上节课完成的页面是这样的

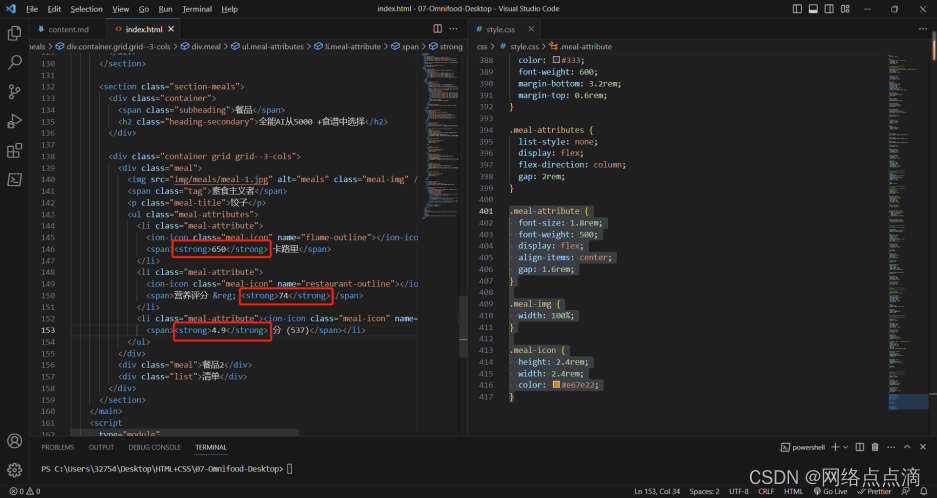
● 之后我们设置一下图标
.meal-attribute {
font-size: 1.8rem;
font-weight: 500;
display: flex;
align-items: center;
gap: 1.6rem;
}
.meal-img {
width: 100%;
}
.meal-icon {
height: 2.4rem;
width: 2.4rem;
color: #e67e22;
}

● 为了突出这些参数的数据,我们把数字单独添加一个class

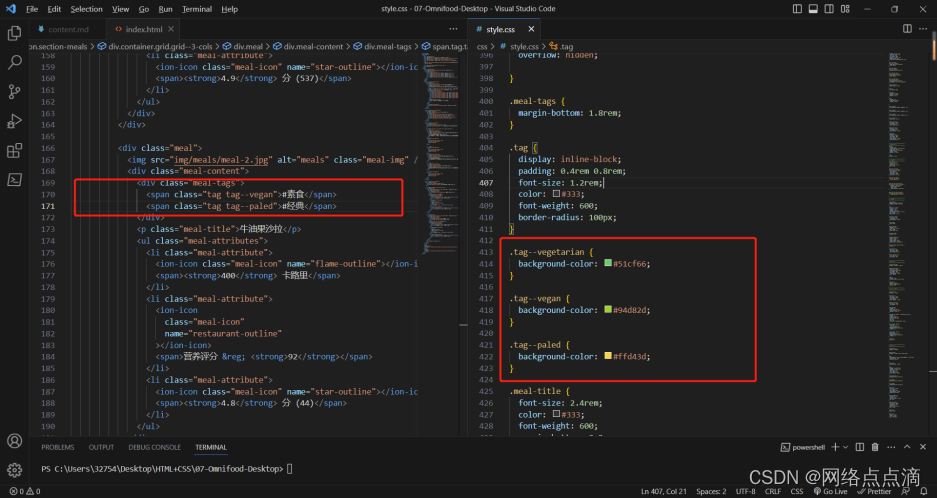
● 接着我们设置一下文本样式
.meal-tags {
margin-bottom: 1.8rem;
}
.tag {
display: inline-block;
padding: 0.4rem 0.8rem;
font-size: 1.2rem;
background-color: #51cf66;
color: #333;
font-weight: 600;
border-radius: 100px;
}

● 接下来就是添加边框阴影了
.meal {
box-shadow: 0 2.4rem 4.8rem rgba(0, 0, 0, 0.075);
}

● 之后就是添加圆角了
.meal {
box-shadow: 0 2.4rem 4.8rem rgba(0, 0, 0, 0.075);
border-radius: 11px;
}

● 但是我们的图片再边框之上,我们可以通过overflow参数去
.meal {
box-shadow: 0 2.4rem 4.8rem rgba(0, 0, 0, 0.075);
border-radius: 11px;
overflow: hidden;
}
##overflow属性用于控制内容超出容器时的行为。它有以下几个值:
1. visible: 默认值。内容超出容器的部分显示。
2. hidden: 超出容器的内容被剪切,不显示。
3. scroll: 超出容器的内容被剪切,但浏览器会显示滚动条以滚动查看其余内容。
4. auto: 如果内容超出容器,会显示滚动条;如果内容没有超出容器,不显示滚动条。
5. inherit: 继承父元素的overflow设置。

