视觉设计师跟平面设计
Interaction Design is very gratifying.
交互设计非常令人满意。
From fast critical thinking to extracting ideas in tangible forms within the team is sure fun and challenging.
从快速的批判性思维到在团队内部以有形的形式提炼想法,无疑是充满乐趣和挑战性的。
At times, the UI becomes Achilles heel in an otherwise excellent solution and thinking. Many designers are averse to just practicing mock ups of good interfaces to home the craft — certainly not without reason.
有时,UI在其他方面出色的解决方案和思想中成为致命弱点。 许多设计师不愿意仅仅练习良好界面的模型来使Craft.io熟练,当然这并非没有道理。
Here is a simple mnemonic device for making the UI coherent and more appealing in an instant — C.R.A.P.
这是一个简单的助记符设备,可用于使UI连贯且更具吸引力-CRAP
The elements of C.R.A.P. that can totally change the look and feel of a work are:
完全改变作品外观的CRAP元素包括:

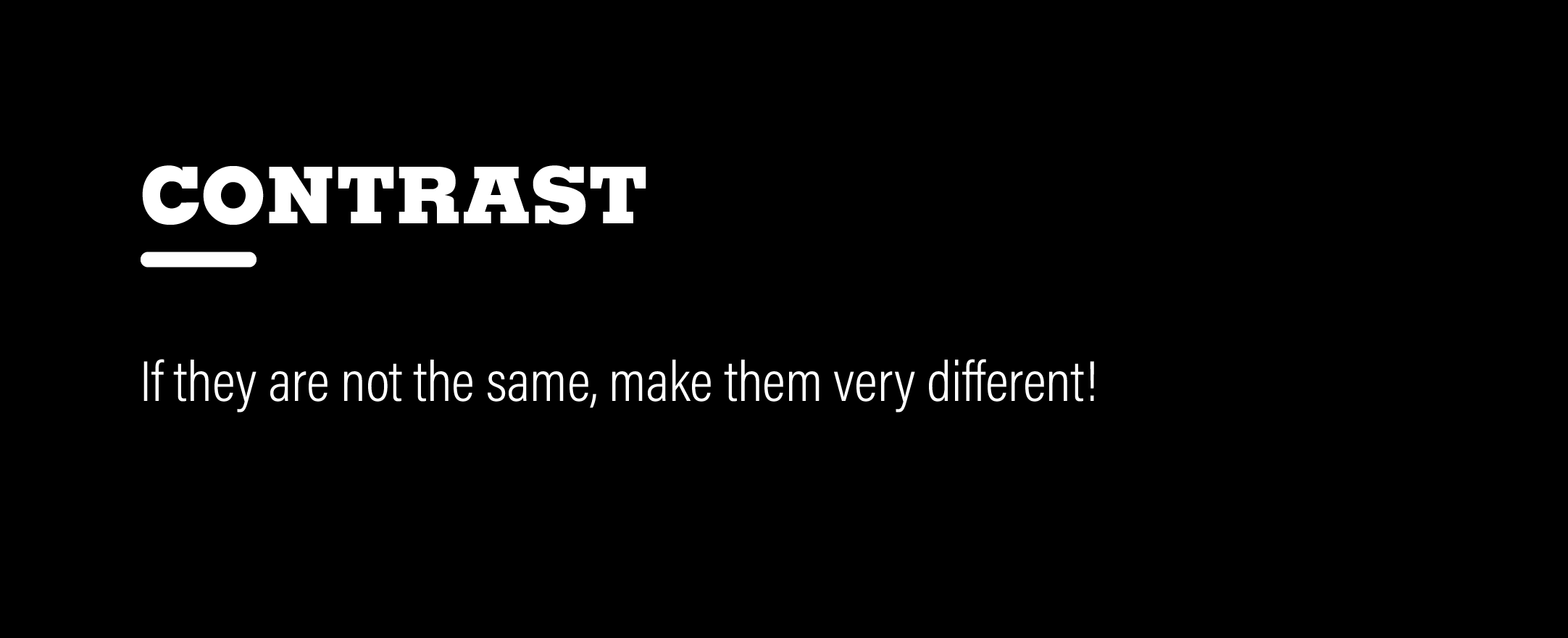
E.g. The headline typeface in this image is a heavy weight Slab Serif (Memphis) while the body is a small font san-serif — providing ample contrast and interest.
例如,此图像中的标题字体是重量很重的Slab Serif(孟菲斯),而正文是小字体San-Serif,可提供足够的对比度和趣味性。
Caveat: Make sure the elements are in contrast and not conflict.
警告:请确保元素形成对比而不冲突。

