视觉设计师跟平面设计
Our brain is constantly aware of everything that happens because it is arranged for eye movements to occur and the particularly relevant information to selective pay attention. Understanding that we only sample the visual world on a kind of need-to-know basis allows us to think about visual design issues from a new perspective and allocating our working memory resources to briefly retain in focal attention.
我们的大脑不断地意识到发生的一切,因为它安排了眼睛运动的发生,并且需要特别注意的相关信息要引起注意。 了解到我们仅在某种需要了解的基础上对视觉世界进行采样,这使我们能够从新的角度思考视觉设计问题,并分配工作内存资源以短暂地引起关注。
Visual thinking consists of a series of acts of attention, driving our eye movements, and tunning our pattern-finding circuits, always refer as a visual query.
视觉思维包括一系列注意动作,驱动我们的眼睛运动以及调整我们的模式寻找电路,这些总是被称为视觉查询。
选择性注意 (Selective Attention)
Selective attention is the process of reacting to certain stimuli when many stimuli are present. The reason I mention selective attention is to achieve the perception, but we also need to know that selective attention does not guarantee perception because we cannot perceive something we don’t attend to.
选择性注意是当存在许多刺激时对某些刺激做出React的过程。 我提到选择性注意的原因是为了实现感知,但是我们还需要知道选择性关注并不能保证感知,因为我们无法感知到我们没有关注的事物。
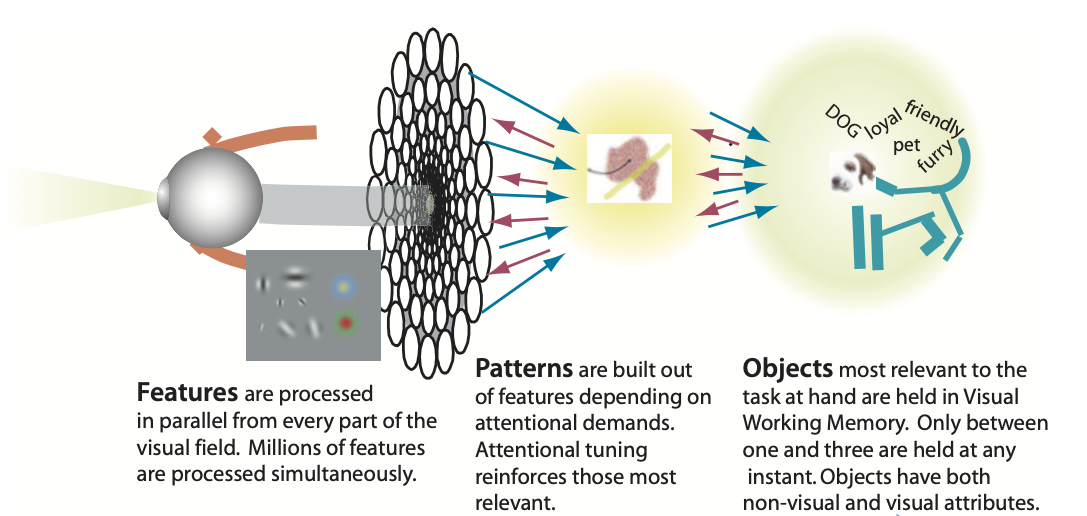
When our attention is drifted to an object, the perception process proceeds by three concurrent process:(Colin Ware, 2008, more details please find in this book)
当我们的注意力转移到一个对象上时,感知过程将通过三个并发过程进行:(Colin Ware,2008,更多详细信息请在本书中找到)
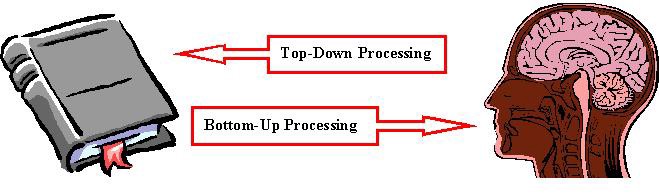
Bottom-up analysis process, which is driven by salience and physical make up of the stimulus. The main feature processing stage occurs after information arrives in the V1 cortex. If a designer can use the salience stimulus well, they can capture the attention of the audiences well, For example, combining basic features such as edges, lines, angles, curves, and patterns in visual design and ultimately converting them into meaningful objects.
自下而上的分析过程,是由刺激的显着性和物理组成驱动的。 主要特征处理阶段发生在信息到达V1皮质之后。 如果设计师可以很好地利用显着刺激,那么他们就可以很好地吸引听众的注意力,例如,在视觉设计中结合诸如边缘,线条,角度,曲线和图案等基本特征,并将其最终转化为有意义的对象。

