
身为游戏开发者,不想只用blender建模,想写插件提升工作效率?
一、介绍
我希望这篇文章可以让你快速入门,早知道插件的套路,少走弯路,这篇文章将先直接快速演示一遍如何创建插件工程,从为blender添加一个简单实用小功能开始,开始带大家在接下来的时间逐渐熟悉blender插件开发,然后才是回过头来,介绍必要的常识资料。
(我想大家在blender画贴图后,一定会一遍一遍不厌其烦的手动保存贴图-UV/Image_Editor-Image-Save All Images,因为blender文件保存时不会保存贴图等数据,一旦什么时候忘记保存贴图,在心安理得保存完blender文件后关闭blender猛然想起贴图没了,可谓欲吐血。这次要添加的简单又极其实用的功能便是:保存blender文件时自动保存所有已修改图片)

建议跟随本文章演示做一遍,本篇文章创建的基础工程将在未来不断填充扩展功能。
本文章使用2.79版本,建议插件入门不要使用2.8版本。
二、创建第一个插件工程
1、进入blender的用户插件文件夹,创建工程文件


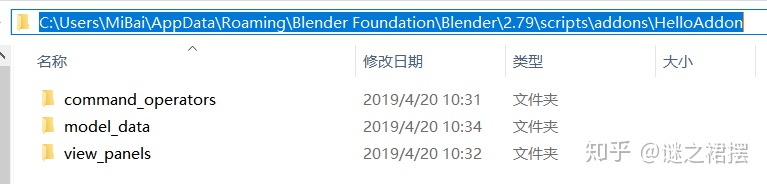
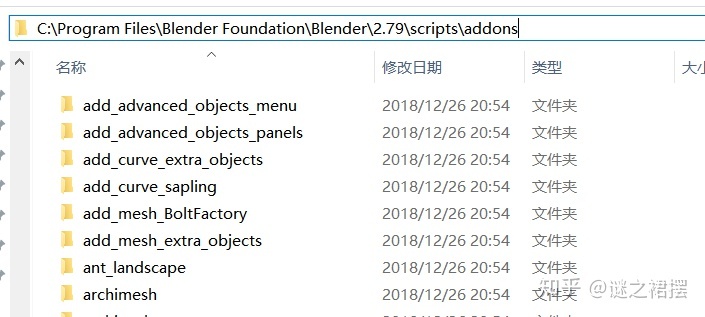
上两图贴出了blender的两个插件路径。
第一个路径是用户目录插件,目录:userAppDataRoamingBlender FoundationBlenderscriptsaddons,代表非系统原生插件,blender所有安装的外置插件最终都会被解压放置到这个文件夹下。安装插件可以在blender的addon界面直接选择zip文件安装,也可以把zip文件中文件夹直接拖入此目录完成安装。。
第二个是系统插件路径,不建议将自己写的插件放入此地,此地不少系统插件的代码可在以后做参考用,值得了解。
请在userAppDataRoamingBlender FoundationBlenderscriptsaddons文件夹下新建工程文件夹HelloAddon,并在HelloAddon文件夹下再次新建三个文件夹“command_operators”"model_data"、"view_panels"。
工程文件布局仿造mvc,在前期,我们会经常与command_operators与view panels打交道,组合blender自身的命令与编写相关界面,至于数据层自然也都是blender内置的各种数据了,基本不需要自定义数据层,暂不关注model_data文件夹。
我使用的文本编辑器为sublime3,仅有方便打开工程文件与python语法高亮功能:

2、新建基础脚本
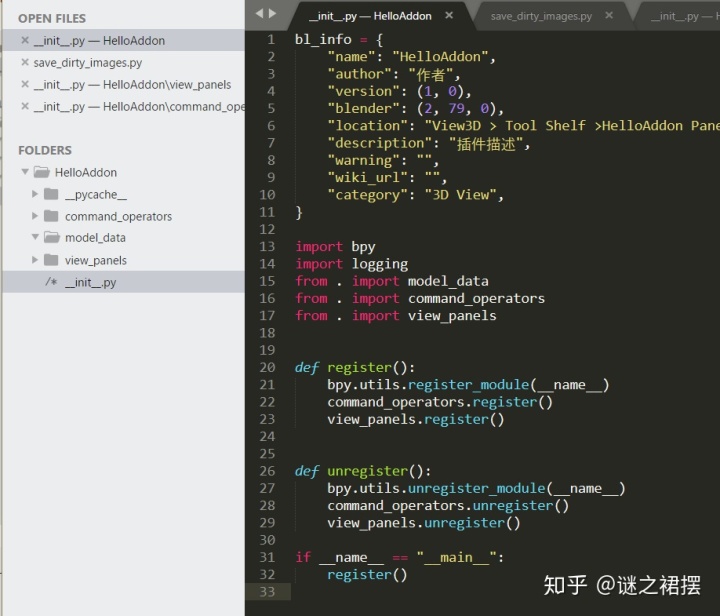
a.HelloAddon文件夹下新建入口脚本__init__.py

bl_info = {
"name": "HelloAddon",
"author": "作者",
"version": (1, 0),
"blender": (2, 79, 0),
"location": "View3D > Tool Shelf >HelloAddon Panel",








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4760
4760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