E.g. The short design element under headline and the same BnW style is repeated in all the pieces, which binds the piece together.
例如,标题中的短设计元素和相同的BnW样式在所有作品中重复出现,将作品绑定在一起。

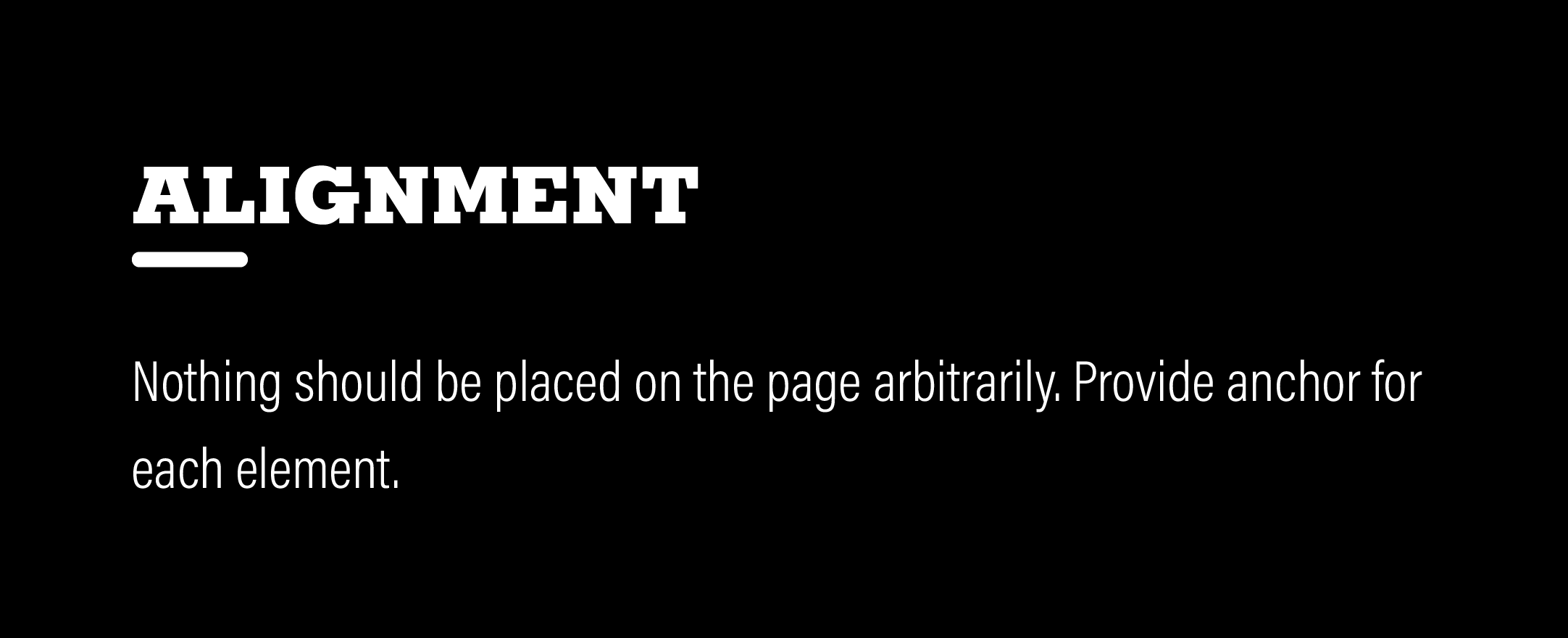
E.g. Every element is left flushed, that gives a nice cohesive feeling to the design — as opposed to when elements aren’t aligned.
例如,每个元素都保持冲洗状态,这给设计带来了很好的凝聚力,这与元素未对齐时相反。

E.g. The two description lines in close proximity imply that they are meant to be consumed together and specify a relationship.
例如,紧邻的两条描述行意味着它们将被一起使用并指定一种关系。
That’s it.🌟
就是这样🌟
If you want to explore further you can go through Robin Williams’ beautiful Book on the same. I found it quite valuable.
如果您想进一步探索,可以阅读罗宾·威廉姆斯(Robin Williams)的精美书籍 。 我发现它很有价值。
翻译自: https://medium.com/swlh/making-design-visually-appealing-a5fb7d94f1ec
视觉设计师跟平面设计





















 9791
9791

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








