概要
飞船设计游戏的学习,如下所示

原视频地址:
https://www.youtube.com/playlist?list=PL9FzW-m48fn09w6j8NowI_pSBVcsb3V78
b站中文配音
https://www.bilibili.com/video/BV1sr421j7dV/?spm_id_from=333.999.0.0&vd_source=093c283a6af7eab1ce3b03cc6fc1a71a
以下是使用的资源在本教程系列中:
https://github.com/uheartbeast/galaxy_defiance_resources/tree/main
这是该系列的 github 存储库:
https://github.com/uheartbeast/Galaxy-Defiance
开发思路
整体开发还是基于组件的思维。相比于工厂模式或者状态机,可能有些老套,但是更容易理解和编程
教程大概是2个小时 基本上一个小时就能有游戏的雏形。
不过由于都是初学者,所以大概整体是应该4个小时左右。
本篇文章实现约15分钟
界面编辑
新建工程,设置界面大小
新建一个工程,点击菜单中项目 下拉菜单选择项目设置 打开 窗口,选择显示中窗口

视口宽度和高度设置为160 240,这是可视窗口大小

需要选择右上角 打开高级设置,设置窗口宽度和高度覆盖为 640 960
为渲染窗口,强制游戏窗口使用特定的分辨率

拉伸选择canvas_items

窗口如同所示,蓝色线为可视范围,你可以

由于素材都是像素风格,因此同样,修改项目设置-纹理-画布效果-默认纹理过滤为 Nearest
你只要使用像素风格,必须就使用这个Nearest,线性过滤会使得像素模糊
“Nearest” 过滤方法直接选择最接近的像素颜色,不进行插值计算,这样可以避免模糊和混色效果,保持原始的像素色块。

导入素材
下载素材,我之前给出的
https://github.com/uheartbeast/galaxy_defiance_resources/tree/main
或者csdn下载也可以
https://download.csdn.net/download/watch361/89517849
解压后直接拖入文件系统,你复制也可以。

场景编辑
新建一个2D节点场景,名字为world,为我们的主世界,如果你认为这一步困难,请退出看我的另一篇文章,如何做你的第一个2d游戏

场景编辑
新建一个2D节点场景,名字为world,为我们的主世界,如果你认为这一步困难,请退出看我的另一篇文章,如何做你的第一个2d游戏

再新建一个场景2d ,作为ship2d保存,节点下面添加AnimatedSprite2D用于实现飞船的动画实现
如果这一步你认为很困难,那么同样应该参考我的另一篇文章,如何做你的第一个2d游戏

点击检查器重spriteframes,在下方动画帧中添加三个动画 center bank_left bank_right
center动画添加为飞船,水平为3 垂直为1 分割为三帧

