PPT之动画篇2


上次给大家讲到了延迟动画,今天我们继续我们的PPT动画小课堂~下面给大家带来的是放大与缩小动画、遮罩动画、平滑过渡和缩放定位。
1
1.放大&缩小动画
这是一个「强调动画」,顾名思义,也就是单纯放大/缩小元素,一个元素放大后又缩小,看着毫无用途的动画,其实多个元素之间配合起来能做出非常炫酷的效果,例如指哪讲哪的效果,这类效果在发布会上经常使用。
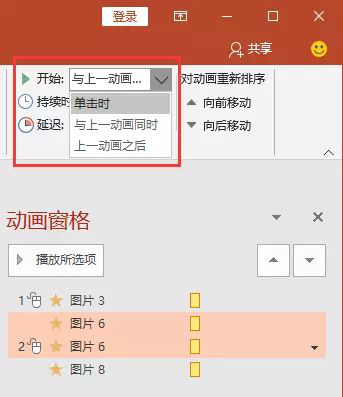
其实制作思路也非常简单,在下一个元素放大的同时,上一个元素同时缩小就ok了,这里最主要的设置是「动画执行的时间」为「与上一动画同时」:

这样就能轻松搞定两个动画之间的同步放大与缩小。
2
2.遮罩动画
简单来说,就是在动画的上一层有一个形状遮挡住了一部分,经常浏览B站的同学就应该非常熟悉这个效果了,跟「弹幕」非常相似,文字从iPad屏幕显示而过,并没有在其他地方展示出来。遮罩动画能拿来干嘛呢?一般用来制作非常炫酷的PPT封面动画。PPT中动图压缩得比较严重,这种效果是如何制作出来的呢?其实很简单。

① 先插入一个白色的遮罩,与文字做布尔运算,这样遮罩中间就镂空了,将视频放置于底部。
② 继续插入一个文本框,大小内容第①步的相同,放置到合适的位置,将视频自动播放即可。
这样是不是非常炫酷,利用PPT甚至能做出媲美AE等软件制作出来的动画。
3
3.平滑过渡
「平滑过渡」是Office 365和Office 2019提供的一项新功能,这是一个页面动画,怎么理解平滑两字呢?
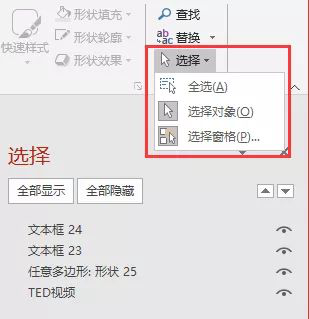
两页PPT之间同个名称的多边形元素之间会自动生成过渡动画,怎么看元素的名称呢?打开选择窗格就可以看到:

形状/大小/颜色等等都可以实现无缝切换,那么这个功能就非常强大了,例如滚动字效果,用于销售业绩的展示,肯定惊艳大家,制作的办法也非常简单。
将数字打乱,然后粘贴为图片,进行不同位置的裁剪,设置两页PPT的切换动画为平滑即可。

设置平滑页面的2页PPT,中间会自动生成补间动画:

