Binding
创建一个Demo 1
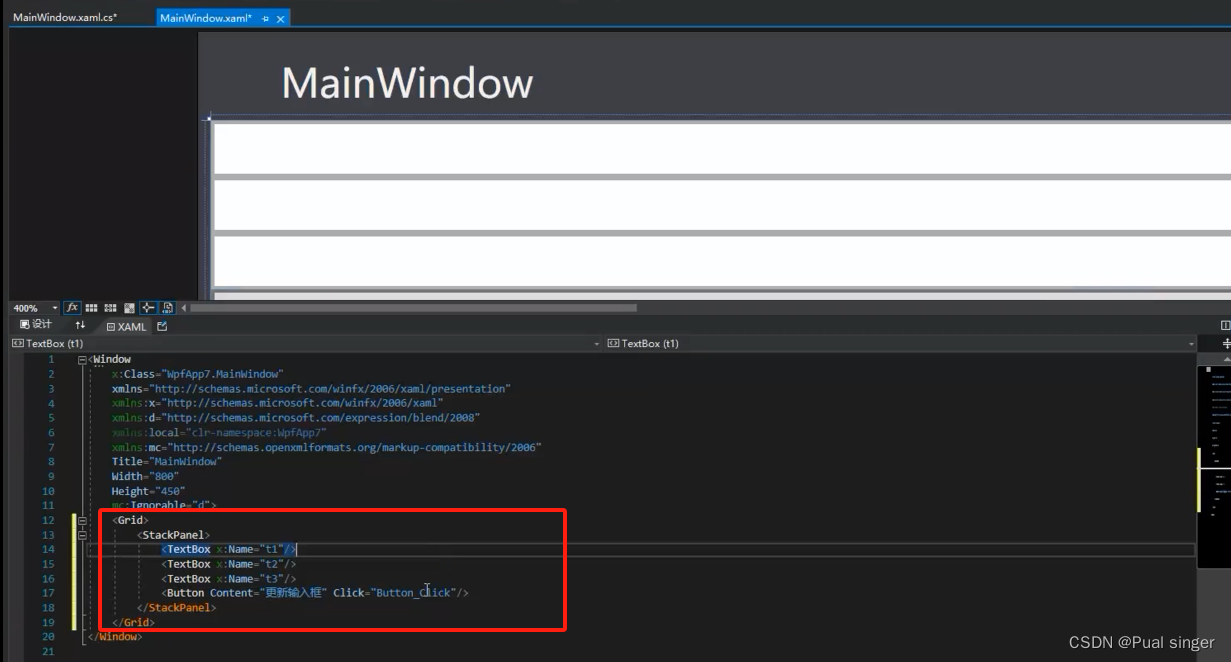
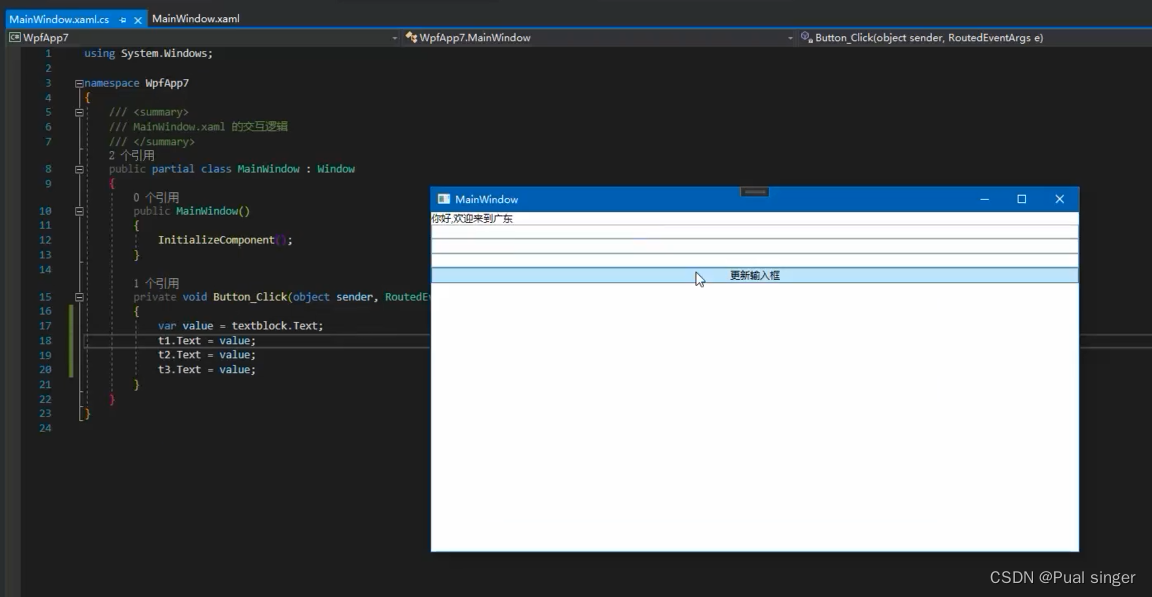
1.创建三个输入框,按钮

