
Hello 大家好,好久不见啦。这几天一直在收拾屋子,所以托更了很久,不知道大家有没有好好复习前面的知识。之前我们已经学习了计算机编程的很多基本要素包括:输入和输出、变量、判断、循环、列表、函数、对象和模块。在这一章,我们要开始接触Python强大的图形处理功能了,当然如果仅靠我们现在所学的知识,想让图形在计算机上起作用,还不太能行。所以我们还要借助一个模块——pygame的帮助。
First of all 我们需要给我们的python按装上pygame
直接到http://www.pygame.org下载安装就可以了。
然后我们来检验一下我们的安装是不是成功了。
import pygame
pygame.init()
screen = pygame.display.set_mode([640, 480])运行后,如果看到弹出一个填充为黑色的窗口,那就是成功了。当然你可能不能关闭这个窗口,因为,pygame是被设计出来用于开发游戏的,所以pygame自带一个事件循环,不断地检查用户在做什么。然而,我们这个测试命令并没有启动事件循环,所以程序并不能正常运行。So 如果想要程序正常运行,我们需要加入一个while循环。
import pygame
pygame.init()
screen = pygame.display.set_mode([640, 480])
running = True
while running:
for event in pygame.event.get():
if event.type == pygame.QUIT:
running = False
pygame.quit()
这样我们就能获得一个正常关闭的窗口了。
我们来慢慢学习这些代码,首先是
screen = pygame.display.set_mode([640, 480])这行代码是创建一个640像素宽、480像素高的窗口。现在我们尝试在窗口中创建一些东西,首先是一个圆。
