Continuing what we started in part 1 of this post series, this time I will explain how you can embed ready animations to create AWESOME proof of concept prototypes in Principle for mac. My prototyping tool of choice.
继续我们在本系列文章的第1部分中开始的内容,这次我将解释如何在Mac的Principle中嵌入准备好的动画以创建AWESOME概念证明原型。 我选择的原型工具。
如何在原则上嵌入Lottie动画 (How to embed Lottie animations in Principle)
I know; You can’t embed JSON files in Principle. But you can embed videos. And lucky for us, we can download most Lottie files as GIFs which we can later convert into MP4 videos.
我知道; 您不能在Principle中嵌入JSON文件。 但是您可以嵌入视频。 令我们感到幸运的是,我们可以将大多数Lottie文件下载为GIF,以后可以将其转换为MP4视频。
1.下载您选择的抽奖动画的GIF (1. Download a GIF of the lottie animation you choose)

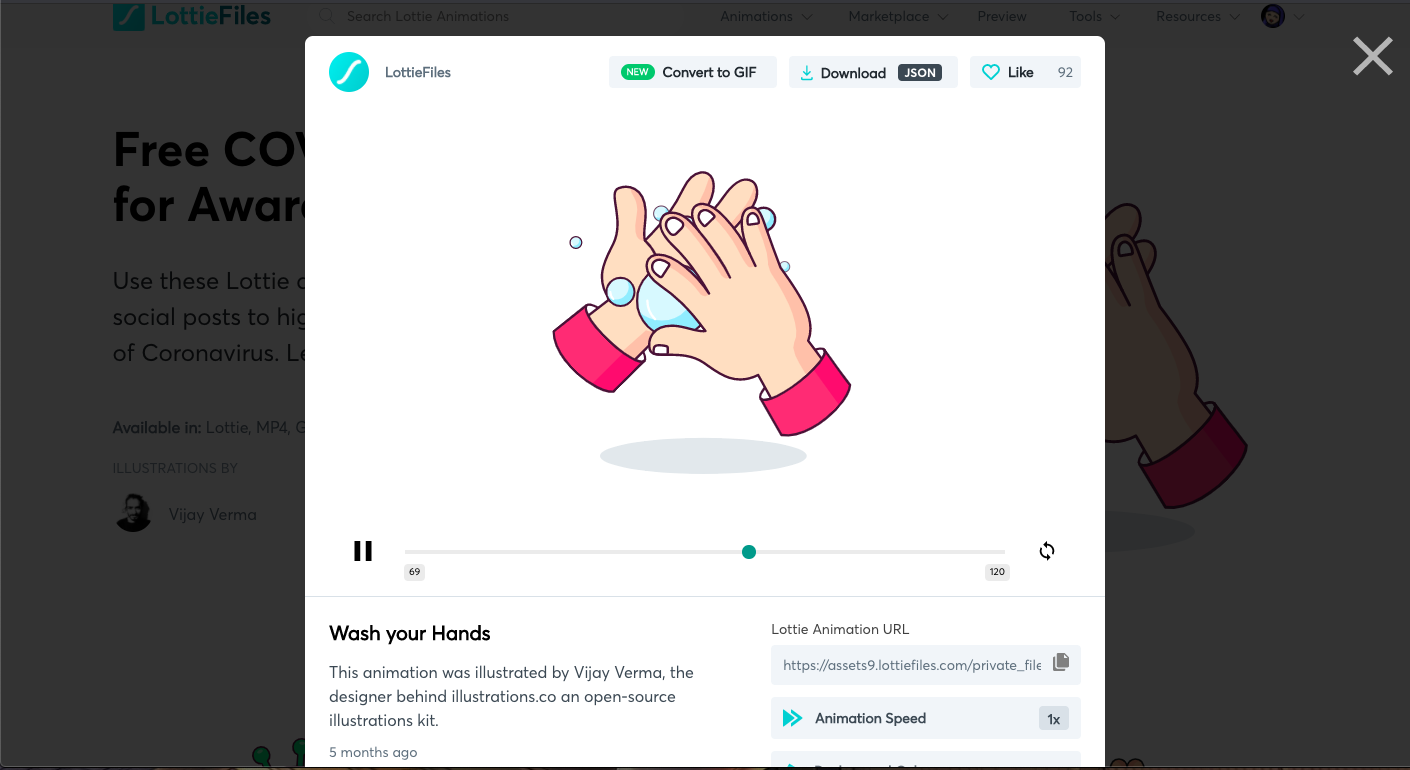
See how there is a “Convert to GIF” button above the preview? click that, it will take you to a screen where you can choose GIF size and background color then download.