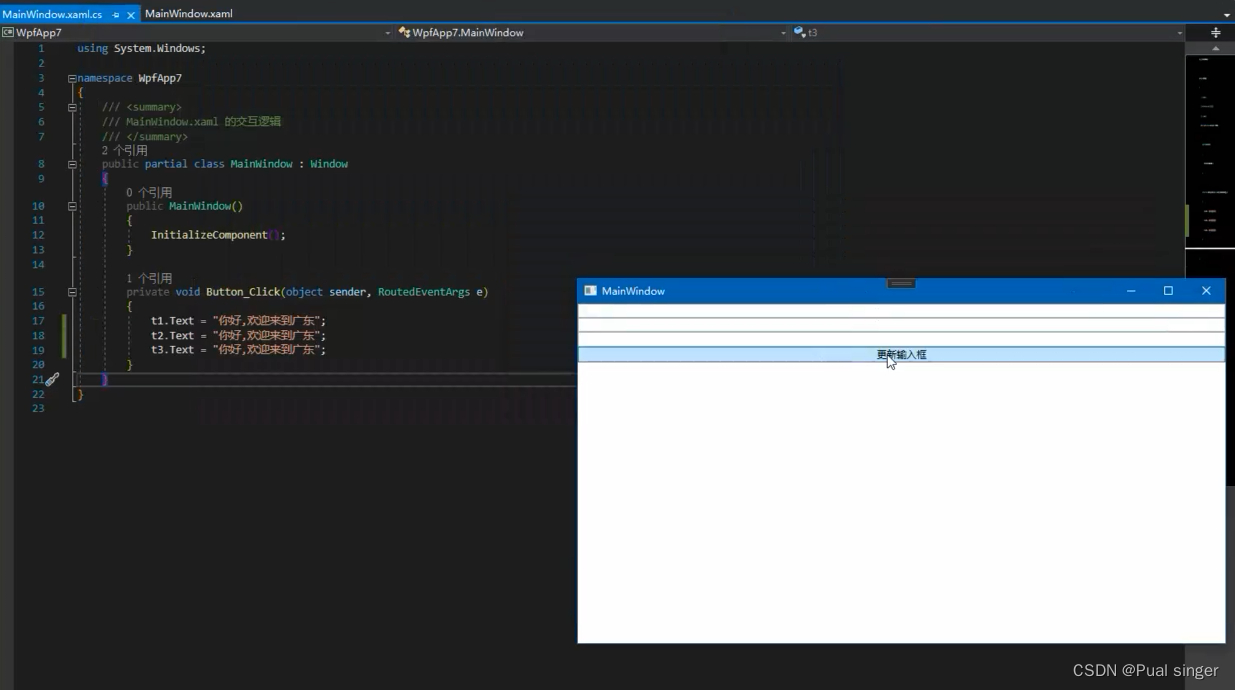
2.为按钮创建点击方法

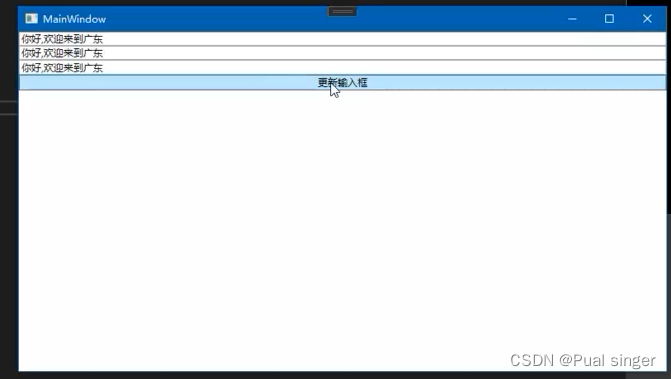
3.点击按钮

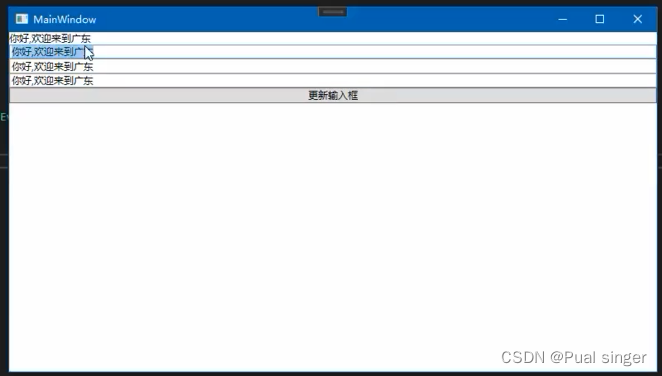