使用复制帧,将三个帧动画分辨复制到对应动画中center bank_left bank_right

将自动加载动画选择为中心,这样默认加载就是正常飞船了

将飞船放在world中,直接拖进去或者点击左上角实列化子场景都可以

将飞船设置在底部,检查器中transform 位置设置为80 216
这样就能将飞船设置为底部中心位置

移动组件
这个教程是按照组件模式构建系统,因此开始制作飞船移动的组件
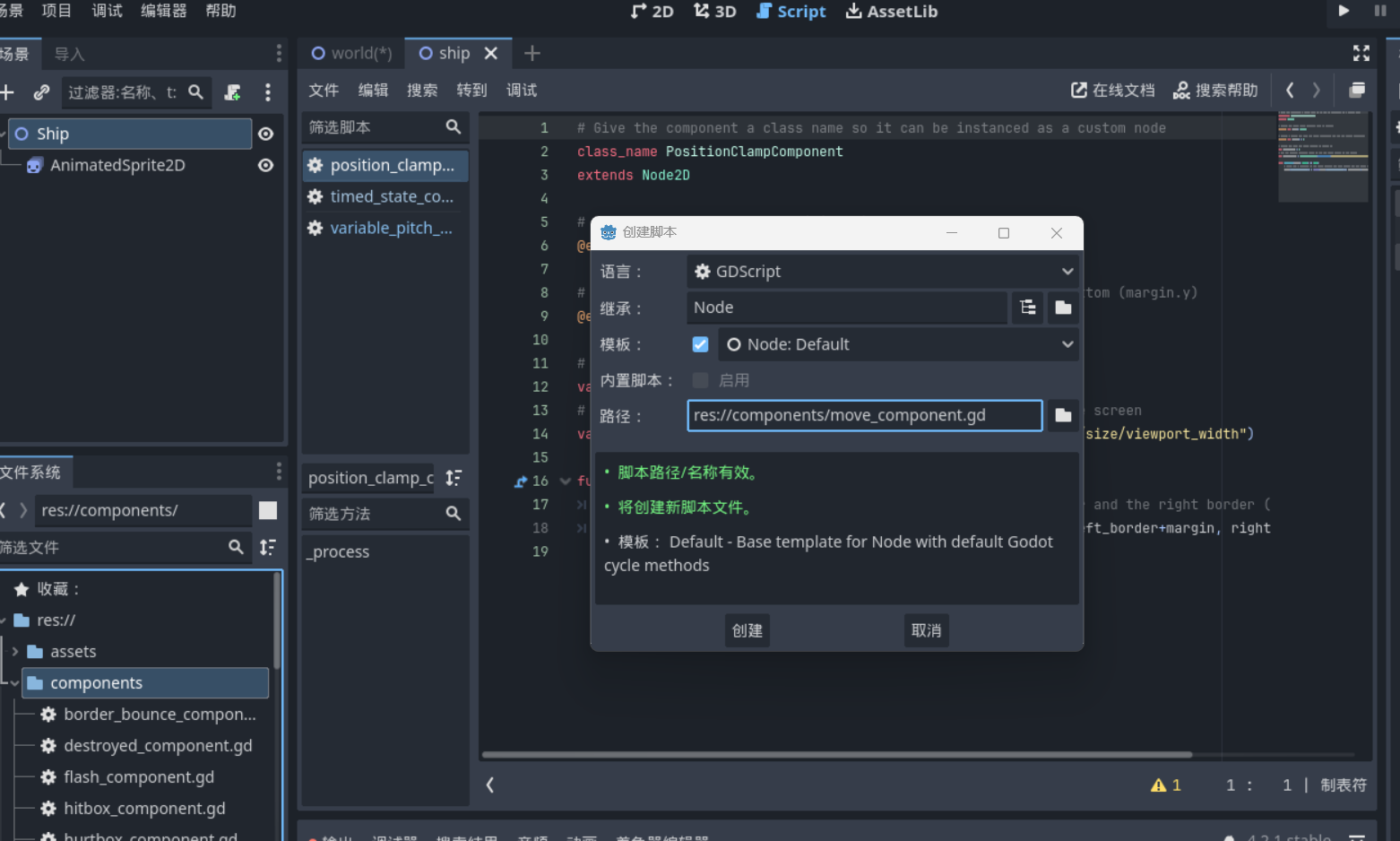
新建一个脚本move_component.gd在components下,作为飞船的移动元素

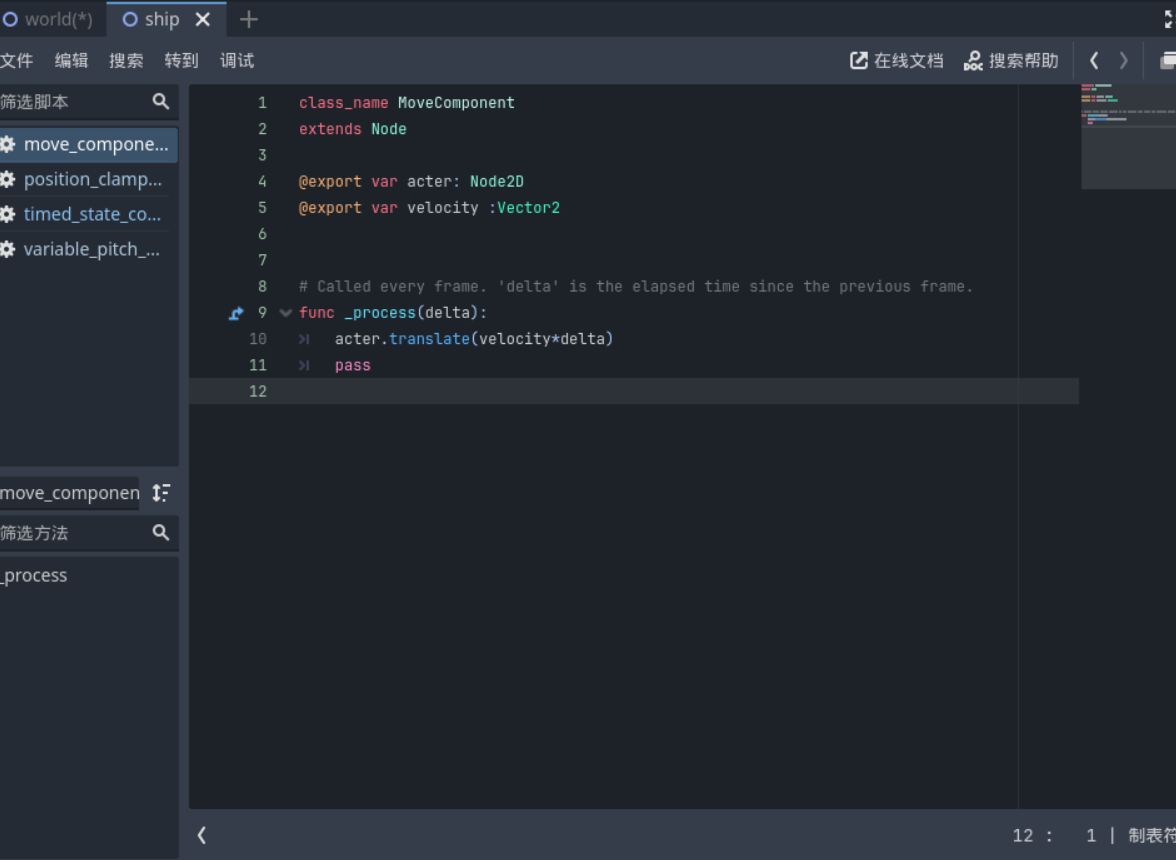
代码如下所示
代码分析
实际上就是新建一个移动类,所有的移动物品都可以调用这个脚本移动,方便复用代码。
translate是偏移量函数,他的参数需要时一个速度适量
velocity是速度,delta是一帧时间
这样相乘能够保持运动刷新正常且平滑

