开发环境配置
随着项目资源越来越多,如果不划分目录就会非常的乱,所以需要对项目进行目录划分
基本目录划分
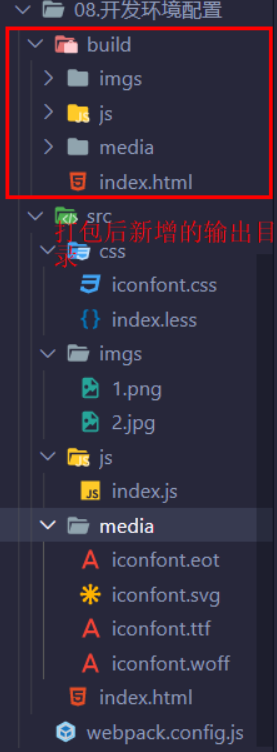
将src目录主要分为:
- css——样式资源目录
- imgs——图片资源目录
- js——js文件目录
- media——媒体目录(存放其他资源)
- index.html——首页
- webpack.config.js——配置文件

基本开发环境配置
webpack.config.js
/**
* 开发环境配置:能让代码运行成功
* 运行项目指令:
* webpack 会将打包结果输出出去
* npx webpack-dev-server 只会在内存中编译打包,没有输出
*/
const {
resolve
} = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: './src/js/index.js',
output: {
filename: 'js/built.js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
// loader的配置
{
// 处理less资源
test: /\.less$/,
use: [
'style-loader',
'css-loader',
'less-loader'
]
},
{
// 处理css资源
test: /\.css$/,
use: [
'style-loader',
'css-loader',
]
},
{
// 处理图片资源
test: /\.(jpg|png|gif)$/,
loader: 'url-loader',
options: {
limit: 8 * 1024,
name: '[hash:10].[ext]',
// 关闭ES6模块化
esModule: false,
// 将图片输出到imgs目录下
outputPath: 'imgs'
}
},
{
// 处理html中的img资源
test: /\.html$/,
loader: 'html-loader',
},
{
// 处理其他资源
exclude: /\.(css|js|html|less|jpg|png|gif)$/,
loader: 'file-loader',
options: {
name: '[hash:10].[ext]',
outputPath: 'media'
}
}
]
},
plugins: [
// plugins的配置
new HtmlWebpackPlugin({
template: './src/index.html'
})
],
mode: 'development',
devServer: {
contentBase: resolve(__dirname, 'build'),
compress: true,
port: 3000,
open: true
}
}






















 342
342











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








