Originality Self-portrait 创意自画像——p5.js
1.对自己的理解——以便自画。
个人性格比较像熊,平时吃饱喝足还是比较温顺的,但是烦心事比较暴躁,看什么东西都会不爽,所以我觉得我就像头熊,所以我就像画一只熊当自画像。
2.啥也不说了开始动手画熊。
熊确实比较难画,所以我找一个比较好画的卡通熊熊如下图所示。

3.话不多说先画再说。
效果图:

代码:
noStroke();
fill(200);
push();
translate(300,300);
rotate(frameCount / -70.0);
Node(100,100,150,150,8,100,20,200);
pop();
push();
translate(380,380);
Node(100,100,150,150,7,100,20,200);
pop();
push();
translate(380,20);
Node(50,50,-10,-10,7,100,20,200);
pop();
push();
translate(40,520);
Node(50,50,-10,-10,7,100,20,200);
pop();
translate(mouseX-280,mouseY-350);
noStroke();
//小熊上色下巴
fill(60);
ellipse(230,430,100,30);
ellipse(290,430,100,30);
ellipse(326,410,20,20);
ellipse(328,415,20,20);
ellipse(330,420,20,20);
ellipse(328,435,20,20);
ellipse(335,435,20,20);
ellipse(330,435,20,20);
ellipse(325,435,20,20);
//line(360,430,350,435);
//小熊上色头部
fill(255);
//stroke(100,100,100,128);
//noStroke();
//strokeWeight(4);
ellipse(230,370,100,100);
ellipse(190,400,42,42);
ellipse(210,320,45,45);
ellipse(220,310,45,45);
ellipse(250,330,45,45);
ellipse(280,350,45,45);
ellipse(300,360,45,45);
ellipse(290,390,80,77);
ellipse(256,415,20,20);
ellipse(250,415,20,20);
ellipse(247,415,20,20);
ellipse(243,415,20,20);
ellipse(238,415,20,20);
//黑眼圈
//小熊
push();
fill(255);
translate(-100,-100);
//374,511,347,493,356,489
bezier(414,454,432,434,460,488,416,524);
bezier(314,388,424,359,426,467,414,458);
bezier(314,388,292,396,257,437,268,515);
bezier(420,521,383,538,282,521,266,512);
bezier(307,532,308,636,212,549,268,515);
bezier(448,544,398,546,351,542,309,544);
bezier(448,544,448,544,433,500,433,500);
strokeWeight(5);
stroke(60);
line(310,543,448,543);
noStroke();
bezier(354,533,312,597,418,611,393,538);
bezier(292,402,308,433,324,402,319,384);
//耳朵左上
bezier(292,402,276,382,294,376,319,384);
//
bezier(366,385,367,372,405,374,388,395);
//左眼
bezier(334,438,323,536,431,399,334,438);
//右眼
bezier(419,439,384,471,378,418,410,416);
//嘴巴
fill(0);
bezier(385,505,374,511,347,493,356,489);
//eye
//左眼珠
fill(60);
//push();
//rotate(0.05);
ellipse(355,450,35,30);
//pop();
fill(0);
ellipse(355,450, 5, 5);
//右眼珠
fill(60);
ellipse(400,435,30,25);
fill(0);
ellipse(400,435,5,5);
//鼻子
ellipse(400,470,20,10);
strokeWeight(5);
stroke(60);
line(448,542,433,505);
pop();
4.画好主要画像后要添加特效。原本想添加流星特效,结果编着编着编成了蝴蝶结特效。

大约就是这样,蝴蝶结两边的宽可以缩小。代码如下:
function Node(positionx1,positiony1,positionx2,positiony2,weight,R,G,B) {
var t=millis()/800;
//ellipse(positionx1,positionx1, t, 72);
var k=(positiony2-positiony1)/(positionx2-positionx1);
var k2=(-1)/k;
var b1=-positionx1*k2+positiony1;
var x11,x12;
x11=positionx1+weight*sqrt(sin(t)*sin(t))+3;
var y11=k2*x11+b1;
x12=positionx1-weight*sqrt(sin(t)*sin(t))-3;
var y12=k2*x12+b1;
///
var x21,x22;
var b2=-positionx2*k2+positiony2;
x21=positionx2+weight*sqrt(sin(t)*sin(t))+3;
var y21=k2*x21+b2;
x22=positionx2-weight*sqrt(sin(t)*sin(t))-3;
var y22=k2*x22+b2;
fill(R,G,B);
strokeWeight(2);
fill(200,200,100);
fill(200,100,100);
beginShape();
vertex(x11,y11);
vertex(x12,y12);
vertex(x21,y21);
vertex(x22,y22);
vertex(x11,y11);
endShape(CLOSE);
}
5.画完这些还缺个好看的背景。
自己画始终感觉比不上其他的感觉
网上找的背景:

感觉就上了一个档次,少女心爆棚。
加载代码方法:
参考:https://www.jb51.net/article/136713.htm
上述方法是在p5.js的网站将图片传到P5.js的官网,但是我没有账号好像不允许我用这个功能,然而我也不能注册一个账户,所以我一气之下,换了个编译器processing,加载图片与上述类似,只不过生成独立文件里面将图片放在一起,就能实现加载图片。
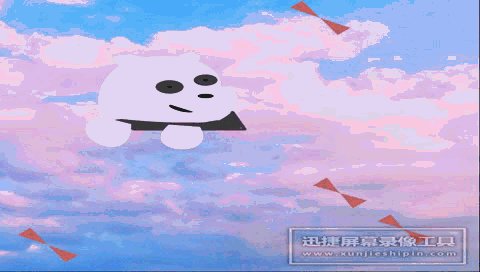
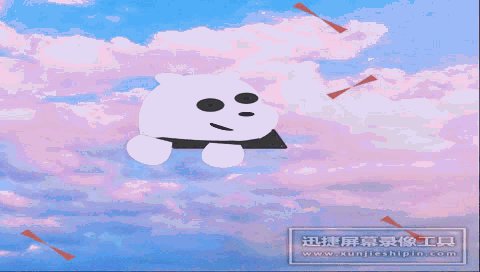
6.交互功能实现。
我发现交互,大家都做的眼睛跟着动,嘴巴变一变啥的,没什么创意,我也没有啥比较好的交互创意就让熊跟着鼠标动算了。
成品图:

动图不好看,看截图:

结束!欢迎提问!






















 852
852











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