看看预览上方如何显示“转换为GIF”按钮? 单击该按钮,它将带您到一个屏幕,您可以在其中选择GIF大小和背景色,然后下载。
🚨Don’t forget to download the JSON file for your developer!!!
🚨别忘了为您的开发人员下载JSON文件!!!
2.秘密GIF到MP4 (2. Covert GIF to MP4)
Once you have your downloaded GIF, we need to convert it to MP4 to be able to insert it into principle. You can either do that using FFMPEG (my personal choice) using the following command:
下载完GIF后,我们需要将其转换为MP4,以便能够将其插入原理中。 您可以通过以下命令使用FFMPEG(我个人选择)执行此操作:
ffmpeg -i inputgif.gif -movflags faststart -pix_fmt yuv420p -vf “scale=trunc(iw/2)*2:trunc(ih/2)*2” outputvideo.mp4If you don’t have ffmpeg, you can get it here. It is truly the best thing that ever happened to audio & video conversion.
如果您没有ffmpeg,可以在这里获取 。 这确实是有史以来发生在音频和视频转换的最好的事情。
Or you can use ezgif for a quick solution under some size limitations.
或者,您可以在某些大小限制下使用ezgif快速解决方案。
3.将视频插入原则 (3. Insert video into principle)
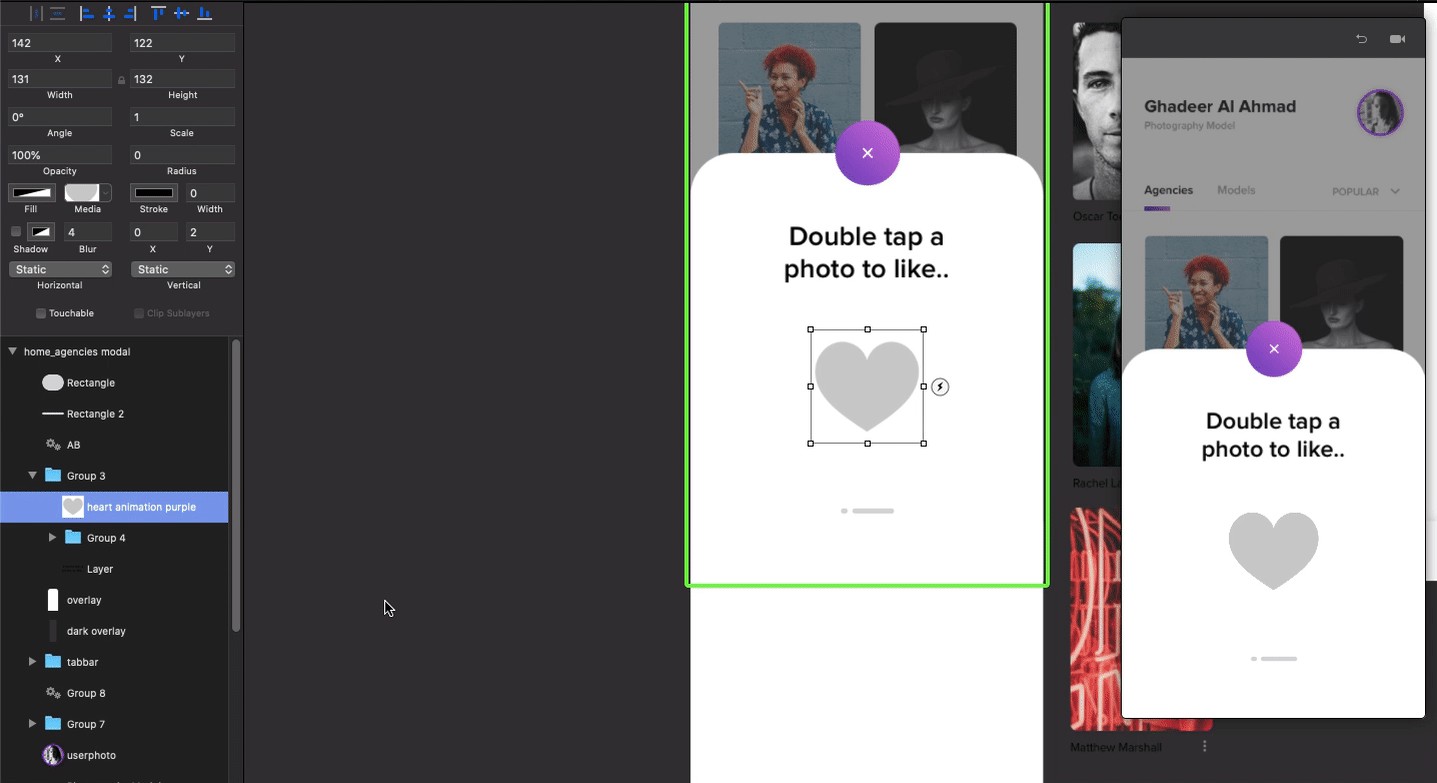
- launch principle & open the prototype into which you need to insert the video. 启动原理并打开您需要在其中插入视频的原型。
- drag and drop the mp4 file you just created into the screen state where it should exist, you can test the motion in the preview window. 将刚刚创建的mp4文件拖放到应该存在的屏幕状态中,即可在预览窗口中测试运动。