Top-down processing, which is based on users’ knowledge and context, depends on expectancies stored from experience in long-term memory. It is driven by the need to accomplish some goals. For example, It might be a cognitive goal, such as understanding an idea expressed in a diagram.
自上而下的处理基于用户的知识和上下文,取决于长期记忆中的经验存储的期望值。 它是由实现某些目标的需求所驱动。 例如,这可能是一个认知目标,例如理解图中表示的想法。
Utilization, which is the combination of physical stimulus and experience. When there is information present in a clear and visual way, it may stimuli the ability of familiarity to degraded bottom-up processing, reflect in our brain to pulling out long-term memory drives top-down processing. You can think of the top-down process as the ability to correctly guess what stimuli or an event are.
利用,这是身体刺激和经验的结合。 当以清晰可见的方式呈现信息时,它可能会刺激人们熟悉的能力,从而降低自下而上的处理能力,反映在我们的大脑中,以拉出长期记忆驱动自上而下的处理过程。 您可以将自上而下的过程视为正确猜测什么是刺激或事件的能力。
Our visual search appears to be guided much more by the top-down process than by the bottom-up process.
自上而下的过程似乎比自下而上的过程更能指导我们的视觉搜索。
There are 4 factors that influence selective attention include salience, efforts, expectancy, and value. (Lee, Wickens, Liu, Boyle, 2017 | More details please reference this book.)
影响选择性关注的4个因素包括显着性,努力,期望和价值。 (Lee,Wickens,Liu,Boyle,2017年|更多详细信息,请参考此书。)
Salience influence the attentional capture. Usually, salience contributes to the bottom-up process.
显着性影响注意力捕获。 通常,显着性有助于自下而上的过程。
Efforts refer to how difficult we need to find the stimulus we’re looking for.
努力指的是我们要寻找所需刺激的难度。
Value refers to the factors of stimulus we need to receive the attention.
价值是指我们需要引起注意的刺激因素。
When expectancy and value together, it always drives the top-down process, which is knowledge-driven factors in allocating attention.
当期望和价值放在一起时,它总是驱动自顶向下的过程,这是分配注意力的知识驱动因素。
我们的看法有偏见 (Our Perception Is Biased)
As a designer, we need to understand that our visual perception is biased. it is always based on our past experience, the current context, which is the present, and our goal, which is the future. We need to understand the biased factors to take advantage of them into the design. (Johnson, 2014| more details please reference this book.)
作为设计师,我们需要了解我们的视觉感知是有偏见的。 它总是基于我们过去的经验,当前的背景(当前)和我们的目标(未来)。 我们需要了解有偏见的因素,以便在设计中加以利用。 (约翰逊,2014年|更多详细信息,请参阅这本书。)
Perception biased by experience. Our past perceptions—can bias our current perception in several different ways. If we prime to see the world one way, we may miss important information.
感知因经验而有偏差。 我们过去的看法可能会以几种不同的方式使我们当前的看法产生偏差。 如果我们以一种独特的方式看待世界,我们可能会错过重要的信息。
Biased by familiar perceptual patterns or frames. This is also be called frames, include the objects or events that are usually encountered in a situation. For example, since the perceptual frames users of computer software and websites have, they often click buttons or links without looking carefully at them. Our perception of the interface display leads us to expect than on what is actually on the screen.
被熟悉的感知模式或框架所偏见。 这也称为框架,包括情况中通常遇到的对象或事件。 例如,由于计算机软件和网站的用户具有感知框架,因此他们经常单击按钮或链接而没有仔细查看它们。 我们对界面显示的感知使我们期望的比实际屏幕上的要高。
Habituation. This happens when we repeatedly exposed to the same perceptions. For example, we experience habituation in computer usage when the same error messages or “Cancel reservation” (image 1–1) confirmation messages appear again and again. People initially notice them and perhaps respond, but eventually, click them closed reflexively without bothering to read them.
习惯。 当我们反复暴露于相同的看法时,就会发生这种情况。 例如,当相同的错误消息或“取消预订”(图像1-1)确认消息一次又一次出现时,我们会在计算机使用中遇到习惯。 人们最初注意到它们并可能做出响应,但是最终,他们反射性地单击它们,而不必费心阅读它们。