import pygame
pygame.init()
screen = pygame.display.set_mode([640, 480])
screen.fill([255,255,255])
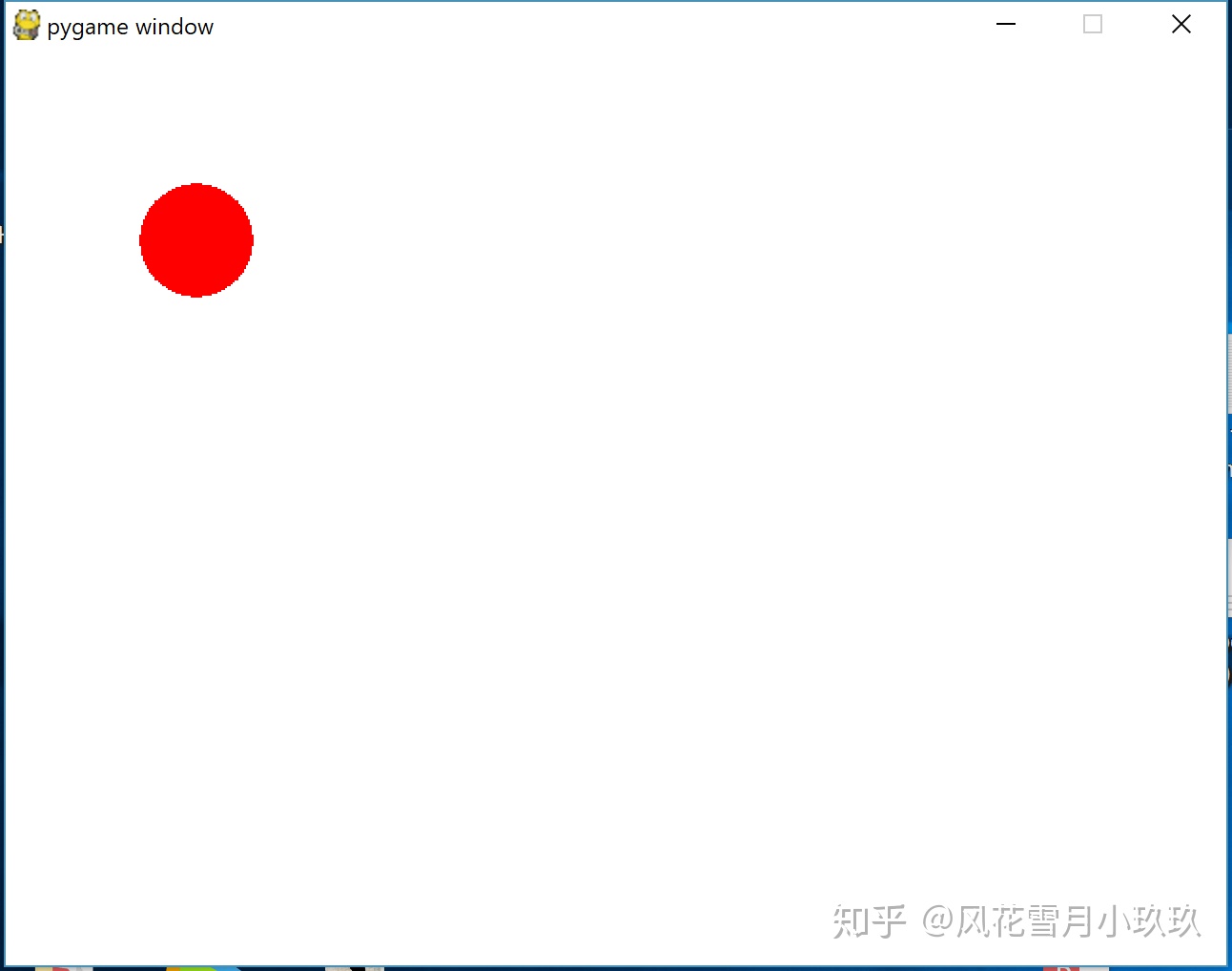
pygame.draw.circle(screen,[255,0,0],[100,100],30,0)
pygame.display.flip()
running = True
while running:
for event in pygame.event.get():
if event.type == pygame.QUIT:
running = False
pygame.quit()运行之后,我们就可以得到这个了

容我一行一行解释这个程序的代码。
screen.fill([255,255,255]) 是指用色号(255,255,255)来填充窗口,也就是白色。
pygame.draw.circle(screen,[255,0,0],[100,100],30,0)这里draw.circle()中的变量分别定义了,圆的位置(术语叫显示对象,这里就是screen);色号(255,0,0)也就是红色;圆心位置(左上角是坐标轴原点);半径;线宽。
pygame.display.flip()这是一行十分抽象的代码,因为pygame的显示表面会有两个副本,术语叫做显示表面是双缓冲的,因此我们不会在屏幕上看到只画了一半的形状和图像。Actually,我们会在缓冲区里面画圆,或者其他东西,然后用flip显示表面,来显示已经完全绘制的图像。大家可以尝试把这行代码去掉看看会发生什么情况。
接下来我们要尝试创建一个矩形,也就是说我们要定义起始位置和宽、高。