class_name MoveComponent
extends Node
@export var acter: Node2D
@export var velocity :Vector2
func _process(delta):
acter.translate(velocity*delta)
然后将这个组件添加到ship节点下,并且指定acter 并且设置x速度为50

运行,可以看到飞船从左向右移动,因为速度给了50,代表这个组件构建添加成功
将速度改回0 然后准备新建输入节点
输入组件
同样新建move_input_component.gd

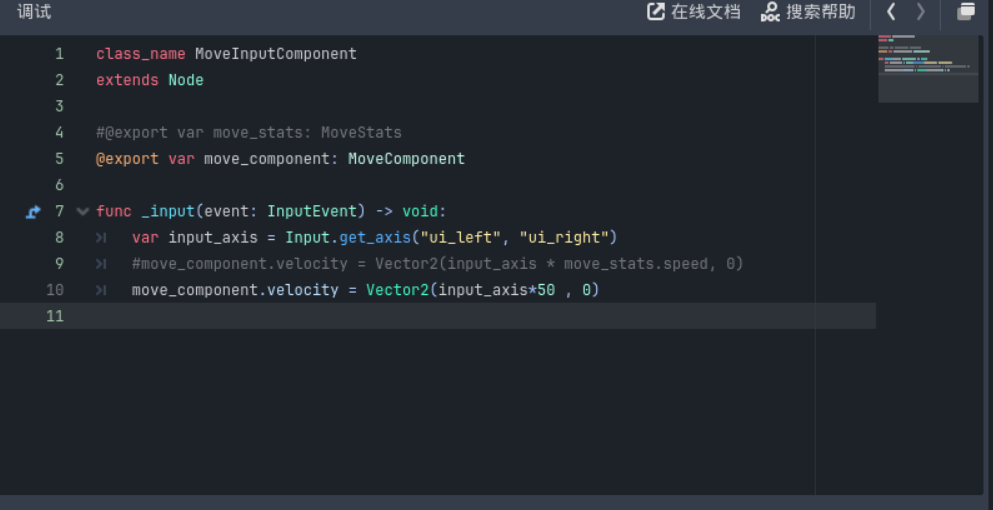
程序代码如下
代码重点分析
一样新建一个类
move_component设置之只能选择MoveComponent的类
input_axis 是输入方向 左侧-1 右侧为1
move_component.velocity是移动的速度矢量,一样分为x和y
class_name MoveInputComponent
extends Node
@export var move_component: MoveComponent
func _input(event: InputEvent) -> void:
var input_axis = Input.get_axis("ui_left", "ui_right")
move_component.velocity = Vector2(input_axis*50 , 0)

将节点同样添加在ship下面

同样要在检查器中,选择组件为movecomponent

运行后,使用左右方向键能够控制飞机运行,代表这个输入组件添加成功
添加移动状态脚本
添加move_stats这个节点,需要继承于resouce

同样,代码如下,设置具体速度值
class_name MoveStats
extends Resource
@export var speed: int = 100
并且MoveInputComponent需要修改,将MoveStats状态导入进去
class_name MoveInputComponent
extends Node
@export var move_stats: MoveStats
@export var move_component: MoveComponent
func _input(event: InputEvent) -> void:
var input_axis = Input.get_axis("ui_left", "ui_right")
move_component.velocity = Vector2(input_axis * move_stats.speed, 0)
新建资源,继承move_stats 名称为ship_move_stats.tres

然后就可以在检查其中选择这个资源,速度就和这个相关了

定位组件
组件功能是保证飞船不超出窗口。使用已经编写好的组件PositionClampComponent

检查器选择为ship

再运行,飞船移动就不能超出边界,那么组件添加成功


























 1879
1879

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










