文章目录
一、原理
通过配置表格,自动按设置起始帧和结束帧切割动画,
二、使用步骤
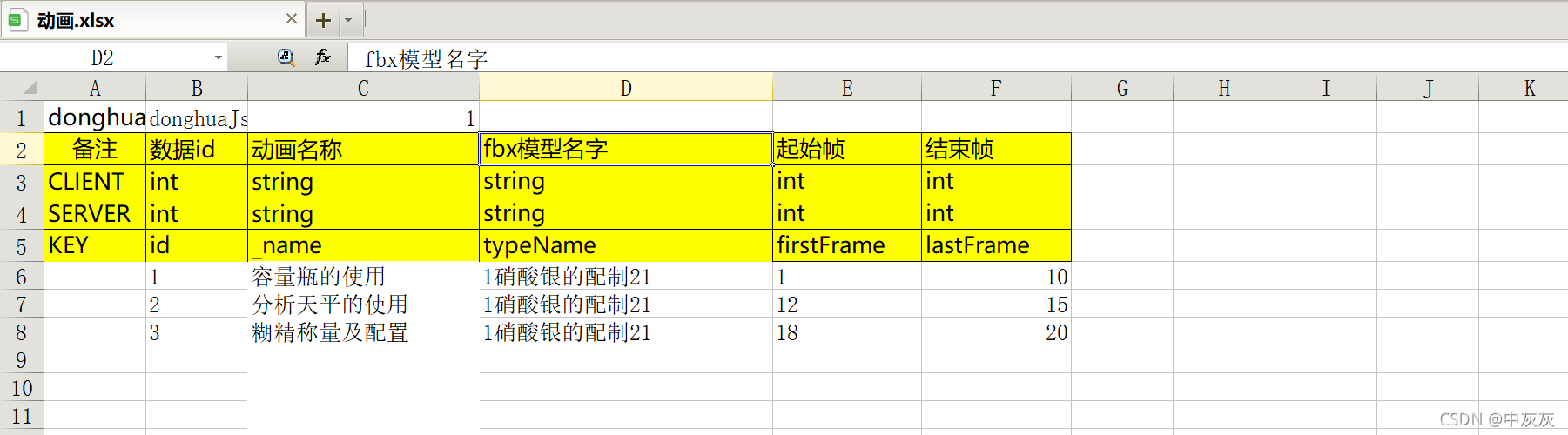
1.配置动画数据

