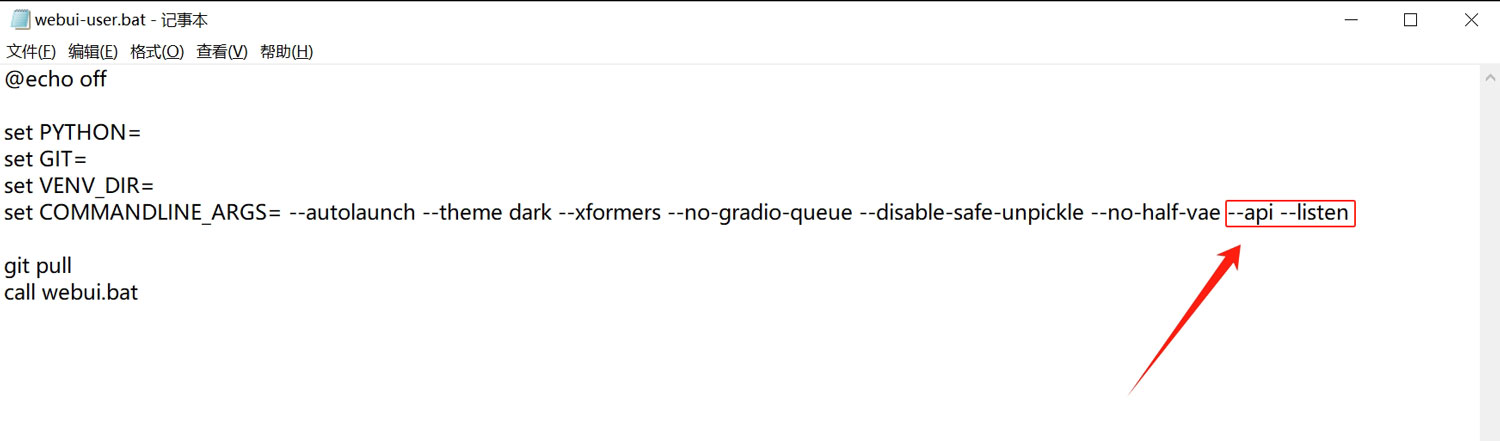
修改webui-user.bat
要在open webui中调用automatic1111的api接口,我们首先需要修改automatic1111的启动文件,打开并监听api;
在automatic1111的项目根目录中找到“webui-user.bat”批处理文件,右键点击,选择“编辑”,用记事本打开该文件,在“set COMMANDLINE_ARGS=”参数后面加上“–api –listen”
修改之后保存文件!
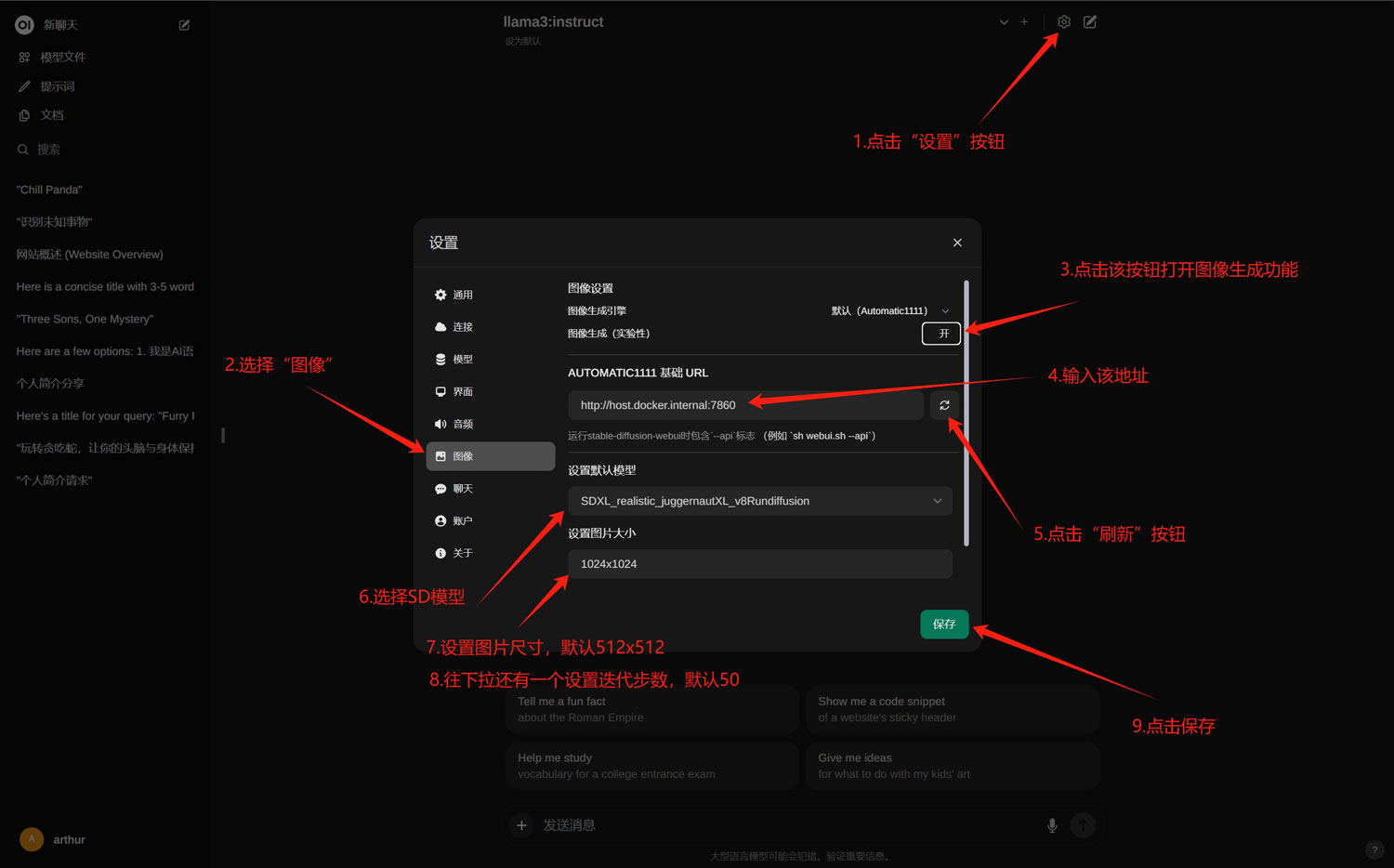
设置Open WebUI
1.点击“设置”按钮;
2.选择“图像”设置;
3.点击图像生成开关,打开图像生成功能;
4.在“AUTOMATIC1111基础URL”一栏输入下面的链接:
http://host.docker.internal:7860