- I chose a heart animation and changed the color to match the branding of the app. 我选择了心脏动画,并更改了颜色以匹配应用程序的品牌。

That’s it!! can’t be easier if it tried.
而已!! 如果尝试过,再简单不过了。
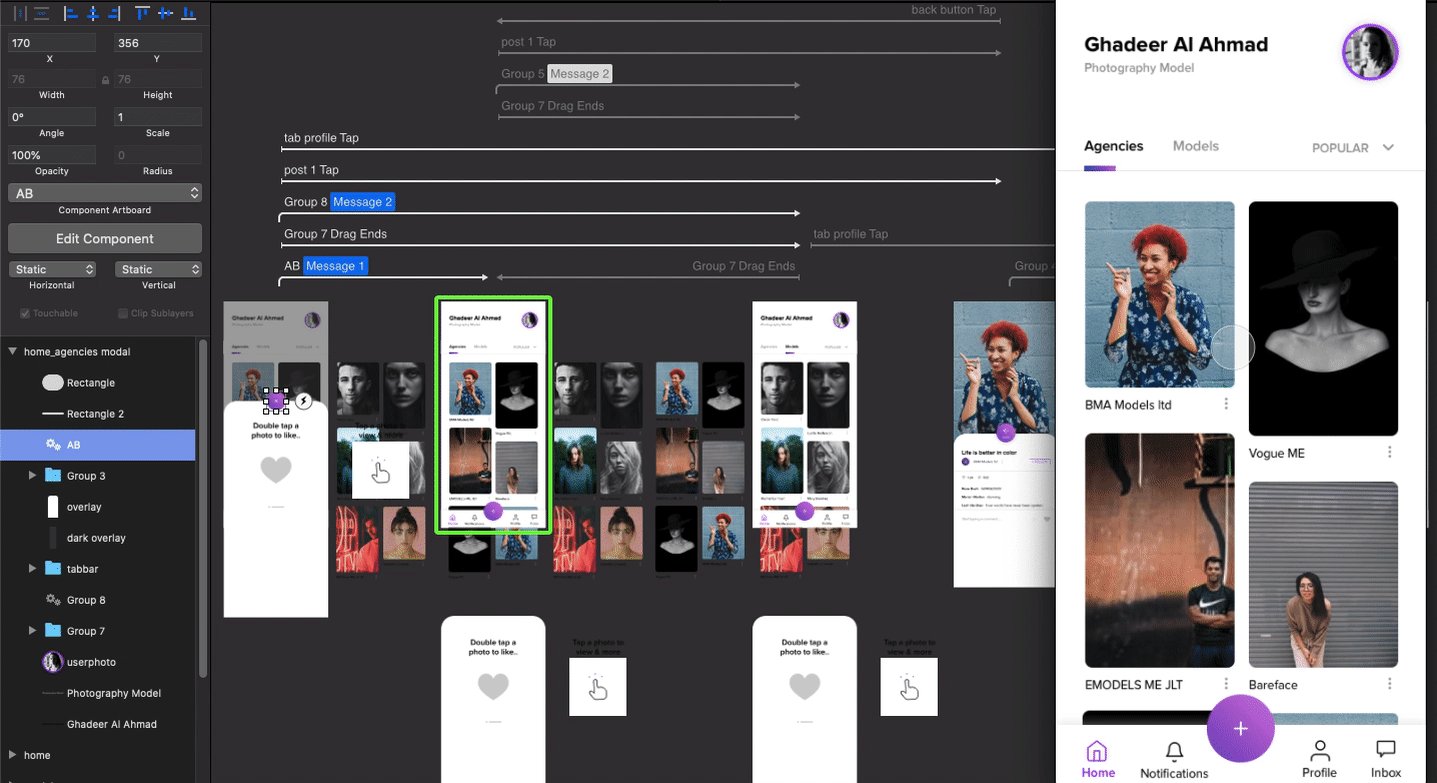
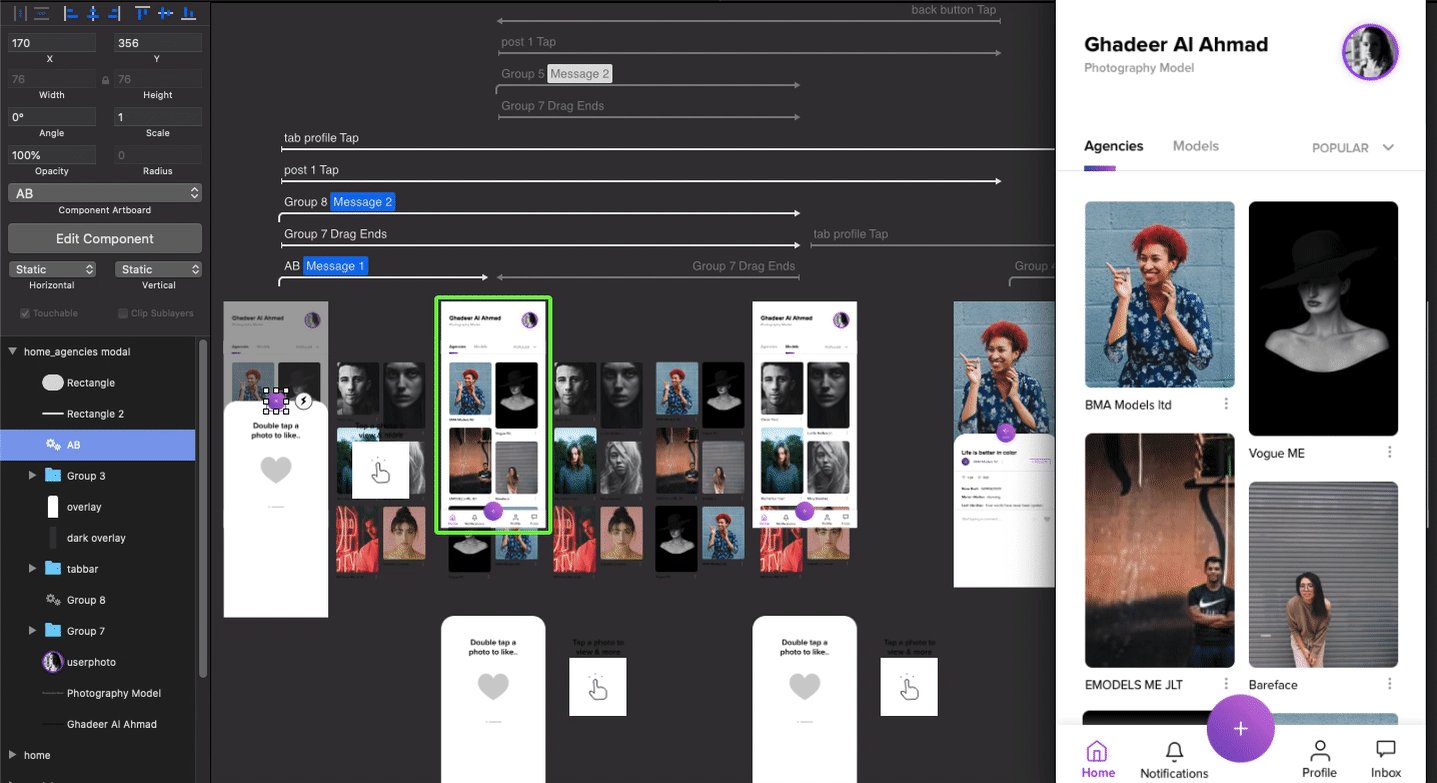
优点-但是,如果我们希望原型在组件完成状态转换后自动导航到另一个屏幕,该怎么办? (Bonus — But what if we wanted the prototype to navigate to another screen automatically after a component finishes its state transition?)
Ok let’s assume that we want the (x) button above to shrink and disappear on tap, this should send a message to the prototype to close the onboarding overlay and show the homescreen.
好的,假设我们希望上方的(x)按钮在点击时缩小并消失,这应该向原型发送一条消息,以关闭入门叠加层并显示主屏幕。