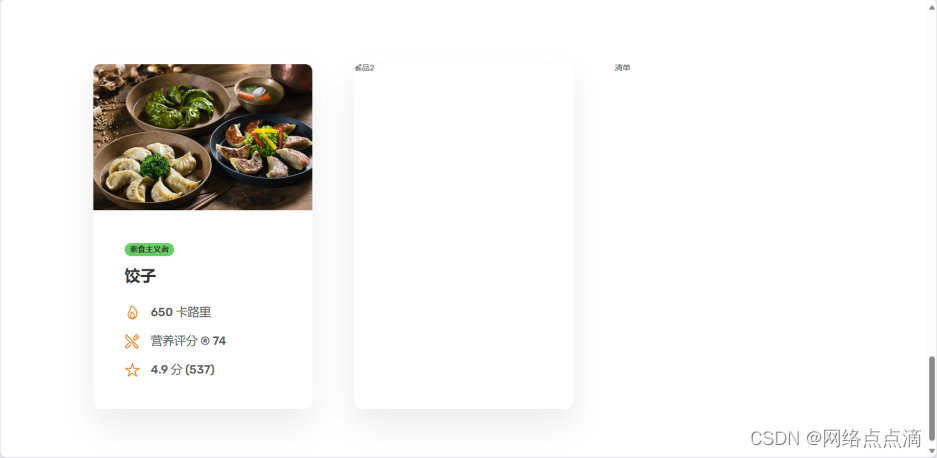
● 之后我们添加padding
.meal {
box-shadow: 0 2.4rem 4.8rem rgba(0, 0, 0, 0.075);
border-radius: 11px;
overflow: hidden;
padding: 4.8rem;
}

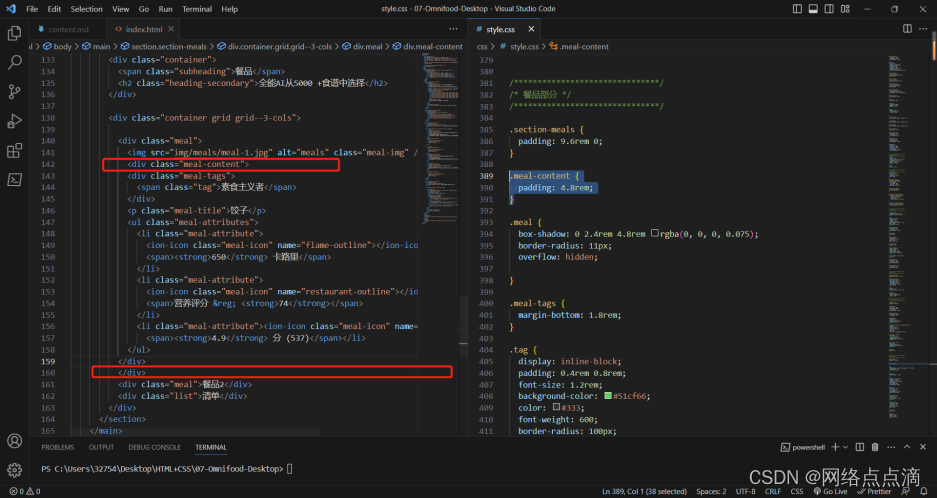
● 内容脱离了box,我们需要给内容单独再加一个class,然后给这个class一个padding的值

.meal-content {
padding: 4.8rem;
}

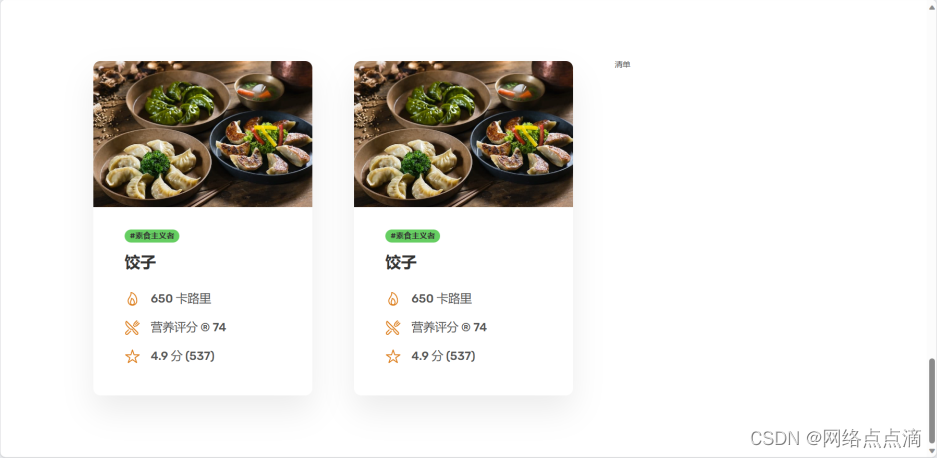
● 这样一个好看的卡片就制作出来了,后面的卡片我们可以直接复制这个样例

● 接着替换内容,然后我们给不同标签一个不同的颜色


这样一个好看的卡片就完成了,下节课再完成饮食清单的部分吧!





















 380
380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








