代码结构
参考官方链接
1.基本结构
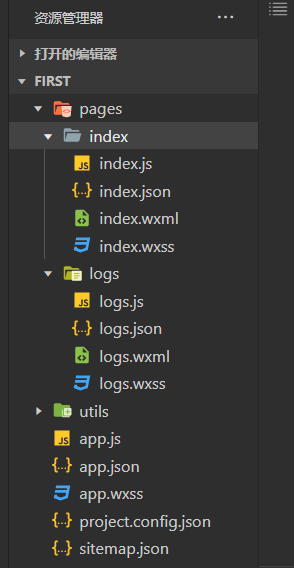
由上一个创建的项目,我们可以看到代码结构如下图所示

分别是:
| 后缀 | 作用 |
|---|---|
| .json 后缀的 | JSON 配置文件 |
| .wxml 后缀的 | WXML 模板文件 |
| .wxss 后缀的 | WXSS 样式文件 |
| .js 后缀的 | JS 脚本逻辑文件 |
2. JSON配置
JSON 是一种数据格式,并不是编程语言,在小程序中,JSON扮演的静态配置的角色。
2.1 JSON语法
JSON文件都是被包裹在一个大括号中 {},通过key-value(键值对)的方式来表达数据。JSON的Key必须包裹在一个双引号。
在实践中,编写 JSON 的时候,忘了给 Key 值加双引号或者是把双引号写成单引号是常见错误。
JSON的值只能是以下几种数据格式,其他任何格式都会触发报错,例如 JavaScript 中的 undefined可能就是该原因造成。
- 数字,包含浮点数和整数
- 字符串,需要包裹在双引号中
- Bool值,true 或者 false
- 数组,需要包裹在方括号中 []
- 对象,需要包裹在大括号中 {}
- Null
还需要注意的是 JSON 文件中无法使用注释,试图添加注释将会引发报错。
2.2 配置文件
我们可以看到在项目的根目录有一个 app.json 和 project.config.json,此外在 pages/logs 目录下还有一个 logs.json,我们依次来说明一下它们的用途。
2.1 app.json-小程序配置
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。上一次创建的项目里边的 app.json 配置内容如下:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
| 字段 | 功能 |
|---|---|
| pages字段 | 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。 |
| window字段 | 定义小程序所有页面的顶部背景颜色,文字颜色定义等。 |
2.2 project.config.json-工具配置
简而言之:自动恢复个性化配置。
你在工具上做的任何配置都会写入到这个文件,当你重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
2.3 page.json-页面配置
是指页面的配置文件,例如pages/logs目录下的log.json文件。
可以对页面的属性进行配置,优先级高于app.json.
例如app.json配置导航栏颜色为白色,log.json为黄色,最终页面效果为黄色。

更多配置细节可参考链接。
3. WXML模板
从事过网页编程的人知道(我不是,我不知道),网页编程采用的是 HTML + CSS + JS 这样的组合。
- HTML 是用来描述当前这个页面的结构(房间布局)
- CSS 用来描述页面的样子(装修美化)
- JS 通常是用来处理这个页面和用户的交互。
WXML 充当的就是类似 HTML 的角色。打开 pages/index/index.wxml,你会看到以下的内容:
3.1 代码示例
<!--index.wxml-->
<view class="container">
<view class="userinfo">
<block wx:if="{{canIUseOpenData}}" calss="userinfo-opendata">
<view class="userinfo-avatar" bindtap="bindViewTap">
<open-data type="userAvatarUrl"></open-data>
</view>
<open-data type="userNickName"></open-data>
</block>
<block wx:elif="{{!hasUserInfo}}">
<button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile"> 获取头像昵称 </button>
<button wx:elif="{{canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
<view wx:else> 请使用1.4.4及以上版本基础库 </view>
</block>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
3.2 与HXML有几点不同:
- 标签名字有点不一样:小程序的 WXML 用的标签是 view, button, text 等等,这些标签就是小程序给开发者包装好的基本能力,我们还提供了地图、视频、音频等等组件能力
- 多了一些 wx:if 这样的属性以及 {{ }} 这样的表达式:提倡把渲染和逻辑分离,不要再让 JS 直接操控 DOM,JS 只需要管理状态即可,然后再通过一种模板语法来描述状态和界面结构的关系即可。
例如字符串的显示,
WXML这么写
<text>{{msg}}</text>
JS管理状态
this.setData({ msg: "Hello World" })
通过 {{ }} 的语法把一个变量绑定到界面上,我们称为数据绑定。仅仅通过数据绑定还不够完整的描述状态和界面的关系,还需要 if/else, for等控制能力,在小程序里边,这些控制能力都用 wx: 开头的属性来表达。
细节可以进一步参考文档。
4.WXSS样式
4.1 WXSS代码示例
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
4.2 WXSS的扩充与修改
WXSS 具有 CSS 大部分的特性(然而CSS有什么特性咱也不清楚),小程序在 WXSS 也做了一些扩充和修改。
- 新增了尺寸单位。在写 CSS 样式时,开发者需要考虑到手机设备的屏幕会有不同的宽度和设备像素比,采用一些技巧来换算一些像素单位。WXSS 在底层支持新的尺寸单位 rpx ,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可,由于换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏差。
- 提供了全局的样式和局部样式。和前边 app.json, page.json 的概念相同,你可以写一个 app.wxss 作为全局样式,会作用于当前小程序的所有页面,局部页面样式 page.wxss 仅对当前页面生效。
- 此外 WXSS 仅支持部分 CSS 选择器
5.JS逻辑交互
一个服务仅仅只有界面展示是不够的,还需要和用户做交互:
- 响应用户的点击、
- 获取用户的位置等等。
在小程序里边,通过编写 JS 脚本文件来处理用户的操作。
点击 button 按钮的时候,我们希望把界面上 msg 显示成 “Hello World”,于是我们在 button 上声明一个属性: bindtap ,在 JS 文件里边声明了 clickMe 方法来响应这次点击操作:
<view>{{ msg }}</view>
<button bindtap="clickMe">点击我</button>
Page({
clickMe: function() {
this.setData({ msg: "Hello World" })
}
})
更详细的事件使用参考链接
此外你还可以在 JS 中调用小程序提供的丰富的 API,利用这些 API 可以很方便的调起微信提供的能力,例如获取用户信息、本地存储、微信支付等。
在前边的例子中,在pages/index/index.js 就调用了 wx.getUserInfo 获取微信用户的头像和昵称,最后通过 setData 把获取到的信息显示到界面上。
getUserInfo(e) {
// 不推荐使用getUserInfo获取用户信息,预计自2021年4月13日起,getUserInfo将不再弹出弹窗,并直接返回匿名的用户个人信息
console.log(e)
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
更多 API 可以参考文档 小程序的API 。





















 5468
5468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








