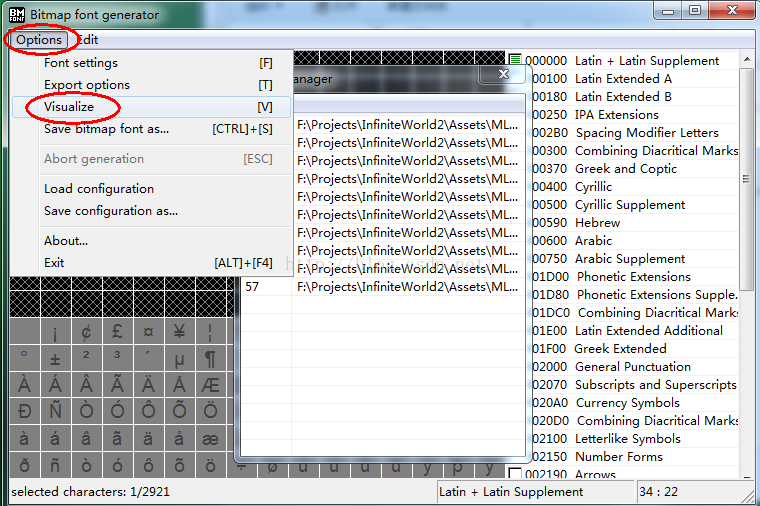
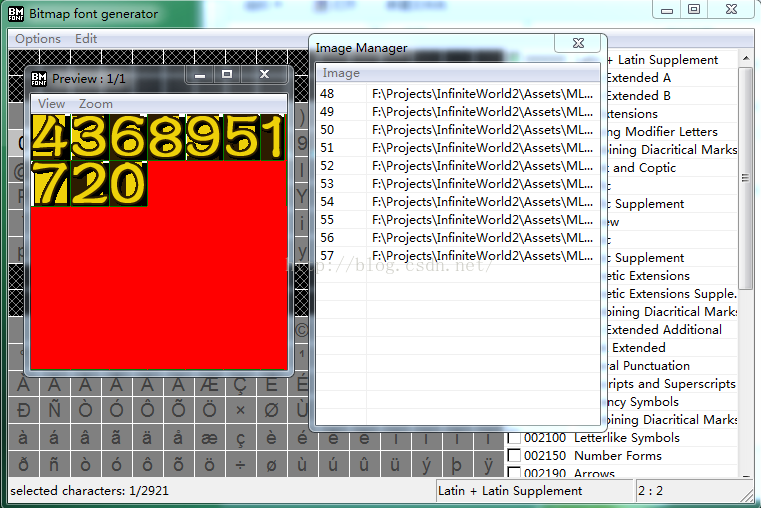
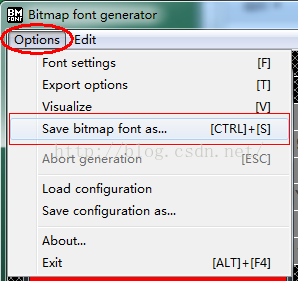
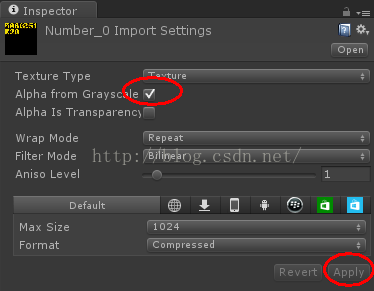
生成 Number.fnt、Number_0.png 两个文件,将其拖入Unity 相应位置,继续下一步
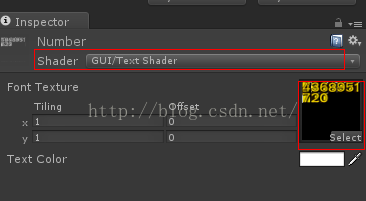
箭头所指就是我们要得到的最终目标,在文本处字体使用它就可以了。
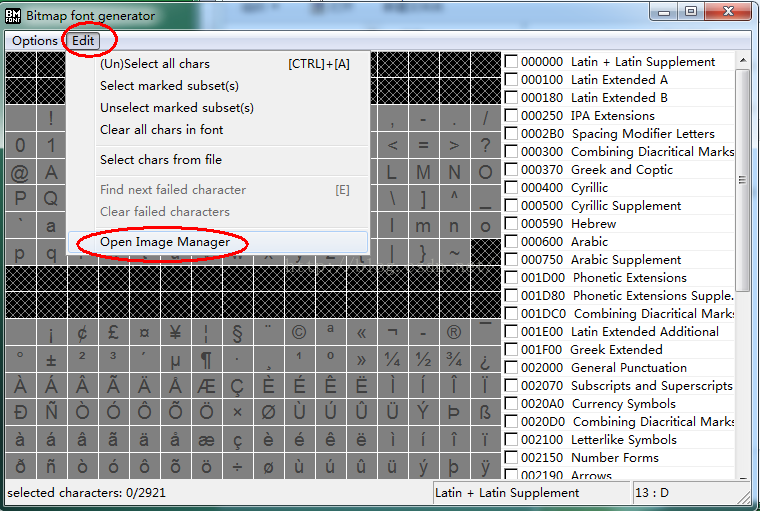
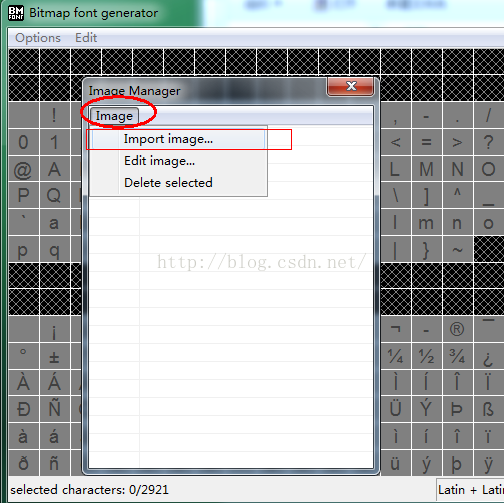
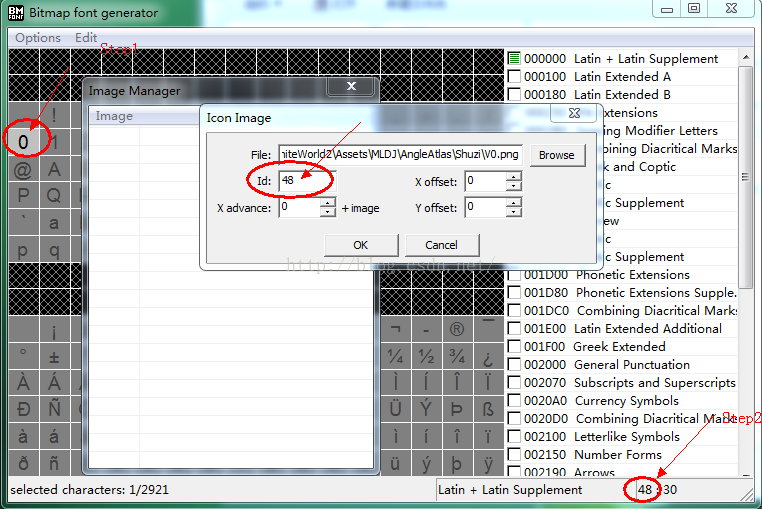
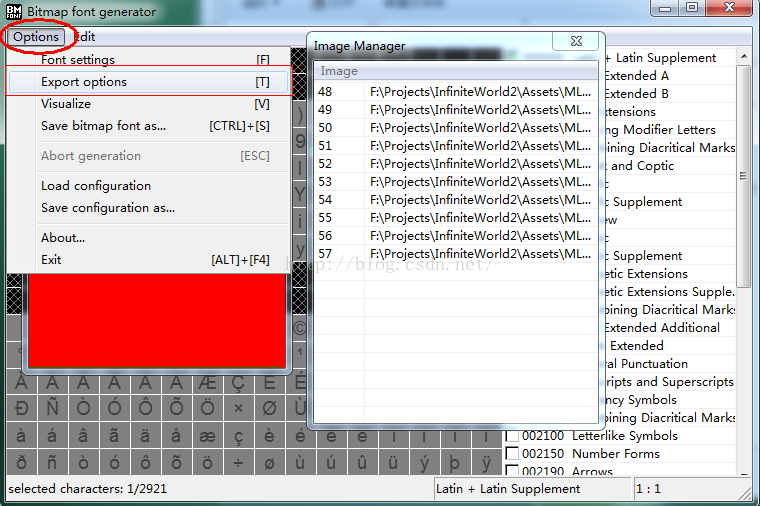
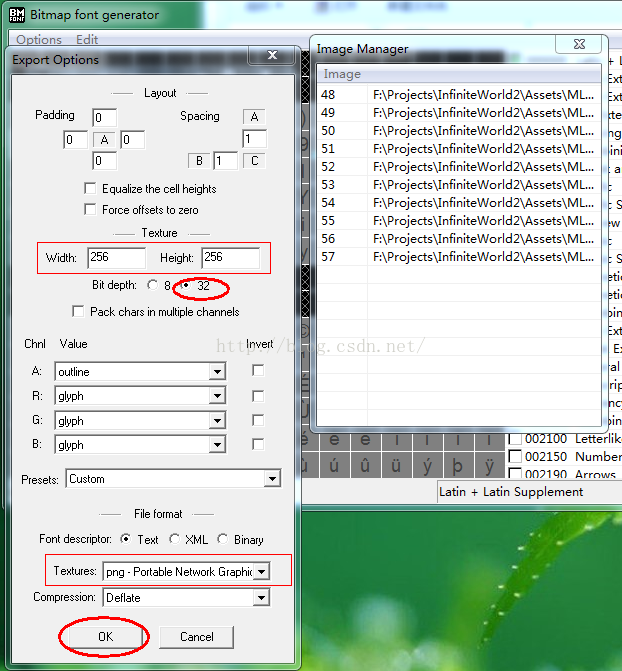
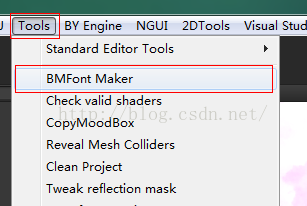
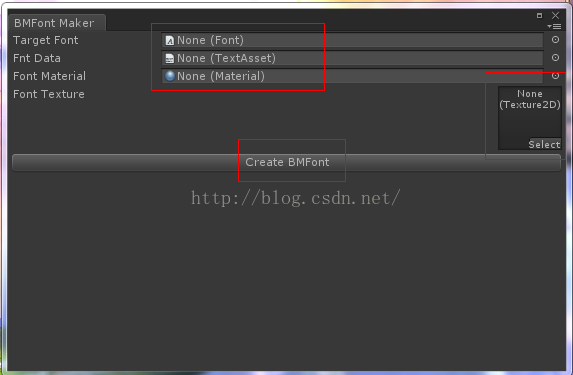
在使用 Tools -> BMFont Maker 之前得先完成以下步骤:
using UnityEngine;
using UnityEditor;
public class BMFontEditor : EditorWindow
{
[MenuItem("Tools/BMFont Maker")]
static public void OpenBMFontMaker()
{
EditorWindow.GetWindow<BMFontEditor>(false, "BMFont Maker", true).Show();
}
[SerializeField]
private Font targetFont;
[SerializeField]
