今天是2020年12月10日 星期四
正文共:2818字 40图 预计阅读时间8分
继续分享学习啊!UE4光照烘焙这一块常见问题整理的第二章。光照烘焙第一章
Game艺视界,公众号:Game艺视界【UE4_光照】UE4中光照的常见问题和解决方案(一)使用手册(转)
3 . 动态(可移动)照明
3.1 阴影渗透或错误的阴影质量
3.1.1 只有定向光:层叠阴影贴图设置:
3.1.2 远处阴影
3.1.3 调整层叠以获得更好的质量:
3.1.4 所有动态照明(“照明”选项卡设置):
3.2 为什么我的可移动照明在很远的距离透过网格照射出来?


阴影渗透或阴影质量不正确示例

只有定向光:层叠阴影贴图设置:
定向光细节中的层叠阴影贴图设置
动态阴影距离可移动:这是阴影将覆盖到的距离镜头的距离。值 0 将禁用此设置。
动态阴影距离静止:这是阴影将覆盖到的与镜头的距离。默认情况下,针对定向静止光,该选项设置为 0
动态阴影层叠数:这是视锥体将拆分成的层叠数。层叠越多,阴影分辨率越高,但也会显著增加渲染成本。要进一步了解视锥体,请查看以下文章:
http://en.wikipedia.org/wiki/Viewing_frustum
动态阴影层叠数(在以下示例中,下文将会讲述的阴影偏移已经设置为 0,可以更清楚地看到层叠。

层叠数 = 0

层叠数 = 1

层叠数 = 2

层叠数 = 3(默认值)

层叠数 = 4
层叠分布指数:该设置控制层叠分布的是离镜头更近一些(值越大)还是更远一些(值越小)。值 1 表示将按照分辨率成比例地过渡。
层叠分布指数

分布 = 1

分布 = 2

分布 = 3

分布 = 4
层叠过渡指数:该选项控制各个层叠之间的消退区域比例。较低值会在阴影层叠之间产生硬边,较大的值会让两个层叠融合起来。
层叠过渡指数
过渡效果
层叠过渡指数

硬边(值较低)

融合边(值较高)
阴影距离淡出分数:该选项控制一定距离阴影的淡出效果。较大的值会令阴影淡出,而较低的值会留下一定距离的较深阴影。
阴影距离淡出分数

淡出 = 0

淡出 = 1

远处阴影
该选项用于为静态网格或景观设置远处阴影,好处是能够让层叠阴影贴图延伸到非常远的距离,而不是局限在接近镜头的有限范围内。

启用远处阴影
通过在定向光设置中的“层叠阴影贴图”下启用“远处阴影层叠”可以控制该设置。

远处阴影设置
你可以将要使用的远处阴影层叠数和启用了远处阴影标志的 Actor 将投射阴影的距离一起设置。对于该默认设置,使用 300 米作为起始距离。该值也应该比离镜头最近的层叠阴影贴图距离要大。
此外,还需记住的是,该选项最合适用于远处的较大物体,不建议用于所拥有的每一个网格。这样可能会对性能产生明显影响,正因如此,需要选择想要使用远处阴影的每个静态网格

远处阴影演示
在该设置中,定向光的动态阴影距离已经设置为 5000 个单位,远处阴影距离设置为 50000 个单位,具有 4 层远处阴影层叠。
左侧的静态网格不使用远处阴影,右侧的启用了远处阴影。