三个输入框,分别更新了自己的内容。
上面的展示,是一个传统的模式,事件驱动程序,通过事件来变更UI控件元素的内容。
示例二
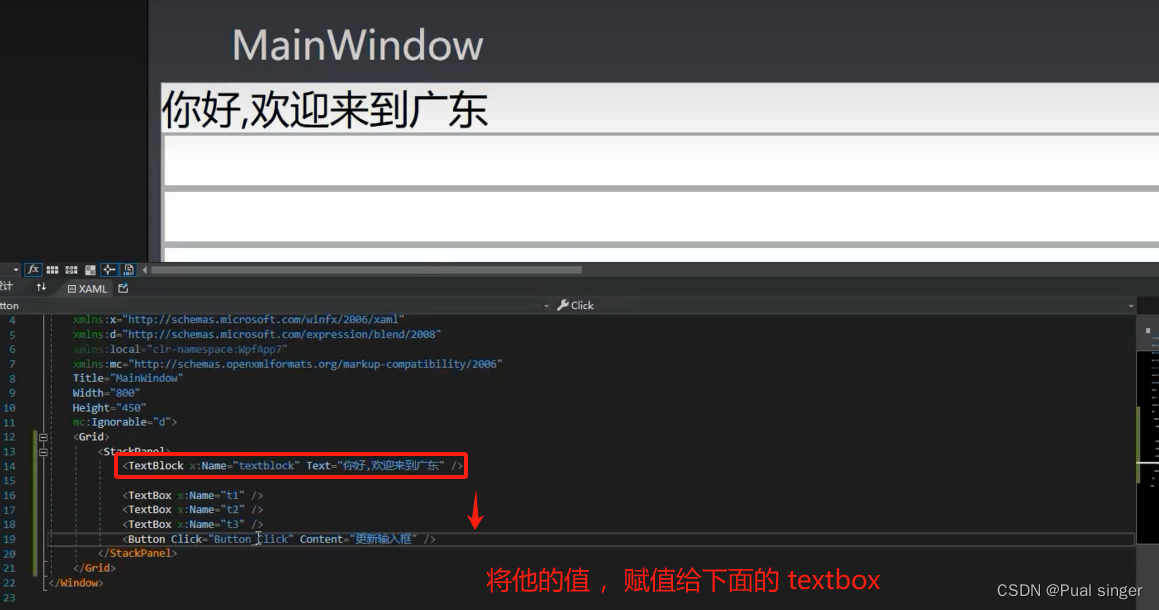
创建一个texlblock