To do that:
要做到这一点:
- select the x and the oval behind it, group them and create a component. 选择x和它后面的椭圆,将它们分组并创建一个组件。
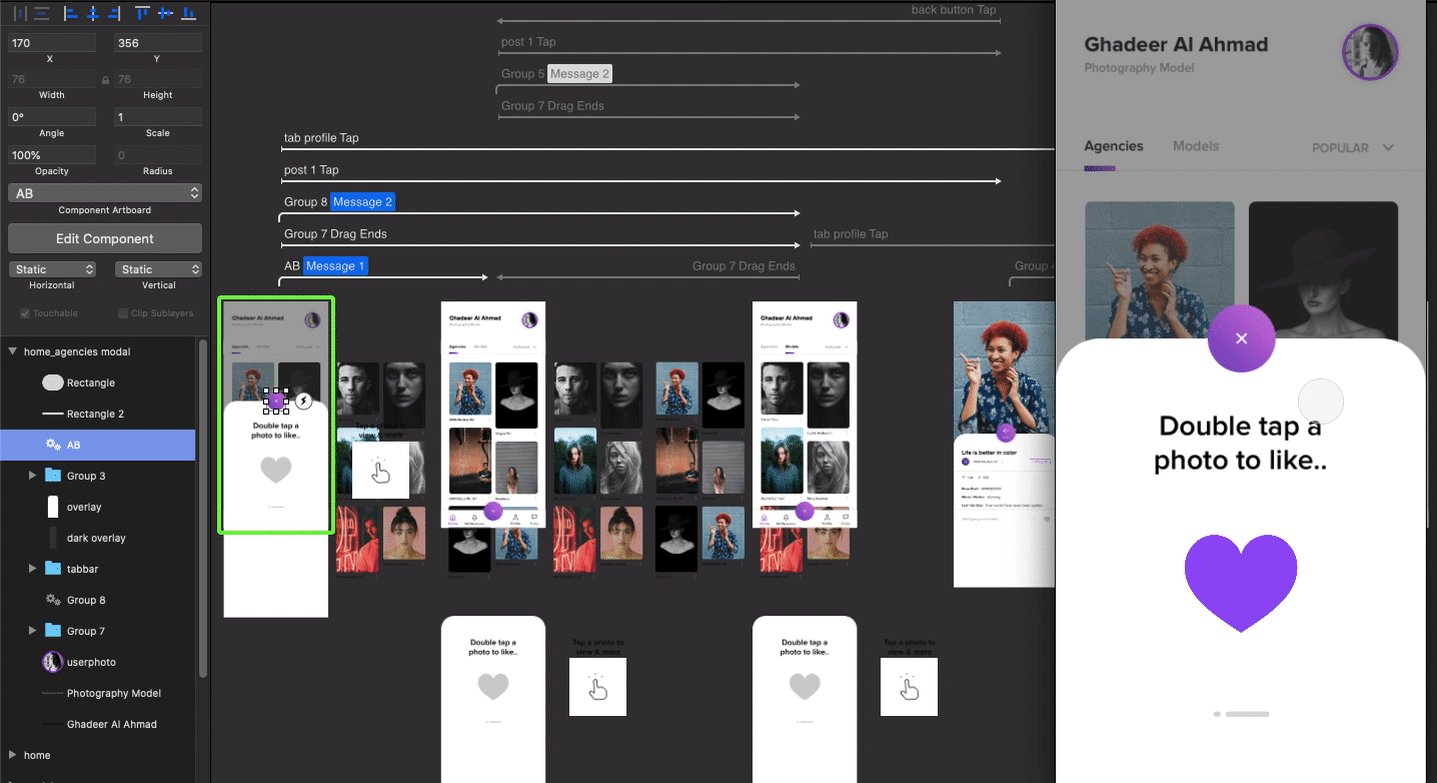
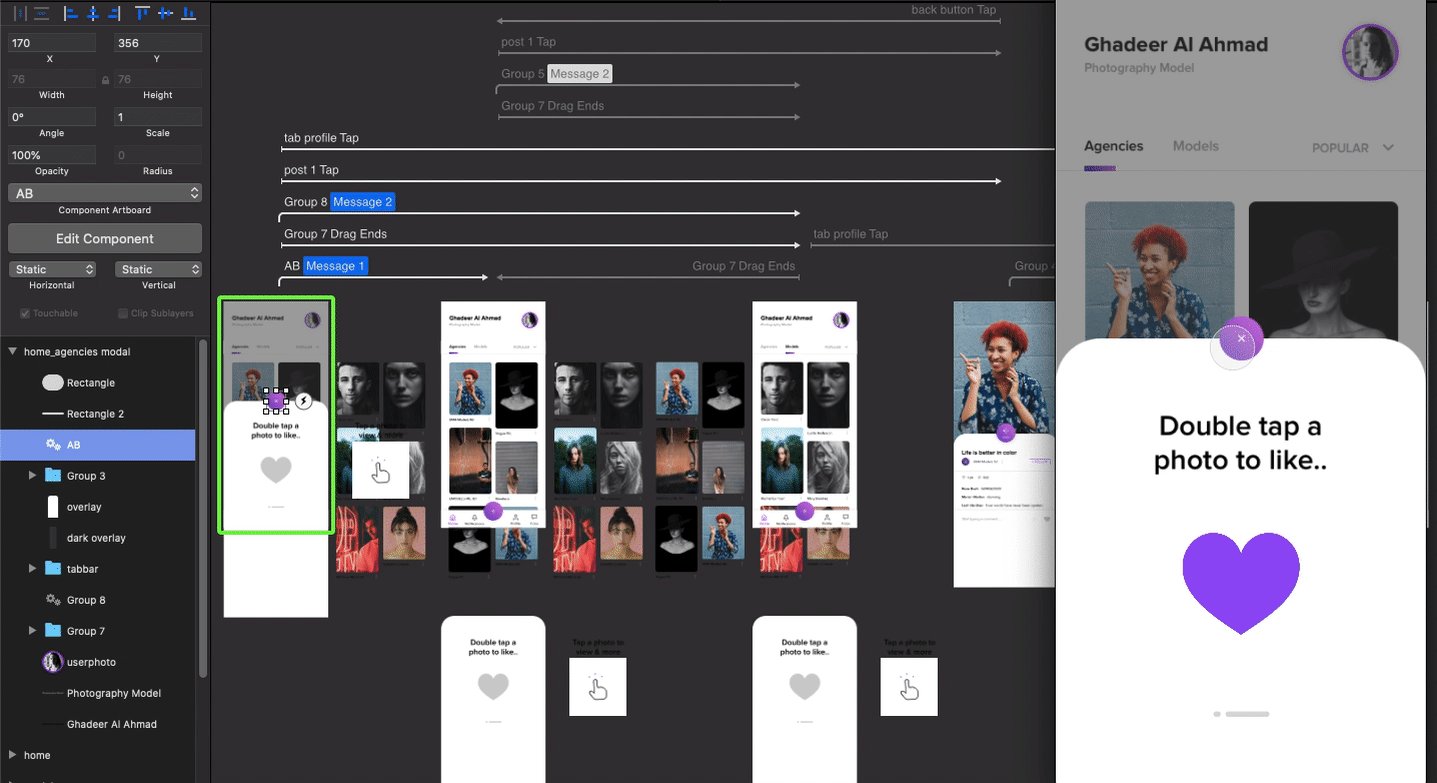
- In the component screen, create the two component states, and connect the first state to the second on tap. 在组件屏幕中,创建两个组件状态,然后将第一个状态连接到第二个状态。
- select second state and choose “Auto” as trigger and get it to send a message to the homescreen artboard. 选择第二种状态,然后选择“自动”作为触发器,并使其发送消息到主屏幕画板。
Check the GIF below to see it in action ⬇️
查看下面的GIF以查看它的作用⬇️

为什么要使用所有原型工具的原理 (Why Principle of all prototyping tools)