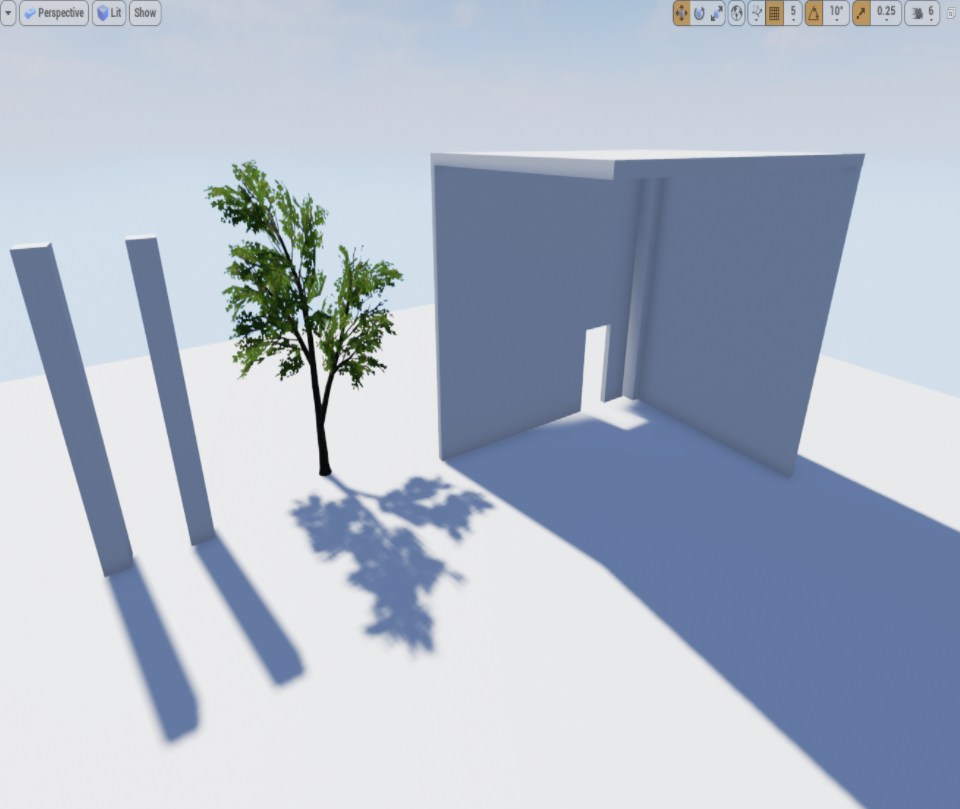
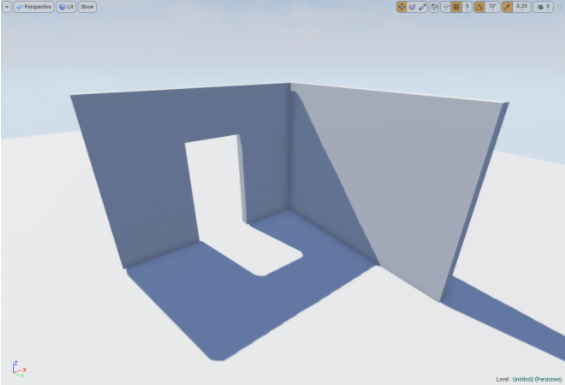
 基本场景,默认设置
这是只采用了默认设置的基本场景:
基本场景,默认设置
这是只采用了默认设置的基本场景:
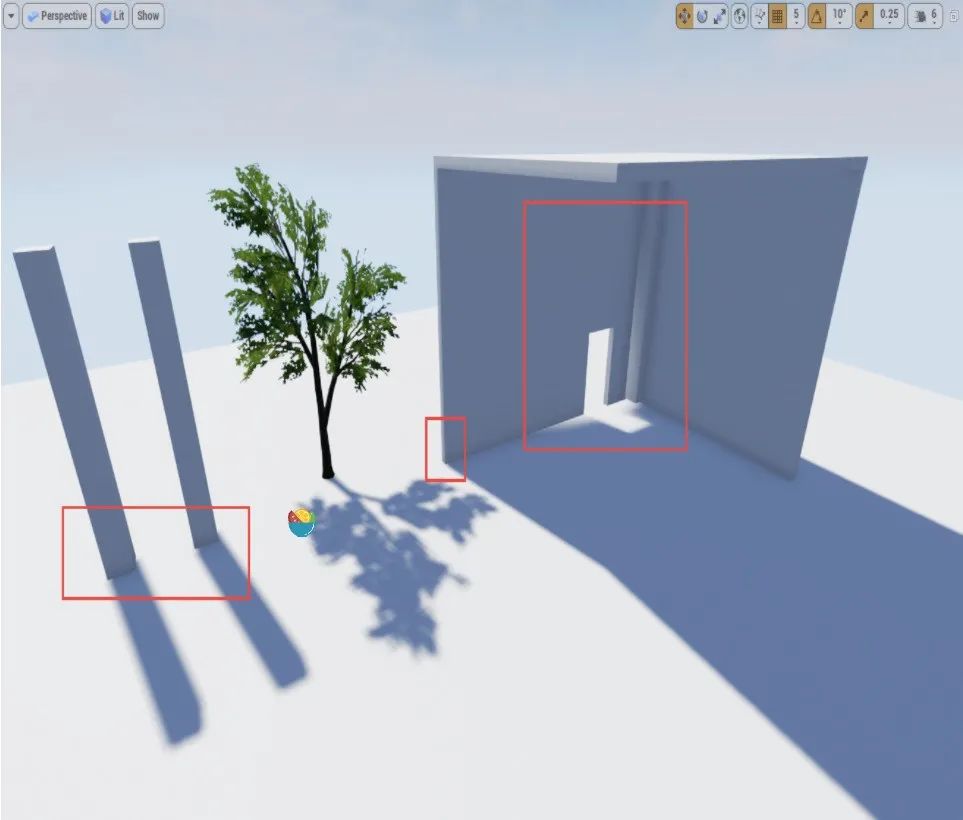
 高亮问题区域
该场景中已经普遍存在一些与阴影边缘精确性有关的问题。
高亮问题区域
该场景中已经普遍存在一些与阴影边缘精确性有关的问题。