取值赋给textbox

点击按钮

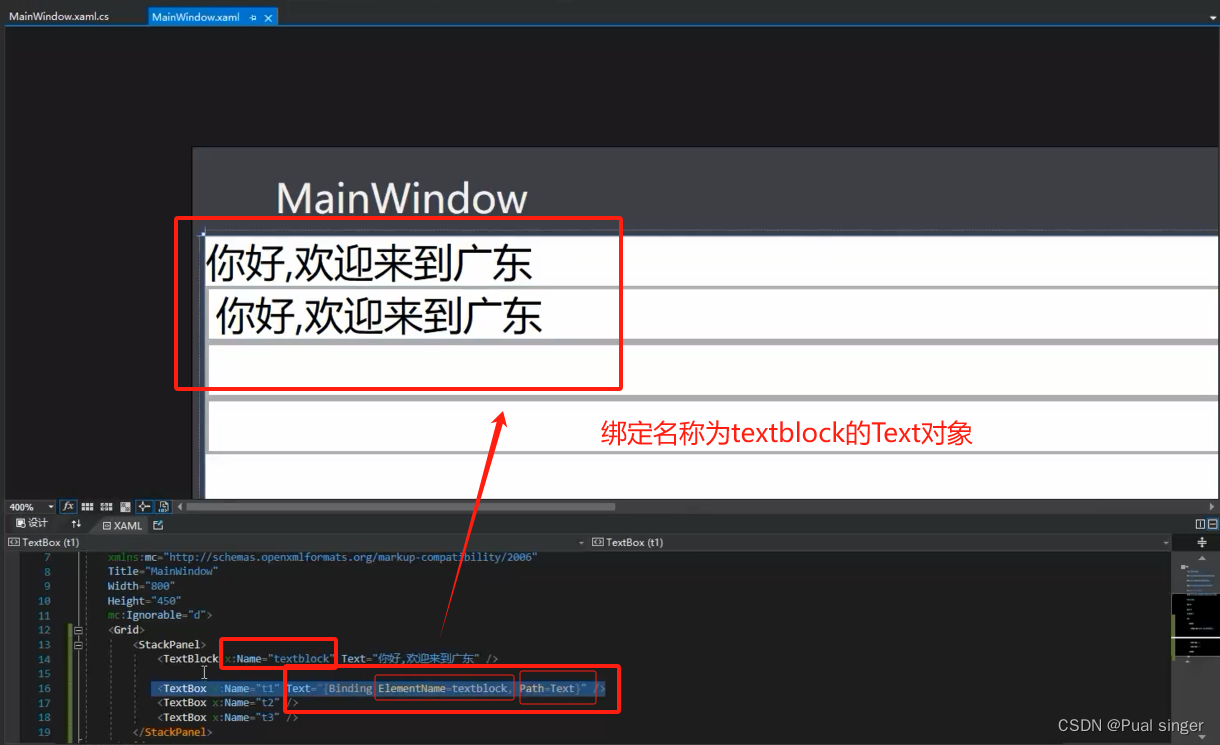
元素与元素之间的绑定
元素绑定
ElementName(元素名称) :绑定具体哪个元素的名字
Path: 根据ElementName 找到相应的元素后,元素中有很多种对象,Path 指定具体绑定哪一个对象。