having tried several prototyping tools, I found that each had it’s use case. And when you need to wow a potential client with a prototype that looks very professional without wasting so much time on a proof of concept: Principle is your guy.
尝试了几种原型工具后,我发现每种工具都有用例。 而且,当您需要让潜在客户拥有看起来非常专业的原型而又不浪费太多时间在概念证明上时:原则就是您。
It does have a few issues though, like being strictly available for macOS, and the inability to share a prototype with someone unless they have Principle Mirror app on iOS. But that does not mean that it is not a seriously great prototyping tool.
但是它确实有一些问题,例如严格适用于macOS,以及除非与他人共享iOS上的Principle Mirror应用程序,否则无法与他人共享原型。 但这并不意味着它不是一个很好的原型制作工具。
I hope this helps you a little in your prototyping workflow 🥰. Lots of love. Keep designing!
希望这对您的原型工作流程有所帮助🥰。 满满的爱。 继续设计!
To learn how to embed lottie files in Sketch, Xd and Figma check part 1 of this series:
要了解如何在Lott,Xd和Figma中嵌入彩票文件,请查看本系列的第1部分:
Last part of the series will be on how to embed Lottie files in Webflow, Adalo & Bubble.io.
该系列的最后一部分将介绍如何在Webflow,Adalo和Bubble.io中嵌入Lottie文件。
翻译自: https://medium.com/a-song-of-art-science/how-to-embed-lottie-files-in-principle-3740e0a65abd























 461
461

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








