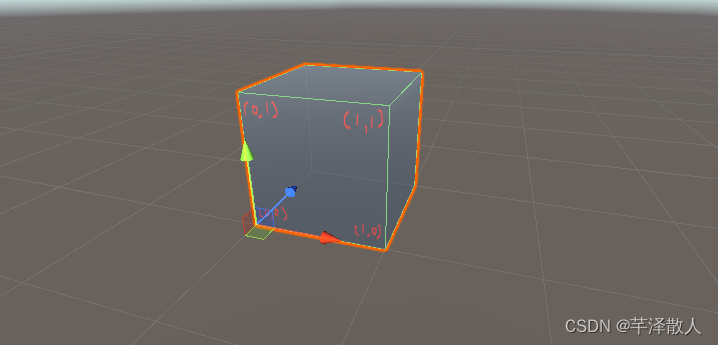
上一篇文章,我们用代码创建了Mesh,这次我需要给Cube增加贴图和光照。首先我们要理解UV坐标是什么,从左手边开始二维坐标系以(0,0)为开始点
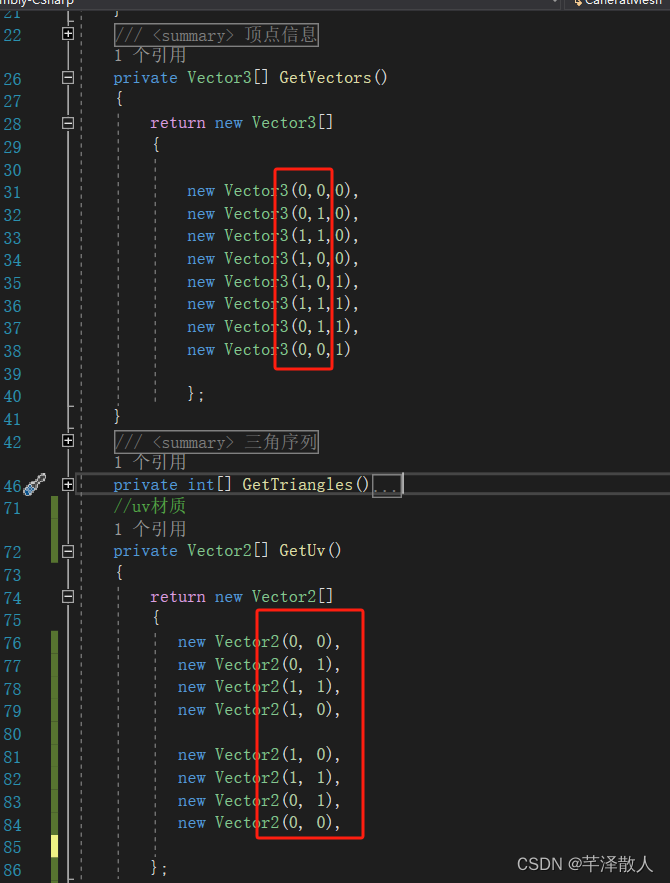
设置UV坐标它的数组大小是和顶点数组大小是一样的,位置坐标也一样的,唯一的区别就是一个是UV是三维坐标,顶点是三维坐标
private Vector2[] GetUv()
{
return new Vector2[]
{
new Vector2(0, 0),
new Vector2(0, 1),
new Vector2(1, 1),
new Vector2(1, 0),
new Vector2(1, 0),
new Vector2(1, 1),
new Vector2(0, 1),
new Vector2(0, 0),
};
}
对比下顶点坐标,会发现基本一致
运行效果,如下,发现好像不受灯光影响

灯光影响需要设置法线,你可以设置方向向量
/// <summary>
/// 法向量 光照
/// </summary>
/// <returns></returns>
private Vector3[] GetNormals()
{
return new Vector3[]
{
Vector3.up,
Vector3.up,
Vector3.up,
Vector3.up,
Vector3.up,
Vector3.up,
Vector3.up,
Vector3.up,
};
}

这时候你会发现他已经有光照了。







 本文介绍了如何在编程中为立方体添加UV坐标以应用贴图,并设置了法线以实现光照效果。作者详细展示了如何设置UV坐标数组和法线数组,以确保立方体受到光照的影响。
本文介绍了如何在编程中为立方体添加UV坐标以应用贴图,并设置了法线以实现光照效果。作者详细展示了如何设置UV坐标数组和法线数组,以确保立方体受到光照的影响。
















 985
985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










