工程背景
由于需要做一个全景浏览App,国内外开源代码库中只找到一个叫PanoramaGL的全景浏览库,里面有一些实例图片。这个库可以显示两种球型全景图(只是分辨率不同罢了),一个cube型还有个柱形Cylinder。由于我们暂时只做球形图,所以先考虑使用能够展示更加高清分辨率的球形图,2048*1024的分辨率。
万事开头难
当时由于对ios开发不熟悉,一打开PG库发现里面用的不是storyboard而是xib文件,这是什么鬼?我记得以前看人家都用storyboard,往上面拖拖控件然后跟.m连连线就ok,这个完全不知道干啥的。。于是我第一件事就是想把xib上的东西放到storyboard上去,这样我就直接用storyboard,往上面拖拖控件,连连线,多简单(尽管后来发现xib文件也可以。。反正当时就特不乐意用xib,任性。= =)。最后花了不少劲才在storyboard上显示全景图。以下是库使用的注意点。
- 注意要显示全景图片的viewController要绑定相应的类,我这里就是要绑定panoViewController,这是一个很基础的知识,然而我当时还是too young,too simple!
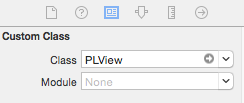
- 后来发现咋还是没办法显示全景图片呢,后来经过多方尝试,发现viewController上的UIView要继承库里面自定义的plview(将viewController的白板部分添加继承plview),否则无法显示图片。。
- 如果要用到自己的全景图片,那么请注意图片到分辨率,只支持特定格式的分辨率,其余分辨率显示不出来。而且热点必须要加上,否则图片会变形~~具体原因还没未去调查。所以这里牵扯到要将图片分辨率调整的步骤
//改变图片分辨率方法
- ( UIImage *)imageWithImageSimple:( UIImage *)image scaledToSize:( CGSize )newSize
{
// Create a graphics image context
UIGraphicsBeginImageContext (newSize);
// Tell the old image to draw in this new context, with the desired
// new size
[image drawInRect : CGRectMake ( 0 , 0 ,newSize. width ,newSize. height )];
// Get the new image from the context
UIImage * newImage = UIGraphicsGetImageFromCurrentImageContext ();
// End the context
UIGraphicsEndImageContext ();
// Return the new image.
return newImage;
}CGSize size = CGSizeMake(2048, 1024);
UIImage *newImage = [self imageWithImageSimple:img scaledToSize:size ];- 如果要将PanoramaGL库导入到新建工程中,切忌注意要将PG库中.m文件在工程设置中加上”-fno-objc-arc”,否则将会冒出几十个红色的错误。。原因就是PG库不支持ARC功能,而现在的工程默认开启ARC功能。
- 目前本库可以支持手指滑动预览全景图片,如果要想调用陀螺仪进行旋转预览,则须在PanoramaGL中PLViewBase.m文件中作出修改。
-(void)drawViewInternally
{
if(scene && !isValidForFov && !isSensorialRotationRunning)
{
PLCamera *camera = scene.currentCamera;
/**********获取陀螺仪数据然后给endPoint***************/
if (!_motionManager) {
_motionManager = [[CMMotionManager alloc] init];
_motionManager.gyroUpdateInterval = CRMotionGyroUpdateInterval;
}
if(touchStatus == PLTouchStatusMoved || touchStatus == PLTouchEventTypeBegan)
{
[camera rotateWithStartPoint:startPoint endPoint:endPoint];
if(delegate && [delegate respondsToSelector:@selector(view:didRotateCamera:rotation:)])
[delegate view:self didRotateCamera:camera rotation:[camera getAbsoluteRotation]];
}
//判断陀螺仪是否可用
else if([_motionManager isGyroAvailable]) {
[_motionManager startGyroUpdatesToQueue:[NSOperationQueue currentQueue] withHandler:^(CMGyroData * _Nullable gyroData, NSError * _Nullable error) {
if(fabs(gyroData.rotationRate.y) >= CRMotionViewRotationMinimumTreshold || fabs(gyroData.rotationRate.x) >= CRMotionViewRotationMinimumTreshold )
{//旋转频率需要自己设置
endPoint.x = startPoint.x + gyroData.rotationRate.y * 70 ;
endPoint.y = startPoint.y + gyroData.rotationRate.x * 70 ;
[camera rotateWithStartPoint:startPoint endPoint:endPoint];
if(delegate && self)
{
if([delegate respondsToSelector:@selector(view:didRotateCamera:rotation:)])
[delegate view:self didRotateCamera:camera rotation:[camera getAbsoluteRotation]];
}
//[self retainCount];
}
}];
}
}
if(renderer)
[renderer render];
}
总结
工程一的作用就是为工程二的核心功能做铺垫,下个博客主要分析工程二的框架,框架参考李明杰新浪微博教程中的内容。























 914
914

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