除了这个效果,还可以利用一张图做一份PPT,也用到了平滑切换这个效果。
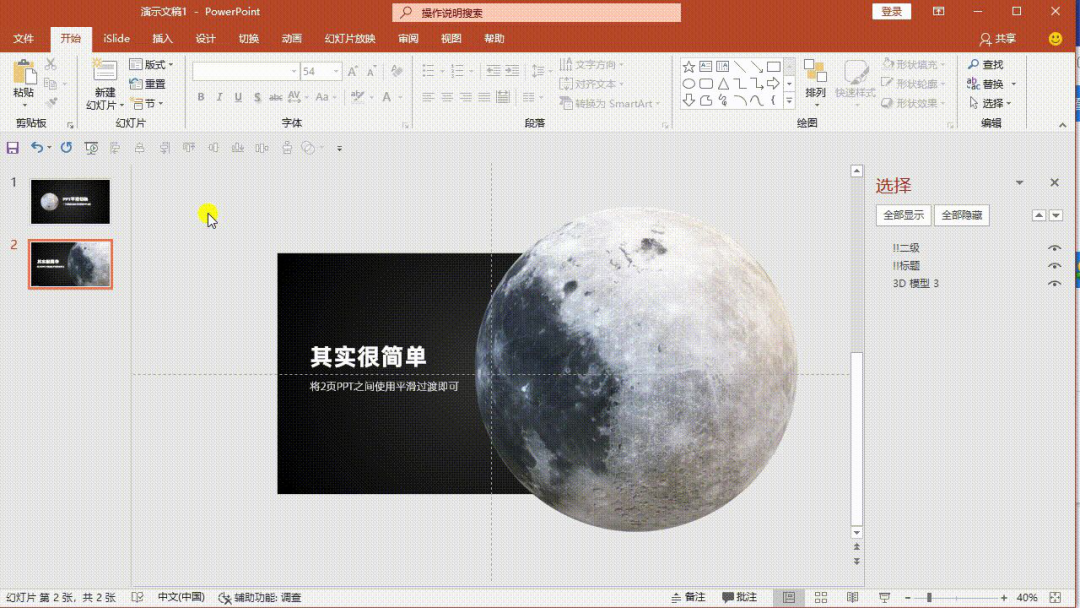
除此之外,平滑过渡与3D模型结合,能制作出一些更加炫酷的动画效果。
4
4.缩放定位
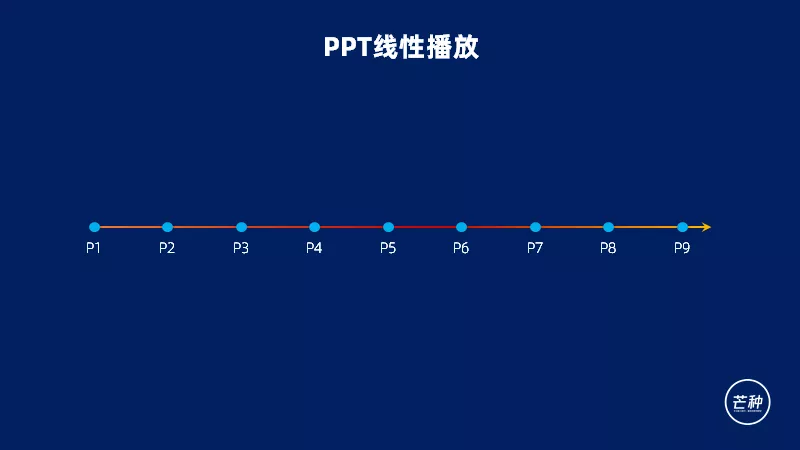
缩放定位其实是PPT提供的一个「非线性播放」功能,先来聊下「线性播放」。
当我们按下「F5/Shift+F5」之后,我们的演示就进入了「线性播放」,使用键盘的方向键或者鼠标点击的方式我们就能够快速进入「上一页」或者「下一页」,如下面这种结构所示:

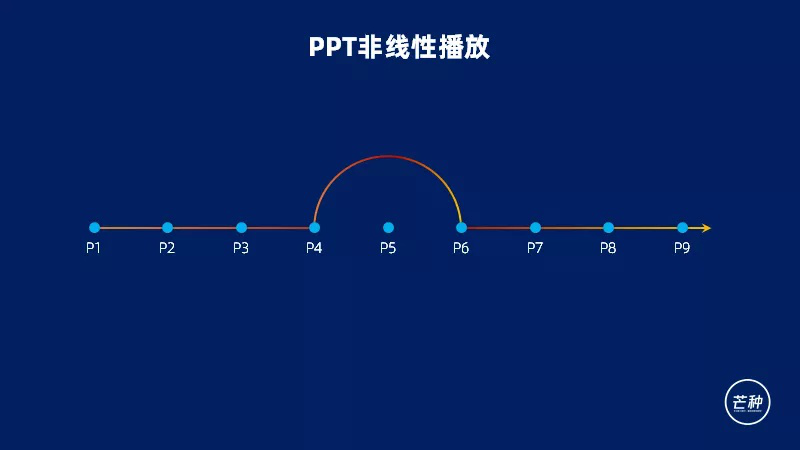
在默认的情况下,我们只能通过「退出演示」,点击某一页或者在PPT中设置一份「超链接目录」来实现自由跳转,从任意哪一页跳转到哪一页均可以,也就是如下的这种效果,使用逻辑图来表示就是下方的第4页可以直接播放第6页,也就是「非线性播放」。