Attentional blink. When people use computer-based systems and online services, attentional blink can cause them to miss information or events if things appear in rapid succession.
注意眨眼。 当人们使用基于计算机的系统和在线服务时,如果事物快速连续出现,注意力眨眼会导致他们错过信息或事件。
Perception biased by the current context. Our visual perception — reading in particular — is not strictly a bottom-up process. It includes top-down influences too. For example, the word in which a character appears may affect how we identify the character. In image 1–2, the same character is perceived as H or A depending on the surrounding letters.
感知受当前上下文的偏见。 我们的视觉感知-尤其是阅读-严格来说不是自下而上的过程。 它也包括自上而下的影响。 例如,出现字符的单词可能会影响我们识别字符的方式。 在图像1-2中,根据周围的字母,相同的字符被视为H或A。

Perception is also biased by goals. Our goal will guide our perceptual apparatus and filter our perceptions. Things that are unrelated to our goals tend to be filtered out preconsciously, never registering in our conscious minds. For example, when people navigate through software or a website. They scan screens quickly and superficially for items that seem related to their goal. For those unrelated items unrelated, they often don’t even notice them.
目标也会使感知产生偏差。 我们的目标将指导我们的感知设备并过滤我们的感知。 与我们的目标无关的事物往往会被意识地过滤掉,永远不会在我们的意识中出现。 例如,当人们浏览软件或网站时。 他们快速而肤浅地扫描屏幕,寻找与目标有关的物品。 对于那些无关的项目,他们通常甚至不会注意到它们。
设计时要考虑偏见 (Taking Biased Perception Into Account When Designing)
Avoid ambiguity. Avoid ambiguous information displays, and test your design to verify that all users interpret the display in the same way. This can refer to usability testing.
避免歧义。 避免显示不明确的信息,并测试设计以验证所有用户对显示的解释是否相同。 这可以参考可用性测试。
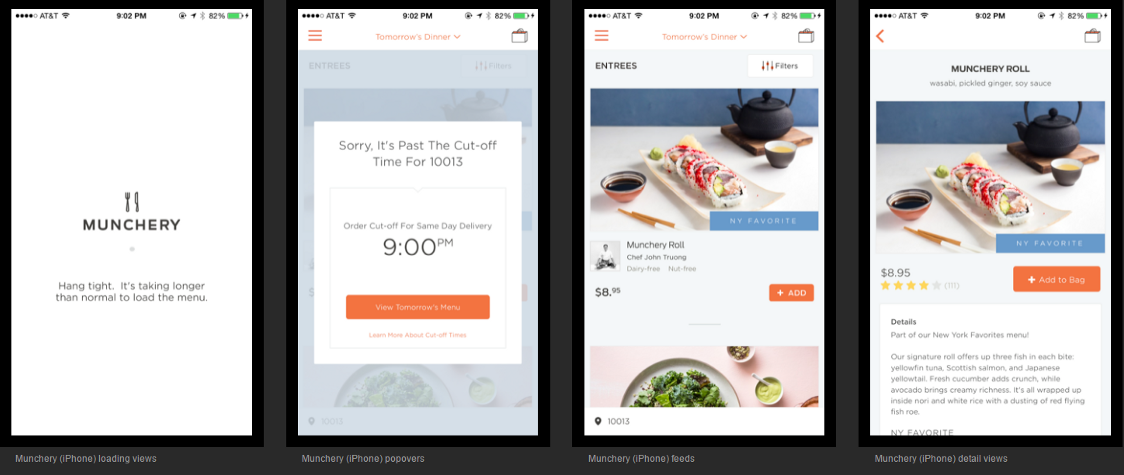
Be consistent. Place information and controls in consistent locations. For example, controls and data displays that serve the same function on different pages should be placed in the same position on each page on which they appear. This can apply to same color, text fonts, shading, and so on. This consistency allows users to spot and recognize them quickly. For example, the primary button is consistent with the orange and rectangle shape in every page (the image 1–3).
始终如一。 将信息和控件放在一致的位置。 例如,在不同页面上提供相同功能的控件和数据显示应该放在它们出现在每个页面上的相同位置。 这可以应用于相同的颜色,文本字体,底纹等。 这种一致性使用户可以快速发现并识别他们。 例如,主按钮与每页中的橙色和矩形形状一致(图像1-3)。