#coding:UTF-8
import pygame
pygame.init()
screen = pygame.display.set_mode([640, 480])
screen.fill([255,255,255])
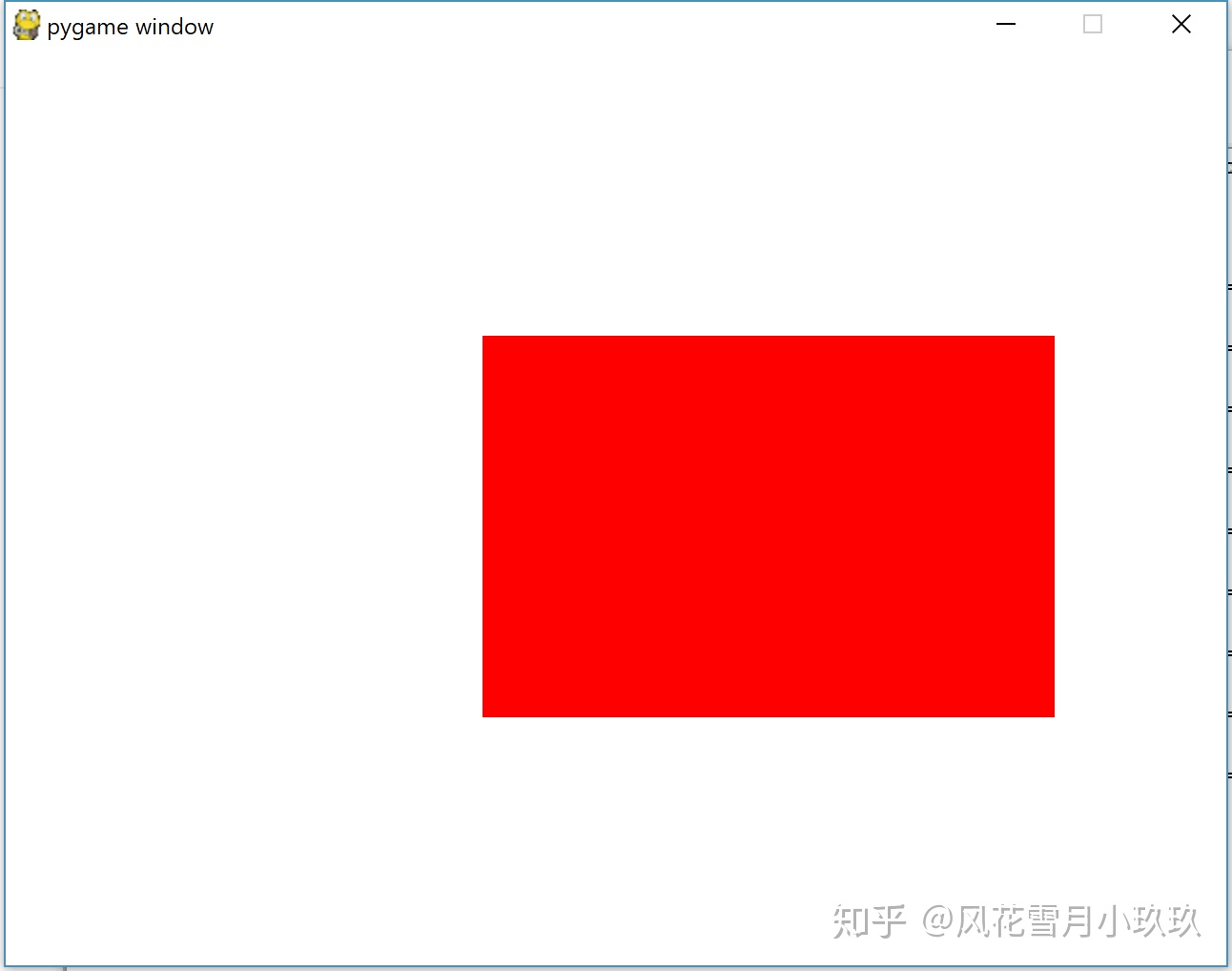
pygame.draw.rect(screen,[255,0,0],[250,150,300,200],0) #创建矩形
pygame.display.flip()
running = True
while running:
for event in pygame.event.get():
if event.type == pygame.QUIT:
running = False
pygame.quit()
运行就可以得到~

pygame.draw.rect(screen,[255,0,0],[250,150,300,200],0)250是矩形左上角的横坐标,150是其纵坐标。
除了画圆和画矩形,函数图像也可以在pygame上实现
#coding:UTF-8
import pygame, sys
import math
pygame.init()
screen = pygame.display.set_mode([640, 480])
screen.fill([255,255,255])
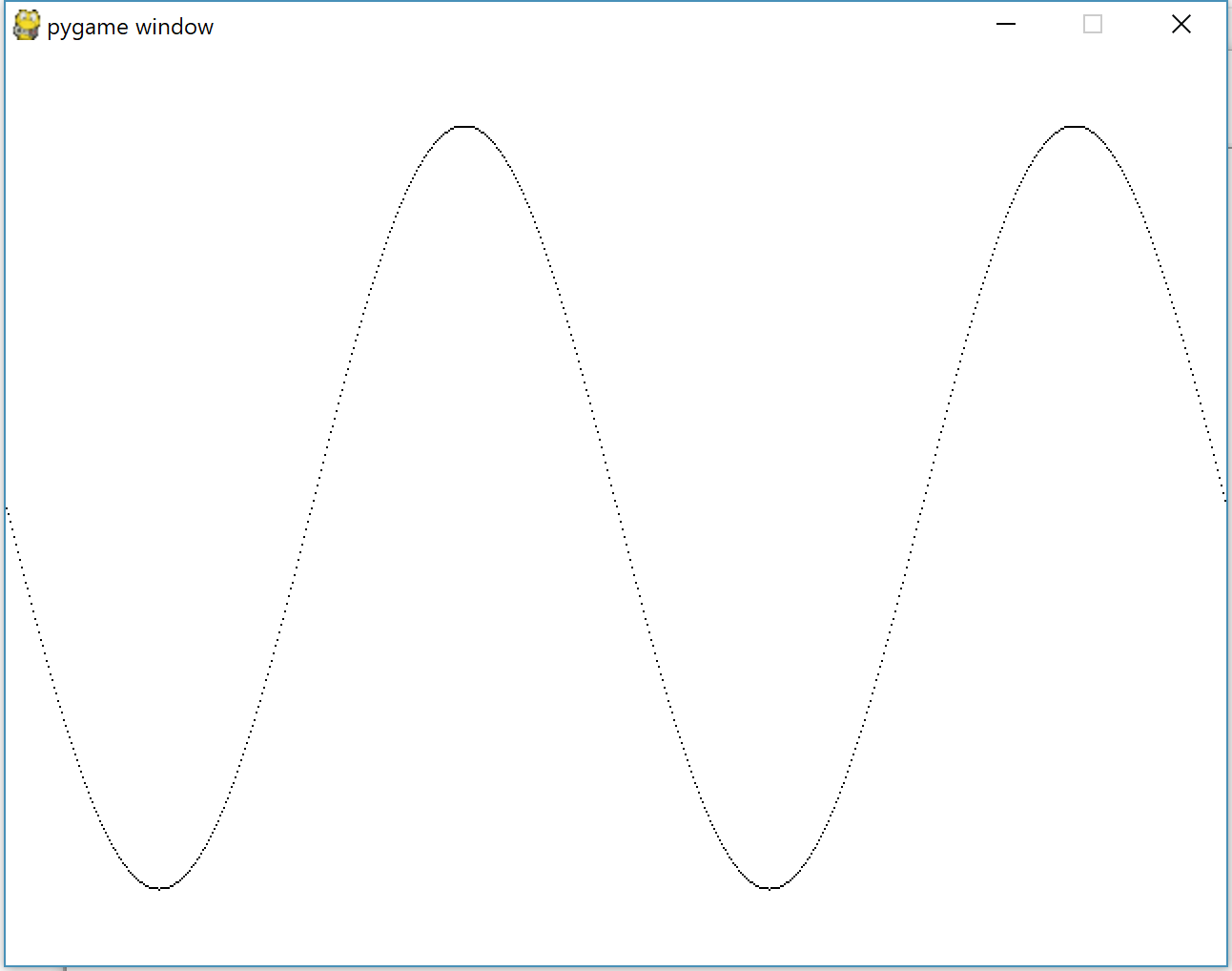
for x in range (0,640): #给出x的定义域
y=int(math.sin(x/640.0 * 4 * math.pi) * 200 + 240) #计算y的值域
pygame.draw.rect(screen,[0,0,0],[x,y,1,1],1) #使用像素画点