其实这种在PPT中是可以非常便捷实现的,我们可以利用「缩放定位」功能,来将所有页面做成一份「样机演示」,如下面这种效果。

接着高能的来了,鼠标点击哪里就播放哪里,而且切换动画非常流畅。这种点击任意页面都可以进行切换的,并不是逐次播放的就叫做「非线性显示」。那么这种效果是如何制作的呢?
点击「插入」选项卡下的「缩放定位」就能插入带有动画演示效果的超链接图片。

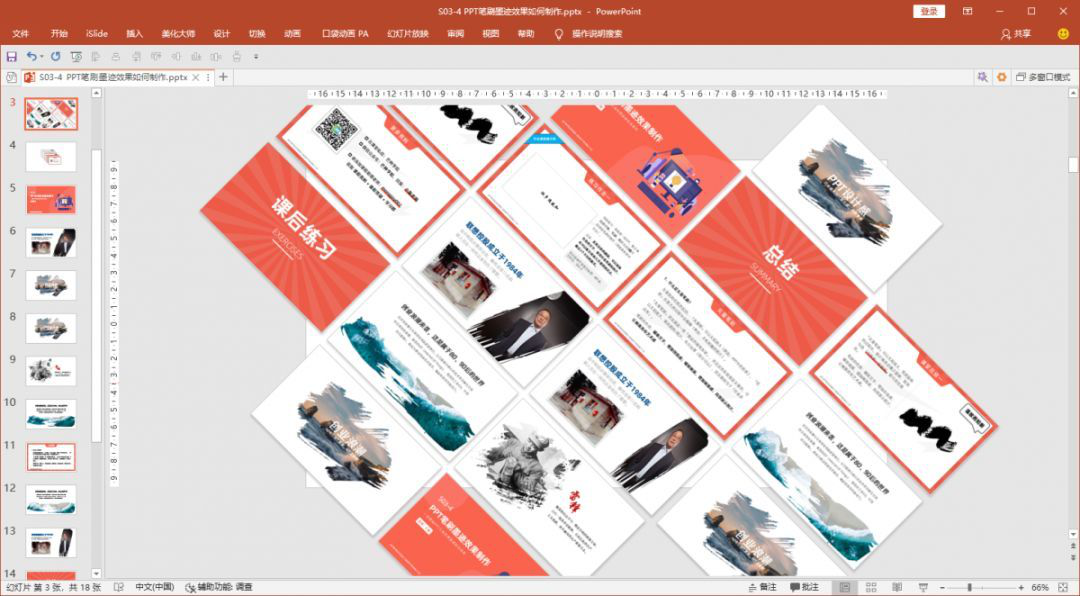
我们在演示的第1页插入一张空白母版,然后点击「插入」选项卡下的「缩放定位」,勾选所有的幻灯片,这个时候会在页面中插入14个带链接的图片,在播放的时候,这些图片都是可以点击进行快速跳转的,但是这样的排版有点难看,我们可以稍微排版下。
然后简单排版下,变成这个样子:

接着按下F5,就可以感受缩放定位的强大了,非常实用炫酷,遗憾的是只能在新版本PPT中演示,兼容性比较差。
今天的分享到此为止,希望对大家有所帮助,我们下次见啦。
撰 稿 | 都彦颖
编 辑 | 崔 函
责 编 | 蔡 煜
审 核 | 秦时月






















 1887
1887

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








