一.Button介绍
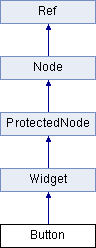
Button就是button。Cocos中提供了Button类对button进行相关的操作。我们看一下Button类继承关系图:
能够看到。Button是继承自Widget类,Widget类就是控件类,我们全部的控件包含Buttonbutton类、CheckBox复选框类、LoadingBar进度条类、Slider滑动条类等等都继承自它。
Buttonbutton控件一般都是在Cocos Studio中创建并编辑好相关属性并在代码中使用,此外也能够通过代码控制调整其相关属性。
二.通过CocosStudio创建Button控件
接下来我们就实际操作下看看Buttonbutton控件详细是怎么创建和使用的:
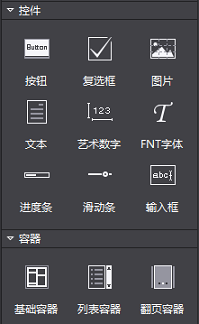
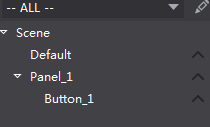
首先用cocos引擎创建一个空的项目并用Cocos Studio打开,我们想要创建一个Button控件。直接从左面的控件栏选择一个button控件拖入到当前编辑的界面其中就可以。只是一般制作界面时都是先创建一个Panel基础容器,然后再将控件加入到基础容器中,这样我们在代码中可先得到基础容器,然后再通过基础容器获得Button等控件并对其进行操作。这种优点是方便通过控制Panel来进行游戏适配。
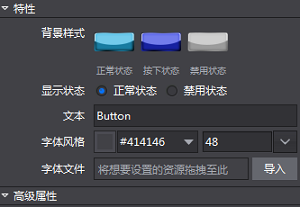
我们能够在Button控件的属性栏中设置其相关属性。比方背景样式的图片绑定,须要3张图片。分别绑定button的正常状态、按下状态和禁用状态;还用button上的文本显示信息及字体大小等等。
在Cocos Studio中创建完Button控件后,我们须要保存并公布项目。详细步骤在我之前的博客中有介绍。
之后用VS打开我们刚刚创建的项目并执行。就能够看到我们在Cocos Studio中场景上创建的Button了:
三.通过代码直接创建Button
除了使用Cocos Studio创建出来的Button控件外,我们也能够通过create()方法直接在代码中创建Button使用,而且能够设置其相关属性:
//通过create()方法创建Button
auto _newButton = Button::create("Normal_Button.png", "Pressed_Button.png", "Disabled_Button.png");
//设置button title
_newButton->setTitleText("NewButton");
//设置button title颜色
_newButton->setTitleColor(Color3B(100,100,100));
//设置button title字体大小
_newButton->setTitleFontSize(35);
//设置button的位置
_newButton->setPosition(Vec2(200, 200));
//设置按钮是否可点击
_newButton->setTouchEnabled(false);四.为Button加入触摸事件
Button的主要作用当然是其具有点击交互性,接下来我们就能够获得Button并绑定其回调函数
1.使用前要加入命名空间:
using namespace cocos2d::ui;2.然后要声明并实现回调函数:
//声明Button回调函数
void buttonCallBack(Ref *ref,cocos2d::ui::Widget::TouchEventType type);
//实现Button回调函数
void HelloWorld::buttonCallBack(Ref *ref, Widget::TouchEventType type)
{
switch (type){
case Widget::TouchEventType::BEGAN:
log("buttonCallBack!");
default:
break;
}
}能够看到。其回调函数有一个TouchEventType类型的參数。当触发事件发生时这个回调方法会被运行,同一时候传来这个參数。这个參数表示的就是此次触发事件的类型,一共同拥有4种:BEGAN、CANCELED、ENDED、MOVED。
3.最后通过Panel获得Button并对其绑定回调函数就可以:
//获得Panel
auto _panel = (Layout *)rootNode->getChildByName("Panel_1");
//获得Button
auto _button = (Button*)Helper::seekWidgetByName(_panel,"Button_1");
//绑定回调函数
_button->addTouchEventListener(CC_CALLBACK_2(HelloWorld::buttonCallBack,this));
我们是通过addTouchEventListener()方法来加入button的回调函数的。这样。执行程序。当我们点击button时便会触发其触摸事件而且执行与其绑定的回调函数,能够看到下面打印输出:
以上。



























 1522
1522

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