Understand the goals. users come to a system with goals they want to achieve. Designers should understand those goals. Ensure that at every point in an interaction, the information users need is available, prominent, and maps clearly to a possible user goal, so users will notice and use the information.
了解目标。 用户进入了一个他们想要实现目标的系统。 设计师应该了解这些目标。 确保在交互的每个点上,用户需要的信息都是可用的,突出的,并且清楚地映射到可能的用户目标,以便用户注意和使用该信息。
视觉搜寻 (Visual Search)
Visual search refers to an active scan of the visual environment for a particular object or feature among some other objects or features. It usually contains two types:
视觉搜索是指在视觉环境中针对特定对象或某些其他对象或功能进行的主动扫描。 它通常包含两种类型:
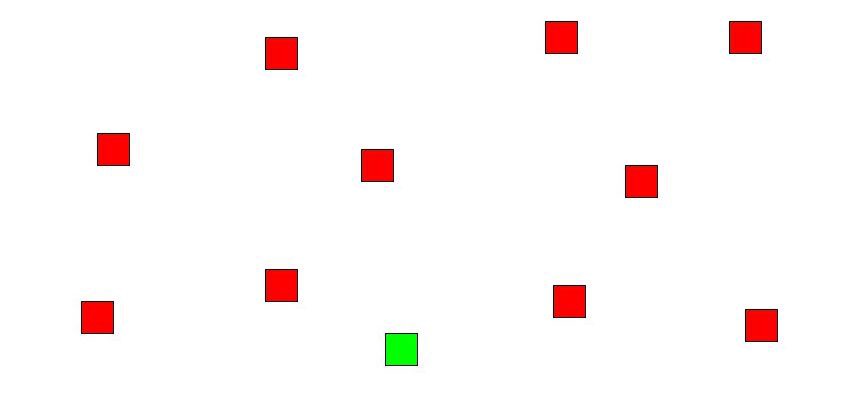
Parallel visual search. It refers to evaluate all stimuli at once to determine where the target is. This search drives well when an item is identified in parallel. For example, can you find there is a green square in image 1–4?Since the green square targets pop out on the screen. The parallel visual search happens.
并行视觉搜索。 它是指立即评估所有刺激以确定目标位置。 当并行识别项目时,此搜索驱动良好。 例如,您是否可以在图像1-4中找到一个绿色方块?因为绿色方块目标在屏幕上弹出了。 并行视觉搜索发生。

Serial visual search. It refers to evaluate each stimuli individually to determine if it is a target or not. Can you find the red circle in the image 1–5? Since the non-targets are noisy on the screen. The contrast with target isn’t enough, so we are required to look through each stimuli individually until we find what we’re search for.
连续视觉搜索。 它是指分别评估每个刺激以确定其是否为目标。 您可以在图像1-5中找到红色圆圈吗? 由于非目标在屏幕上嘈杂。 与目标的对比还不够,因此我们需要逐一查看每个刺激,直到找到要搜索的内容。