 默认场景,最终效果
通过着重调整层叠分布指数,阴影渗透当然可以尽量降低。
动态阴影的默认距离是 20,000 个单位。
不一定非要设置为默认值,为了更好地利用层叠,可以设置为更低的值。
如果游戏关卡要使用室内和室外场景,寻找一种适合所有或大部分区域的组合非常难,需要经过大量的调整。没有任何一种设置会让所有画面都有完美的效果。
在该场景中,通过调整分布、阴影距离和层叠数设置,渗透和精确性才达到可以接受的程度。
默认场景,最终效果
通过着重调整层叠分布指数,阴影渗透当然可以尽量降低。
动态阴影的默认距离是 20,000 个单位。
不一定非要设置为默认值,为了更好地利用层叠,可以设置为更低的值。
如果游戏关卡要使用室内和室外场景,寻找一种适合所有或大部分区域的组合非常难,需要经过大量的调整。没有任何一种设置会让所有画面都有完美的效果。
在该场景中,通过调整分布、阴影距离和层叠数设置,渗透和精确性才达到可以接受的程度。
 所有动态照明(“照明”选项卡设置)
最后,在光源的“照明”选项卡中还有两个设置对提高照明精确性有所帮助。
这些设置位于以下位置:
所有动态照明(“照明”选项卡设置)
最后,在光源的“照明”选项卡中还有两个设置对提高照明精确性有所帮助。
这些设置位于以下位置:

照明细节、阴影偏移和过滤清晰度
阴影偏移控制如何在场景中显示确切的阴影,但如果设置的值较低,就会产生失真。缺省值为 0.5,能够很好地权衡精确性和实际效果。
阴影过滤清晰度可以帮助遮住一些因为较低值产生的失真,这也会直接影响阴影边缘的清晰度。
考虑到没有对下面的图片调整过上述任何设置,它们演示了阴影偏移和阴影过滤清晰度默认的效果。
阴影偏移

阴影偏移 = 0.5(默认值)

关键在于要找到一个很好的平衡点,不能设置得过低,合理地利用选项卡中的层叠阴影设置。
阴影过滤清晰度,较高的值会锐化阴影边缘

 过滤清晰度 = 1
最明显的是,清晰度过滤的值越高,阴影越清晰。较低值导致的软边现在已经消失。
过滤清晰度 = 1
最明显的是,清晰度过滤的值越高,阴影越清晰。较低值导致的软边现在已经消失。
 为什么我的可移动照明在很远的距离透过网格照射出来?
动态照明,尤其是点光源会导致突然发生此类问题。
虚幻引擎 4 在这方面优化具有很好的表现,这样用户就不必太过担心此问题。
问题是有时会失去控制,导致发生此类没有明显解决办法的问题。
为什么我的可移动照明在很远的距离透过网格照射出来?
动态照明,尤其是点光源会导致突然发生此类问题。
虚幻引擎 4 在这方面优化具有很好的表现,这样用户就不必太过担心此问题。
问题是有时会失去控制,导致发生此类没有明显解决办法的问题。
 这是我们需要的效果,靠近镜头
这是我们需要的效果,靠近镜头
 离镜头较远
那么为何会如此呢
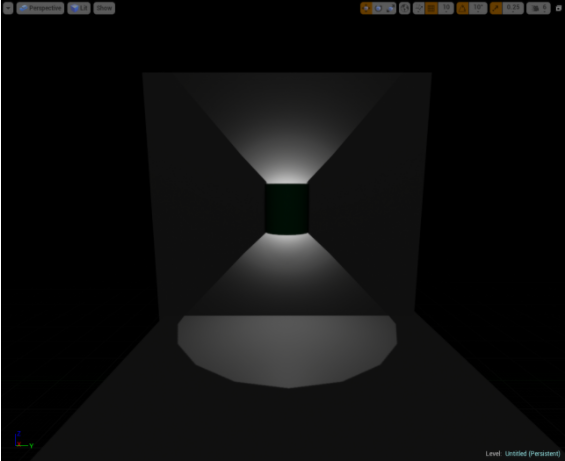
为了方便解释,我们需要讨论引擎实现了哪些非常棒的优化。引擎使用场景深度来确定哪些内容可见,哪些不可见。由于我们这里有一个点光源,按照设定的半径射出光线,当网格超出其边界时,就会被遮蔽或者不再显现。这就会导致我们所看到的问题,即光线开始朝着所有的方向投射。
从下图中可以看到,当镜头逐渐远去,网格遮蔽部分开始在外边缘形成光晕,直到光线可以朝着所有方向投射。
网格照明遮蔽
你或许已经注意到,如果在远距离处选择网格,照明就会恢复为正常。这是正常情况,因为你刚刚选择了网格,网格现在获得了焦点。
离镜头较远
那么为何会如此呢
为了方便解释,我们需要讨论引擎实现了哪些非常棒的优化。引擎使用场景深度来确定哪些内容可见,哪些不可见。由于我们这里有一个点光源,按照设定的半径射出光线,当网格超出其边界时,就会被遮蔽或者不再显现。这就会导致我们所看到的问题,即光线开始朝着所有的方向投射。
从下图中可以看到,当镜头逐渐远去,网格遮蔽部分开始在外边缘形成光晕,直到光线可以朝着所有方向投射。
网格照明遮蔽
你或许已经注意到,如果在远距离处选择网格,照明就会恢复为正常。这是正常情况,因为你刚刚选择了网格,网格现在获得了焦点。