主要是一个fbx模型名字,用它来区分是那个fbx模型来切割动画的,动画名称:切割后的分段动画的名字,后面也可以填加是否循环,那些数据.
表咋填无所谓,只要在unity能读出来就行.
2.代码
using System.Collections;
using System.Collections.Generic;
using UnityEditor;
using UnityEngine;
public class FbxSettingTool : EditorWindow
{
static FbxSettingTool window;
[@MenuItem("资源管理/切割动画")]
private static void Init()
{
Rect wr = new Rect(0 , 0 , 400 , 400);
window = (FbxSettingTool)EditorWindow.GetWindowWithRect(typeof(FbxSettingTool) , wr , false , "动画切割");
window.Show();
}
private void OnGUI()
{
if (GUILayout.Button("切割动画设置"))
{
//通过Asset点击fbx模型,来读取资源
Object[] importerObj = Selection.GetFiltered(typeof(Object) , SelectionMode.Assets);
for (int j = 0; j < importerObj.Length; j++)
{
string name = importerObj[j].name;
string path = AssetDatabase.GetAssetPath(importerObj[j]);
ModelImporter import = AssetImporter.GetAtPath(path) as ModelImporter;
//填的动画切割json数据
List<donghuaJsonCfg> Cfg = donghuaJsonCfgHelper.instance.getJsonCfg(name);
ArrayList clipsList = new ArrayList();
for (int i = 0; i < Cfg.Count; i++)
{
//创建分段动画
ModelImporterClipAnimation clipAnimation = new ModelImporterClipAnimation();
clipAnimation.name = Cfg[i]._name;
clipAnimation.firstFrame = Cfg[i].firstFrame;
clipAnimation.lastFrame = Cfg[i].lastFrame;
clipAnimation.loopPose = false;
clipsList.Add(clipAnimation);
}
import.clipAnimations = (ModelImporterClipAnimation[])clipsList.ToArray(typeof(ModelImporterClipAnimation));
import.SaveAndReimport();
//重新导入
AssetDatabase.ImportAsset(path);
}
AssetDatabase.Refresh();
}
}
}
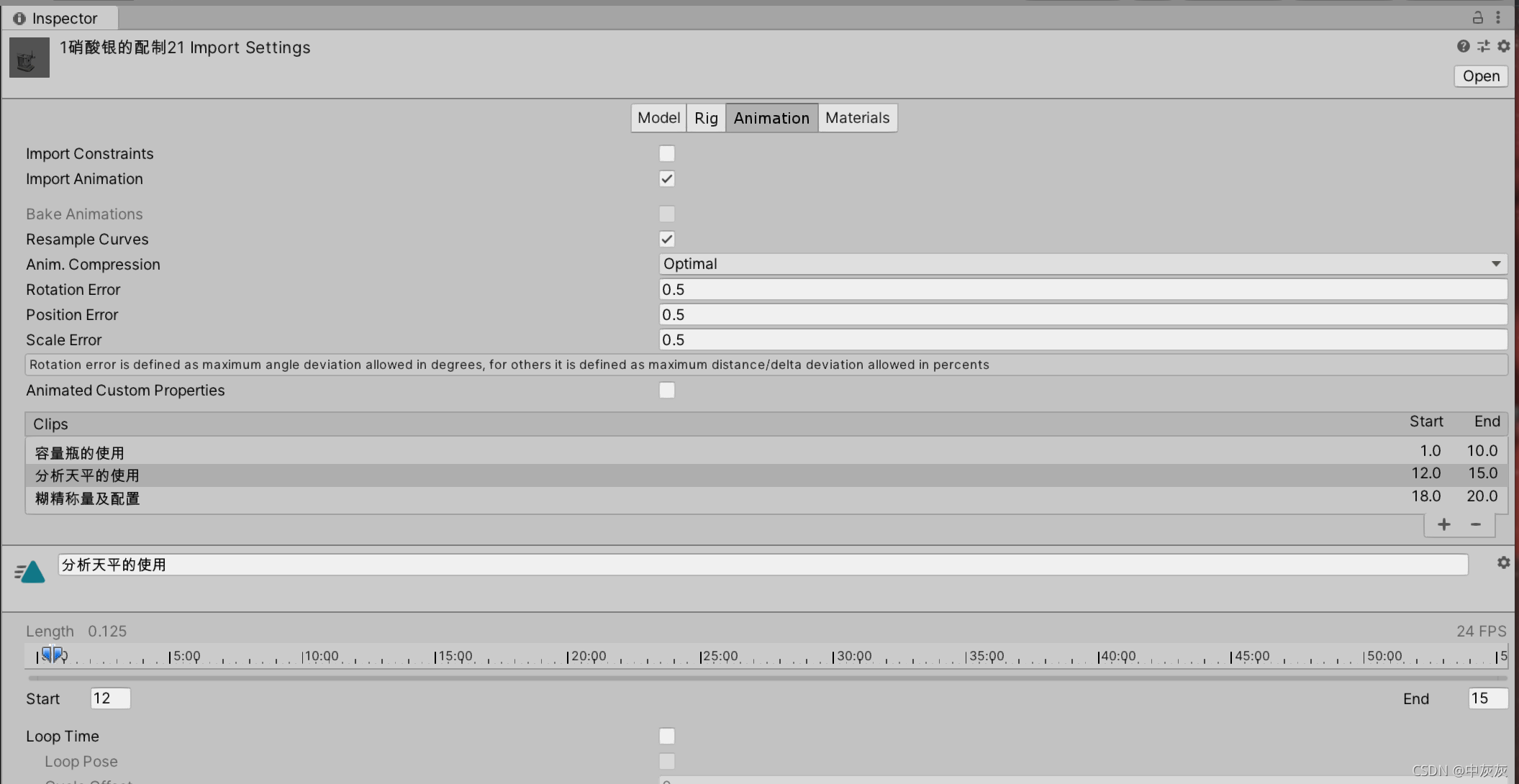
3.效果

切割完成
总结
感觉也没啥用,也减不了多少工作量,除了玩





















 759
759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