People tend to search from top to bottom, and from left to right, but if information is not structured (like a map), search is more random.
人们倾向于从上到下,从左到右搜索,但是如果信息不是结构化的(例如地图),则搜索会更加随机。

眼动(Eye Movement)
Understanding the eye movements is the key part of the skill of visual design. Visual details can only be seen via fovea, at the very center of the retina. the region of the fovea (This article introduced it), however, is only about the size of our thumbnail held at arm’s length. At the edge of our visual field, the vision is terrible. Luckily, our eyes are moving so fast per second, the eyes move in a series of jerks pointing the fovea at interesting and useful locations.
了解眼睛的运动是视觉设计技能的关键部分。 视觉细节只能通过视网膜中央的中央凹看到。 但是,中央凹的区域(本文对此进行了介绍)仅与我们按缩略图的长度相近。 在我们视野的边缘,视野是可怕的。 幸运的是,我们的眼睛每秒移动得如此之快,眼睛以一系列的急促动作移动,将中央凹指向有趣且有用的位置。

Usually, there’s two-wave that occur when our eyes alight on a point of interest. The information-driven wave passes information first to the back of the brain along the optic nerve. An attention-driven wave originates in the attention control centers of the forebrain and sweeps back, then sweeps forward to the forebrain, enhancing the most relevant information and suppressing the less relevant information. (Colin Ware, 2008)
通常,当我们将视线移到感兴趣的点时会发生两波。 信息驱动的波首先沿着视神经将信息传递到大脑的后部。 注意力驱动的波起源于前脑的注意力控制中心,然后向后扫动,然后向前扫至前脑,从而增强最相关的信息,而抑制较不相关的信息。 (Colin Ware,2008年)
Eye movements by two types:
眼动有两种类型:
Pursuit eye movements. This type of eye movement is always used when we’re tracking a moving object. For example, our eyes are easy to attract by moving objects, such as the image 1–6, the moving ball. As you track the moving ball, our eyes do it continuously and smoothly as it across the screen.
追求眼球运动。 当我们跟踪运动对象时,总是使用这种眼睛运动。 例如,移动的物体(例如图像1-6)或移动的球很容易吸引我们的眼睛。 当您跟踪移动的球时,我们的眼睛在整个屏幕上连续且平稳地观看它。

Saccadic eye movement. This is referred to as the ability to look at things is a familiar part of the process of seeing. The saccades direct our fovea onto an object or region of interest. A famous example is at image 1–7, The figure on the right shows a scan path of saccades and fixation made when people viewing the woman on the left. (credit to @scholarpedia.com)
眼球跳动。 这被称为“看事物的能力”,是观察过程中熟悉的一部分。 扫视将我们的中央凹引导到感兴趣的物体或区域上。 一个著名的例子是在图像1–7上。右图显示了当人们查看左图的女人时扫视和注视的扫描路径。 (致@ @ Scholarpedia.com )

As a designer, if you can design the pages with the expected elements as many as possible, the easier people can use the top-down processing to get attention.
作为设计者,如果您可以使用预期的元素来设计尽可能多的页面,那么人们可以更容易地使用自顶向下的处理方法来引起注意。
参考: (Reference:)
Ware, C. (2008). Visual thinking: For design. Amsterdam: Morgan Kaufmann.
Ware,C。(2008)。 视觉思维:用于设计。 阿姆斯特丹:摩根考夫曼。
John D Lee, Christopher D. Wickens, Yili Liu, Linda Ng Boyle (2017). Designing for People: An Introduction to Human Factors Engineering 3rd Edition
John D Lee,Christopher D.Wickens,Yuli Liu,Linda Ng Boyle(2017)。 为人设计:人为因素工程导论第3版
Johnson, Jeff. (2014). Designing with the Mind in Mind: Simple Guide to Understanding User Interface Design Guidelines
约翰逊,杰夫。 (2014)。 精打细算:理解用户界面设计准则的简单指南

翻译自: https://uxdesign.cc/every-designer-needs-to-know-visual-attention-5ace29912c99
视觉设计师跟平面设计





















 4206
4206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