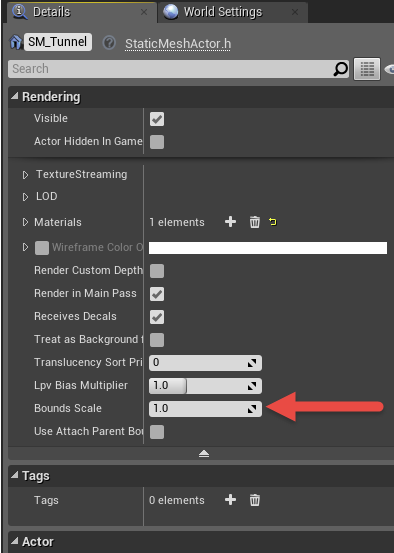
对象界限,“细节”面板,“渲染”选项卡
为防止网格被遮挡,需要选择网格并转至“细节”面板。在这里搜索或滚动到“界限比例”(位于“渲染”选项卡下面。)
默认值设置为 1.0。增大这个比例时,确保仅使用较小的增量数字。使用值 2.0 会导致已经设置好的距离翻倍,这可能是过度设置。尝试每次增加较小的值。(即1.1、1.2)。不必超过自己所需的设置,因为这样会影响性能和阴影质量。
你可以转至“视口 > 显示 > 高级 > 界限”来显示网格界限。
你会看到如下示例:
 显示的对象界限
附加提示:
如果你遇到网格遮蔽的问题,但考虑到性能原因而不想增大界限比例,可以尝试使用聚光灯。由于这只会朝着单一方向投射光线,所以当网格被遮蔽时,不会看到点光源朝着所有方向投射光线的情况。这非常适用于曾经演示过的相似情况,但可能需要针对具体项目进行一些测试来达到理想的效果。
或者,你可以放弃完全可移动/动态照明,使用静止照明来烘焙光照贴图纹理,这样在运行时渲染阴影信息是零开销的,所以也有助于性能稳定
下一期我们继续分享静态照明中会遇到问题
显示的对象界限
附加提示:
如果你遇到网格遮蔽的问题,但考虑到性能原因而不想增大界限比例,可以尝试使用聚光灯。由于这只会朝着单一方向投射光线,所以当网格被遮蔽时,不会看到点光源朝着所有方向投射光线的情况。这非常适用于曾经演示过的相似情况,但可能需要针对具体项目进行一些测试来达到理想的效果。
或者,你可以放弃完全可移动/动态照明,使用静止照明来烘焙光照贴图纹理,这样在运行时渲染阴影信息是零开销的,所以也有助于性能稳定
下一期我们继续分享静态照明中会遇到问题

本期分享就到这里!更多精彩+++关注联系我们
下期见,学习不止,不止学习

微信群服务号

公众号

B站







 本文详细介绍了UE4中动态照明和阴影的一些常见问题,如阴影渗透和质量不佳。讨论了定向光的层叠阴影贴图设置,包括动态阴影距离、层叠数、分布指数和过渡指数等参数的调整。还提到了远处阴影的启用和设置,以及阴影偏移和过滤清晰度对阴影效果的影响。最后,提醒了如何优化静态网格的界限比例以防止遮挡。
本文详细介绍了UE4中动态照明和阴影的一些常见问题,如阴影渗透和质量不佳。讨论了定向光的层叠阴影贴图设置,包括动态阴影距离、层叠数、分布指数和过渡指数等参数的调整。还提到了远处阴影的启用和设置,以及阴影偏移和过滤清晰度对阴影效果的影响。最后,提醒了如何优化静态网格的界限比例以防止遮挡。














 1572
1572

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