此时就已经不需要后台的事件代码了。
事件驱动UI 会提高代码与UI之间的耦合性,大大降低了程序的可维护性。
UI与业务之间的绑定
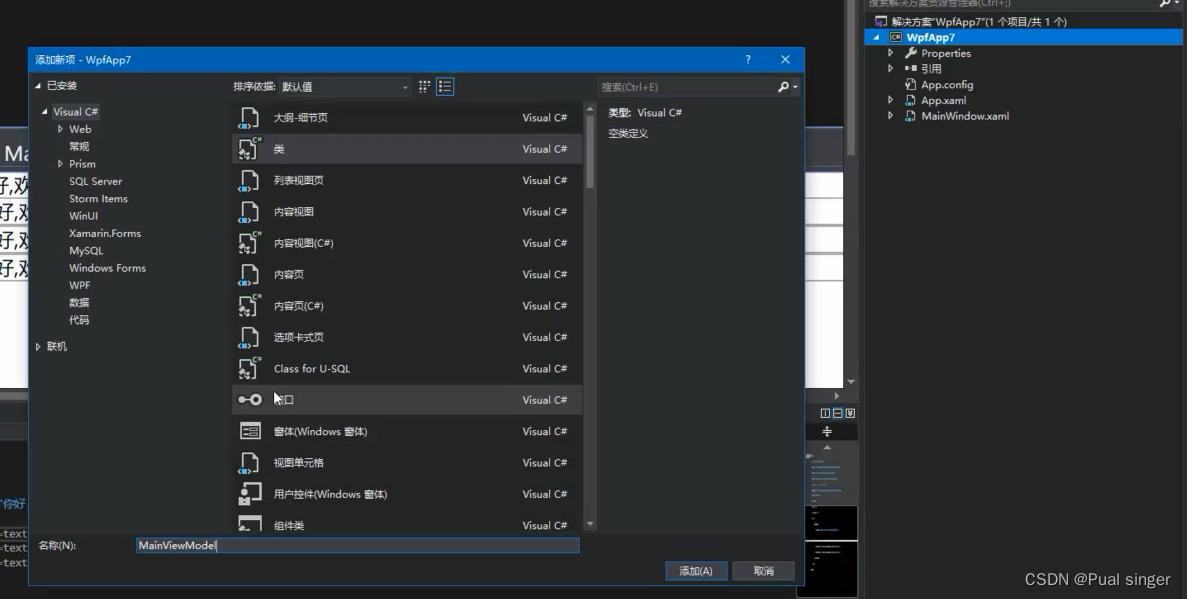
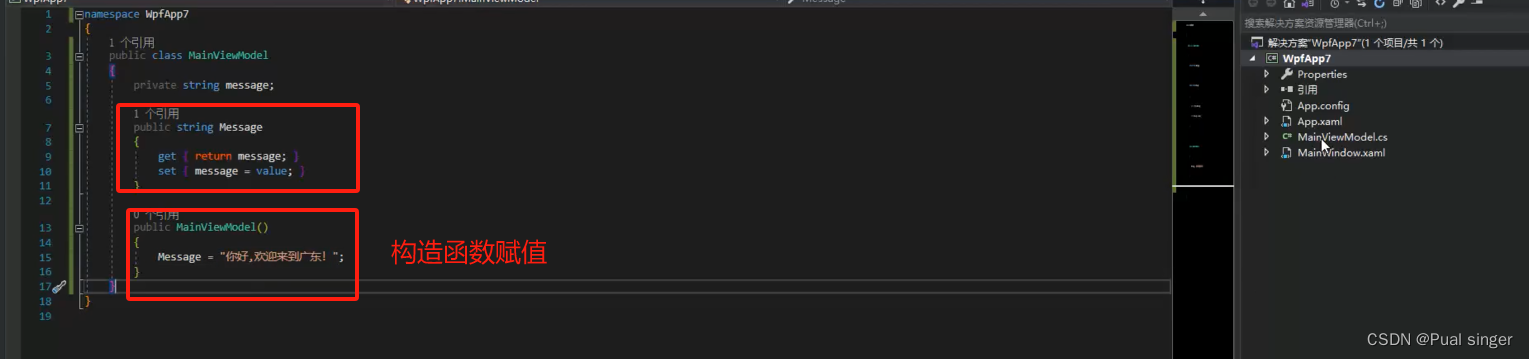
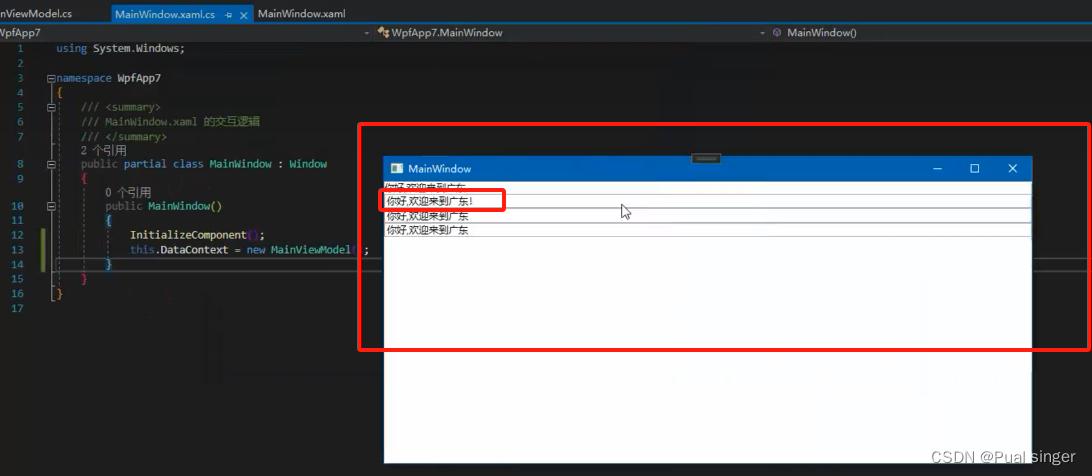
新建业务类


