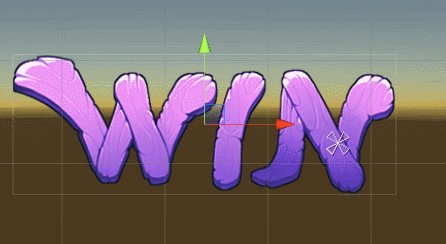
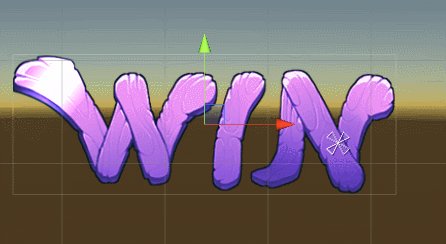
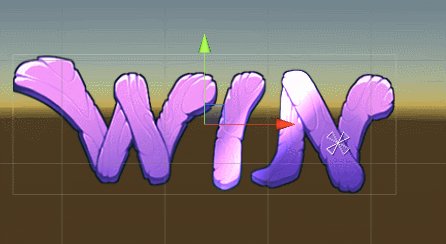
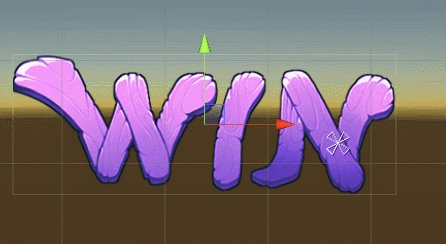
有时候UI界面上有扫光的需求,简单的直接使用shader,效果很不错,而且不需要特效去制作序列帧或者粒子特效。这样既简单方便也节约内存。话不多少,先看下效果。

做出这样的效果仅仅需要在Image的材质下挂上material,而且还可以根据需求修改参数。

简单介绍下原理,根据角度和时间与厚度计算出在uv上计算出一块平行四边形的光亮区域。在这个区域内的颜色进行高光提亮。
直接下载Unity对应版本的UGUI默认shader 进行修改。
首先对外暴露参数:
lightTime("Light Time", Float) = 0.6
thick("Light Thick", Float) = 0.3
nextTime("Next Light Time", Float) = 2
angle("Light Angle", int) = 45
然后直接修改片元函数。
sampler2D _MainTex;
half lightTime;
int angle;
float thick;
float nextTime;
fixed4 frag(v2f IN) : SV_Target
{
half4 color = (tex2D(_MainTex, IN.texcoord) + _TextureSampleAdd);
//-------
fixed currentTimePassed = fmod(_Time.y, lightTime + nextTime);
fixed x = currentTimePassed / lightTime;
fixed tanx = tan(0.0174*angle);
x += (x-1)/tanx;
fixed x1 = IN.texcoord.y /tanx + x;
fixed x2 = x1 + thick;
if(IN.texcoord.x > x1 && IN.texcoord.x < x2)
{
fixed dis = abs(IN.texcoord.x-(x1+x2)/2);
dis = 1-dis*2/thick;
half ca = color.a;
color += color*(1.4*dis);
color.a = ca;
}
#ifdef UNITY_UI_CLIP_RECT
color.a *= UnityGet2DClipping(IN.worldPosition.xy, _ClipRect);
#endif
#ifdef UNITY_UI_ALPHACLIP
clip (color.a - 0.001);
#endif
return color;
}
这样这个简单好用的shader就完成了!
























 427
427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








