Element UI 表格合并行后添加斑马纹
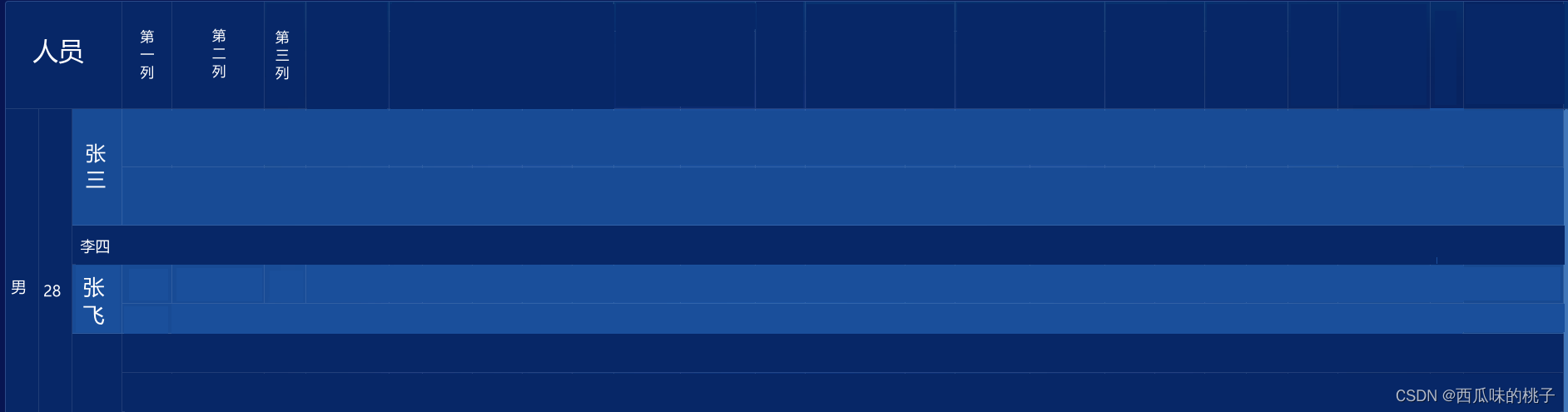
需求:表格合并后根据合并的行分组并根据斑马纹显示

第一步:合并表格
// 现在mounted中调用该方法 可以得到合并的表格信息
let spanArr1 = this.flitterData('TrainsState', this.tableData)
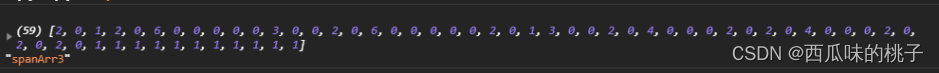
打印spanArr1 得到如下图的数据,数字为合并的单元格数量

第二步:分组更改单元格背景
// 更改单元格的样式
:row-style="tableRowStyle"
我一开始的设想是根据每一行的下标从 spanArr1 中取值并判断分组,但是折腾了半天后斑马纹颜色总是显示的有差别,后面发现一个更简单的办法,处理一下 spanArr1 数组。
this.checkKey = [];
this.spanArr1.map((item, flagKey) => {
if (item > 0) {
// 关键 => 用来区分斑马纹
if (!key1) {
key1 = true
}else {
key1 = false
}
for (let index = 0; index < item; index++) {
this.checkKey.push(key1)
}
}
})
第三步:设置单元格背景
if (this.checkKey[rowIndex]) {
return {
backgroundColor: "rgb(28, 75, 146, 1)",
}
}else {
return {
backgroundColor: "rgba(64, 158, 255, 0.3)",
}
}
完成。





















 1609
1609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








