Difficulty: Beginner | Easy | Normal | Challenging
难度:初学者| 容易| 普通 | 具有挑战性的
先决条件: (Prerequisites:)
You can use gestures in a Single View Application, or use Gestures in the Playground to set up this project (although the latter does not easily support using pinches in the live view).
您可以在Single View Application中使用手势 ,也可以在Playground中使用手势来设置此项目(尽管后者不容易支持在实时视图中使用捏操作)。
该项目 (The project)
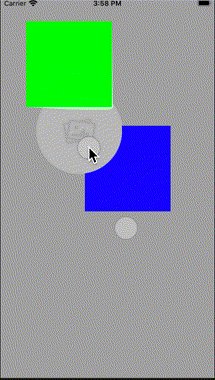
We will have a blue UIView that can be dragged around the superview (that is, a pan gesture) and pinched to zoom (a pinch gesture).
我们将有一个蓝色的UIView,可以在超级视图周围拖动它(即平移手势),并捏住以缩放(捏合手势)。
Alternatively a UIImageView is added, and this article is about producing the same for that type of view.
另外,还添加了UIImageView ,并且本文将针对这种类型的视图生成相同的图像。
There will be on UIImageView with an image, and two UIViews (one standard and one subclassed):
UIImageView上将有一个图像和两个UIView(一个标准和一个子类):

平移 (Panning)
Unfortunately each gesture can only be attached to one view. This means that we will set up two similar UIPanGestureRecognizer @objc methods. The heart of this method is the following:
不幸的是,每个手势只能附加到一个视图。 这意味着我们将建立两个类似的UIPanGestureRecognizer @objc方法。 此方法的核心如下:

One of these will be called standardHandlePan and imageHandlePan. The main difference for this, is that the UIImageView will need to have the property isUserInteractionEnabled set to be true.
其中之一将称为standardHandlePan和imageHandlePan 。 这样做的主要区别在于, UIImageView将需要将isUserInteractionEnabled属性设置为true。
Of course, we will need to set the image of our UIImageView
当然,我们将需要设置UIImageView的图像

we then set up the pan
然后我们设置锅

Wonderful stuff — and the images can move with much abandon.
奇妙的东西-图像可以随意移动。

捏 (Pinching)
Pinching is much like the panning explained above.
捏很像上面解释的平移。
Pinching a UIView is no problem at all, and once again we will have a similar Gesture for both the UIView and the UIImageView:
捏住UIView根本没有问题,并且我们将再次为UIView和UIImageView设置类似的手势:

we then set up the pinch (for the UIView)
然后我们设置捏(用于UIView )

No problem.
没问题。
The same for a UIImageView is quite easily implemented
对于UIImageView来说,同样非常容易实现
回转 (Rotation)
We can rotate a UIView and a UIImageView.
我们可以旋转UIView和UIImageView 。
Once again the working of the gesture will be similar for both
再次,手势的动作对于双方

which is then added to the UIView or the UIImageView as before (and you can see how this is done in the Gists at the end of this article(
然后将其像以前一样添加到UIView或UIImageView中(您可以在本文结尾处的Gists中看到如何完成此操作(
使用多个手势 (Using multiple gestures)
If you try to use the gestures, this is a little bit frustrating. You can only use one gesture at a time — awful. This means that you need the view controller class to conform to the gesture delegate
如果您尝试使用手势,这会有些令人沮丧。 您一次只能使用一个手势-太糟糕了。 这意味着您需要视图控制器类来符合手势委托

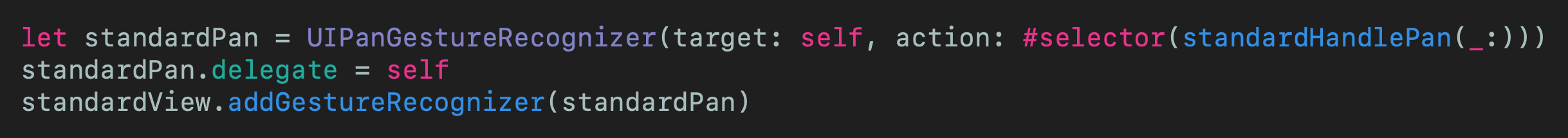
Each gesture has a delegate property that can be set, and this would look something like the following (the pan is for the standardView is shown here)
每个手势都有一个可以设置的delegate属性,其外观类似于以下内容(此处显示了用于standardView的平移)

替代方法:子类 (An alternative: subclass)
Part of the problem is that we have to reuse similar code over and over. What if we subclassed UIView to be able to show this:
问题的一部分是,我们必须一遍又一遍地重复使用类似的代码。 如果我们将UIView子类化以显示此结果怎么办:

Similarly we can do the same with UIImageView
同样,我们可以对UIImageView进行相同的操作

结论: (Conclusion:)
Create a subclass? You might want to do this if you want to keep your code nice and tidy. This article is about how you can do exactly that.
创建一个子类? 如果您想保持代码整洁,则可能需要这样做。 本文是关于您如何才能做到这一点。
I hope you enjoyed reading this, and if you want to give me a shout over on Twitter please do!
我希望您喜欢阅读本文,如果您想在Twitter上给我大喊大叫,请执行!
翻译自: https://medium.com/swlh/add-pinch-to-zoom-to-uiimageview-classes-da390f6905d5























 225
225

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