pygame.display.flip()
running = True
while running:
for event in pygame.event.get():
if event.type == pygame.QUIT:
running = False
pygame.quit()
结果如下:

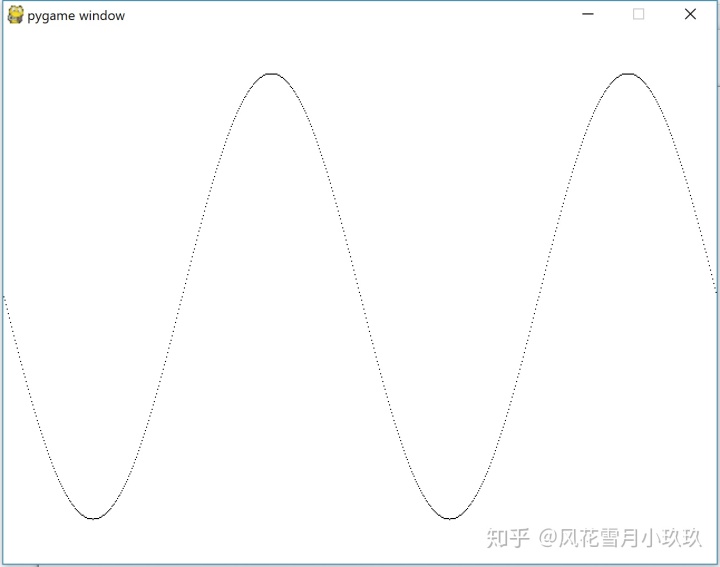
但是,如果我们想要连线的话~
#coding:UTF-8
import pygame, sys
import math
pygame.init()
screen = pygame.display.set_mode([640, 480])
screen.fill([255,255,255])
plotPoints = []
for x in range (0,640):
y=int(math.sin(x/640.0 * 4 * math.pi) * 200 + 240)
plotPoints.append([x,y]) #将各个点添加到列表中
pygame.draw.lines(screen,[0,0,0],False,plotPoints,1) #画出非闭合曲线,False表示非闭合
pygame.display.flip()
running = True
while running:
for event in pygame.event.get():
if event.type == pygame.QUIT:
running = False
pygame.quit()
今天的内容其实只是图像的一半内容,下节课我们会继续学习如何如何创建动态图像~我已经半夜啦~休息啦~~~谢谢大家啦~~~





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








