本文介绍了一种在浏览器里编辑代码、仿真、看log、看波形的方法。
django介绍
django是一个由python实现的web后端框架。这里“后端”就是指在服务器上执行的程序(前端程序在浏览器里执行)。django采用了 MVT 的软件设计模式,即模型(Model),视图(View)和模板(Template)。这种MVT的设计思想让数据与表现形式分开,从而编写的程序更容易理解和维护。
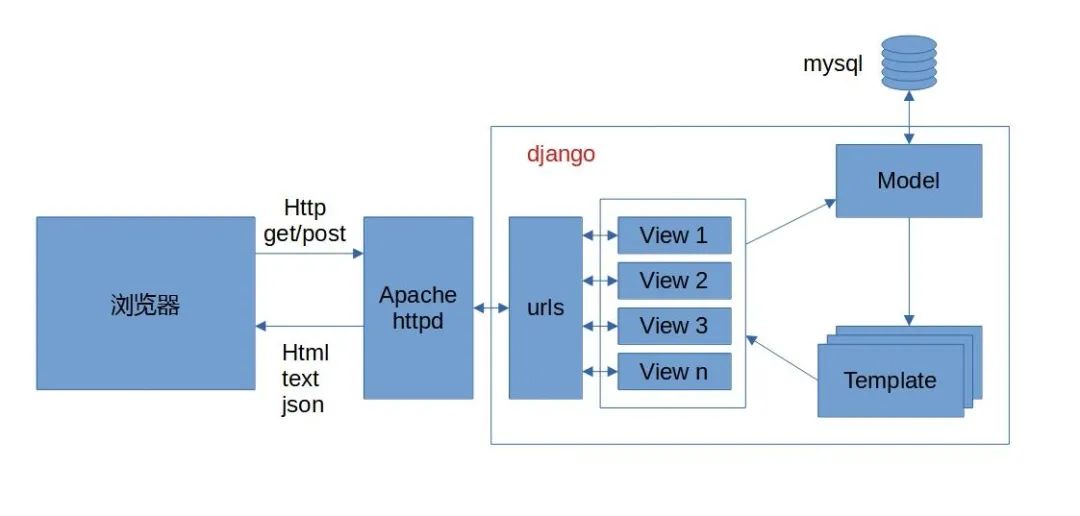
django的结构大致如下图。简单地讲,浏览器提交的请求,经apache执行后,送给django。django先解析url,根据url调用不同view函数。view函数操作数据库,把数据填进模板得到html,view把html送回给浏览器。这里返回的信息不仅仅是html,也可以是text文本、json、图片、视频等各种格式的信息。

在“浏览器”里实现云端EDA
我们的云端EDA分为三部分:浏览器里的IDE(包括代码编辑器、log显示、波形查看、操作按钮等)、web后端实现(处理浏览器的请求、调用EDA服务器api执行、返回信息给浏览器等)、EDA服务器(接收web后端的eda指令,如编译、仿真等,调用eda)。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1514
1514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