private TextAsset fntData;
[SerializeField]
private Material fontMaterial;
[SerializeField]
private Texture2D fontTexture;
private BMFont bmFont = new BMFont();
public BMFontEditor()
{
}
void OnGUI()
{
targetFont = EditorGUILayout.ObjectField("Target Font", targetFont, typeof(Font), false) as Font;
fntData = EditorGUILayout.ObjectField("Fnt Data", fntData, typeof(TextAsset), false) as TextAsset;
fontMaterial = EditorGUILayout.ObjectField("Font Material", fontMaterial, typeof(Material), false) as Material;
fontTexture = EditorGUILayout.ObjectField("Font Texture", fontTexture, typeof(Texture2D), false) as Texture2D;
if (GUILayout.Button("Create BMFont"))
{
BMFontReader.Load(bmFont, fntData.name, fntData.bytes); //借用NGUI封装的读取类
CharacterInfo[] characterInfo = new CharacterInfo[bmFont.glyphs.Count];
for (int i = 0; i < bmFont.glyphs.Count; i++)
{
BMGlyph bmInfo = bmFont.glyphs[i];
CharacterInfo info = new CharacterInfo();
info.index = bmInfo.index;
info.uv.x = (float)bmInfo.x / (float)bmFont.texWidth;
info.uv.y = 1 - (float)bmInfo.y / (float)bmFont.texHeight;
info.uv.width = (float)bmInfo.width / (float)bmFont.texWidth;
info.uv.height = -1f * (float)bmInfo.height / (float)bmFont.texHeight;
info.vert.x = 0;
info.vert.y = -(float)bmInfo.height;
info.vert.width = (float)bmInfo.width;
info.vert.height = (float)bmInfo.height;
info.width = (float)bmInfo.advance;
characterInfo[i] = info;
}
targetFont.characterInfo = characterInfo;
if (fontMaterial)
{
fontMaterial.mainTexture = fontTexture;
}
targetFont.material = fontMaterial;
fontMaterial.shader = Shader.Find("UI/Default");//这一行很关键,如果用standard的shader,放到Android手机上,第一次加载会很慢
Debug.Log("Create Font <" + targetFont.name + "> Success");
Close();
}
}
}




































 829
829

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