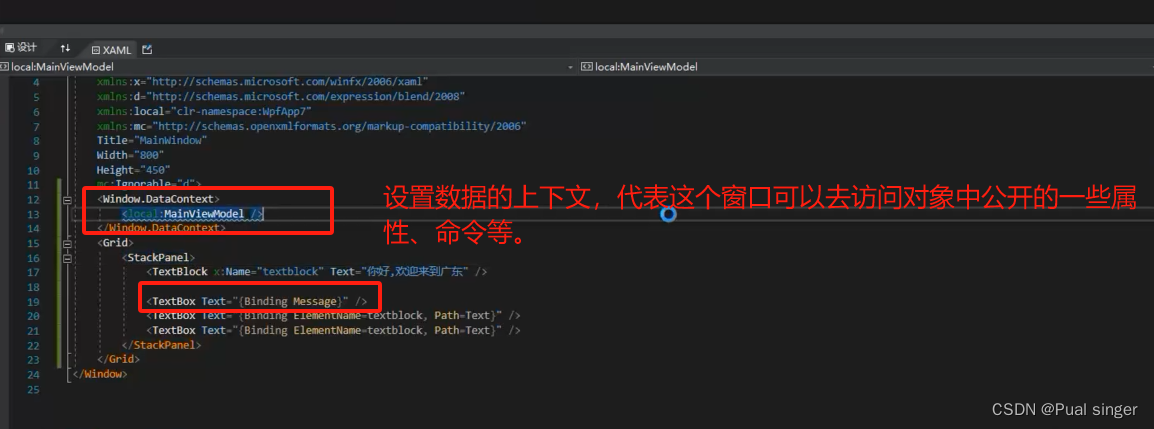
UI跟业务类 建立关系
window.datacontent: 设置数据的上下文,代表这个窗口可以去访问对象中公开的一些属性、命令等。

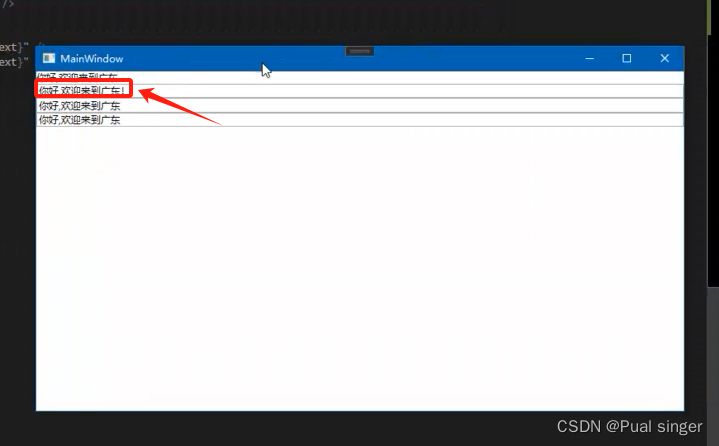
运行程序
此时已经读取到后台公开的Message值

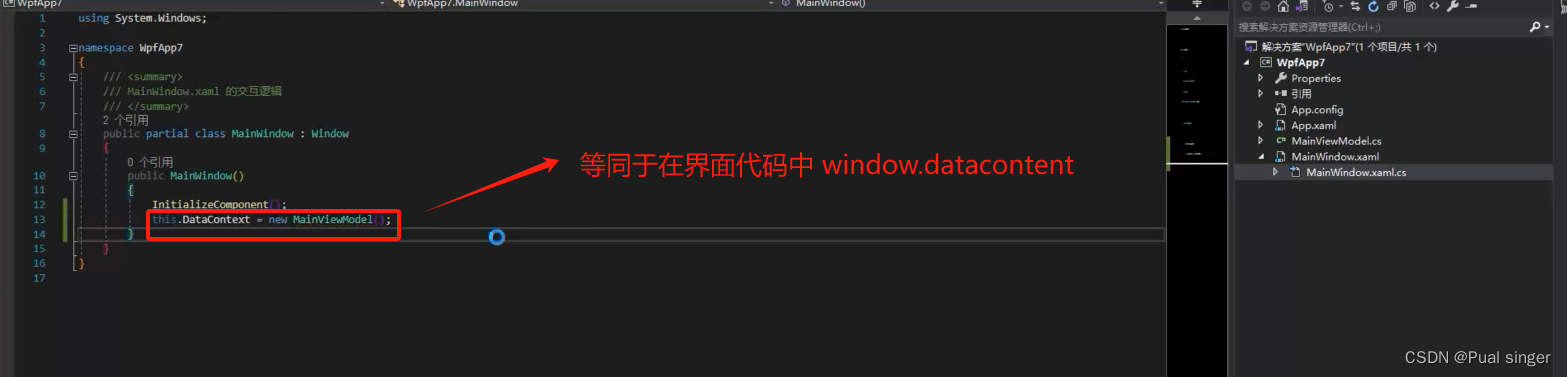
第二种方式

运行后 相同的效果

此时的概念 变为了 数据驱动UI 数据是什么样子,到UI 就是什么样子
更好适用于前后端业务分离






















 2229
2229

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