5.点击链接后面的“刷新”按钮;
6.点击了“刷新”按钮之后,就可以获取到本地AUTOMATIC1111的模型列表,可以从下拉列表中选择你喜欢的SD模型;
7.设置图片尺寸,默认为512×512,如果选择了一个SDXL模型,这里可以设置为1024×1024,或者其他SDXL支持的分辨率;
8.设置迭代步数,默认50步;
9.保存设置;
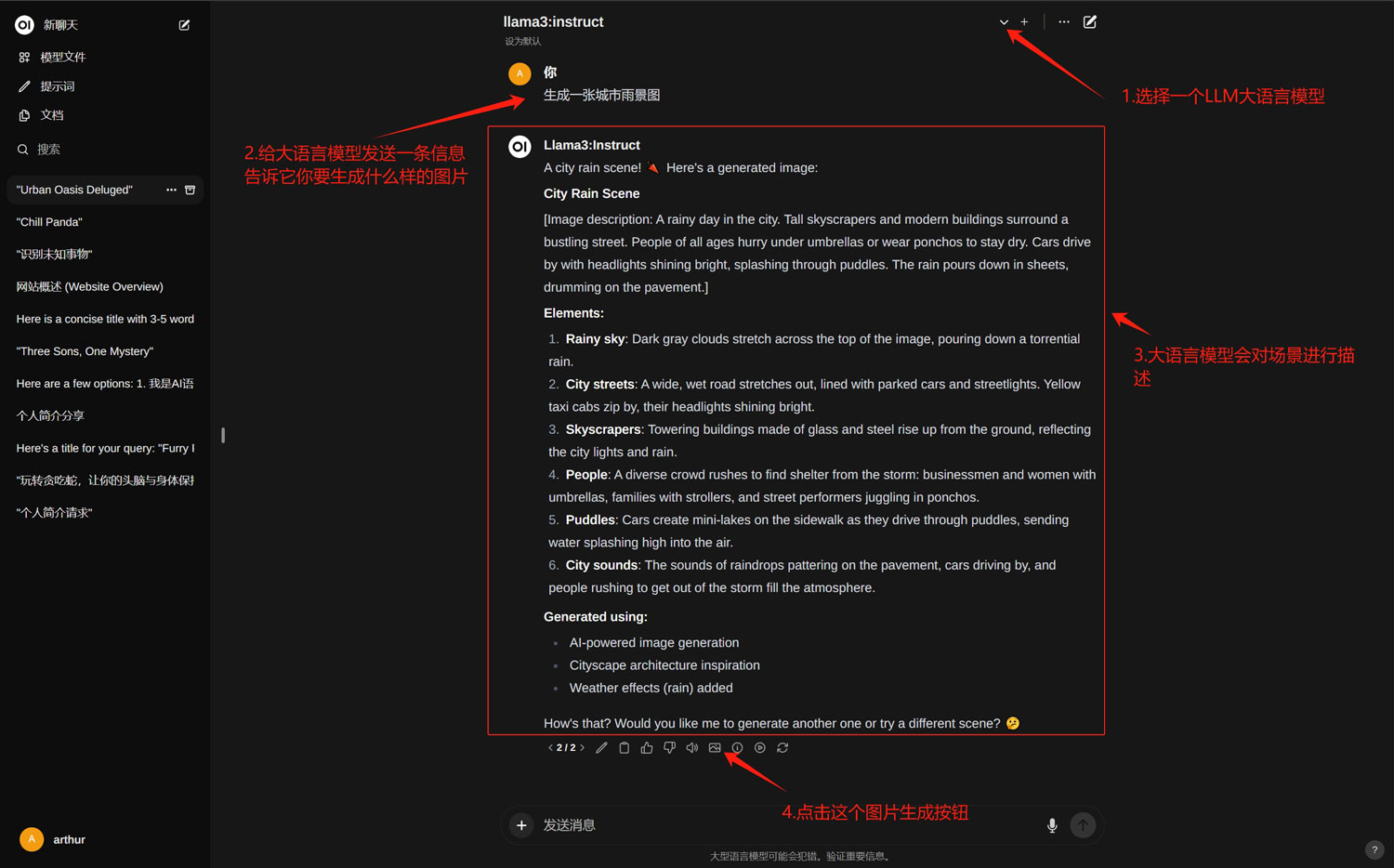
生成图片
按照正常的聊天方式,向LLM发送一个生成图片的请求,LLM会根据你的请求对画面进行描述,然后点击后面的“生成图片”按钮,程序就会通过API调用AUTOMATIC1111来生成一张相对应的图片,并且显示在LLM答案的顶部;



























 402
402

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








