导语
近日我们的 Cocos 水友(ID:小叔叔)在论坛上分享了他写的 shader 开源项目及相关文档,包括六个效果器以及十多个 shader ,各位可以直接进入传送门下载学习:
https://github.com/fylz1125/ShaderDemos
https://gitee.com/darkmoon/ShaderDemos
今天呢C姐也是找到了帖子作者——小叔叔,就大家关心的 shader 进行了一个小采访。

受访者|小叔叔——九尾狐游戏工作室
您一般会去哪些网站上学习 shader 呢?
小叔叔:我去的最多的就是:shadertoy.com,也欢迎大家加入我们的交流群一起学习和探讨,群号:704391772。
我看到您在论坛中说1.9可能有问题,那目前是只支持 Cocos Creator 1.8吗? Cocos Creator 1.9 以及即将更新的 Cocos Creator 2.0 发布之后,会把这些 shader 升级吗?
小叔叔:目前我使用 v1.8.2 ,模拟器和浏览器都没有问题。 v1.9.0 好像有朋友反映有一个 shader 有问题,v 1.9.1 没有测试过。有空会调试一些,我觉得也就是改两个接口的问题,应该问题不大。这周应该要调试一下 v1.9 的,因为我的小游戏只能用 v1.9 才能上, v1.8 不支持子域的问题, v1.9 才有这个东西, v2.0 的话,有时间当然也会进行升级。
您的小游戏上架了吗?叫什么名字呀我们大家一起去支持一下。
小叔叔:数独类型的小游戏,但是其中用户排名,好友关系链,需要用到1.9引擎的子域支持,目前还在开发,等上线之后会告诉广大水友们。
您的 shader 是如何实现的?有没有开发教程可以传授给新手朋友?
小叔叔:开发教程有点费时间,目前还没有时间写。大概做法很简单,我写了一个 shader 的加载器,是 TS 写的,用 creator 提供的接口,功能就是把我写的 shader 加载到引擎,然后引擎编译这个自定义 shader ,然后用到一个节点上,那么这个节点就有了新的效果。目前的 shader 包含两部分,顶点 shader 直接用的引擎默认shader,自定义shader主要就是 fragment shader 。目前自定义 shader 主要就是编写片元 shader ,这种 shader 是处理光影特效,不会处理顶点变换。所以常见的效果就是一些光源特效,比如模糊,外发光,内发光,迷雾,灯光,光影特效。原理也很简单,片元 shader 可以看成是纹理上每一个像素点的处理程序,根据一定的规则,处理每个像素的 r,g,b,a,就是红绿蓝透明度值,如果再加入时间参数,就会有光效随时间变化的效果。
如何使用 shader 效果器?
小叔叔:效果器 shader 包含两个文件, Effect 结尾的是效果器, Frag 结尾的是 shader 文件,例如高斯模糊效果包含 GaussBlurEffect.ts 和 GaussBlursFrag.ts ,将对应的 TS 脚本拖到要施加效果的节点上即可以,方便快捷,自动施法,开箱即用,不需要任何编码。如何使用效果器,我在 shader 项目文档里有做具体的说明。
六个效果器具体使用方法
(以下内容源于项目文档)
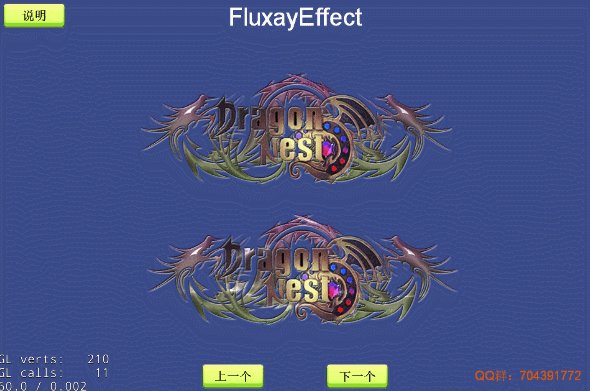
一、流动闪光特效:
使图片产生流光效果和闪光特效,两种模式。

「使用说明」
将 FluxayEffect.ts 和 FluxayFrag.ts 放到自己的项目 <br> 将 FluxayEffect.ts 拖到想要施加效果的节点上;
两种模式,属性 mode 默认 0 为流光特效,其他值为闪光特效;
这个 shader 不支持子节点。
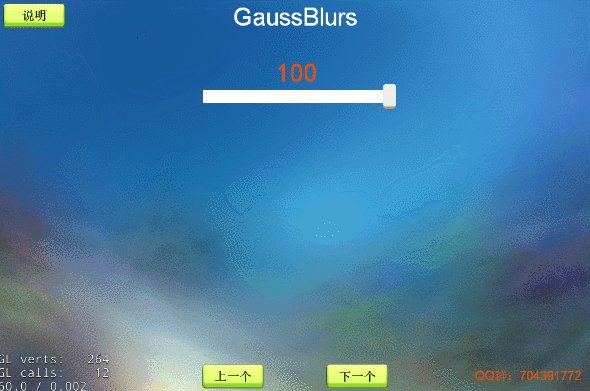
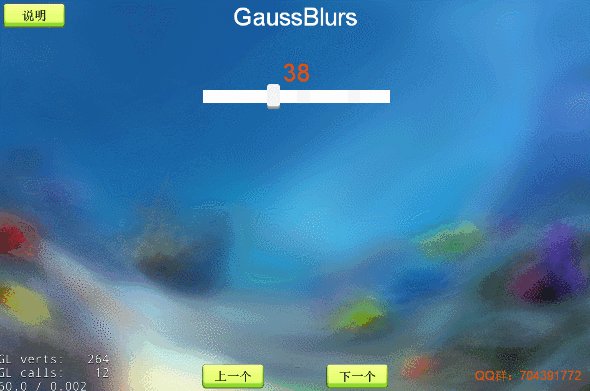
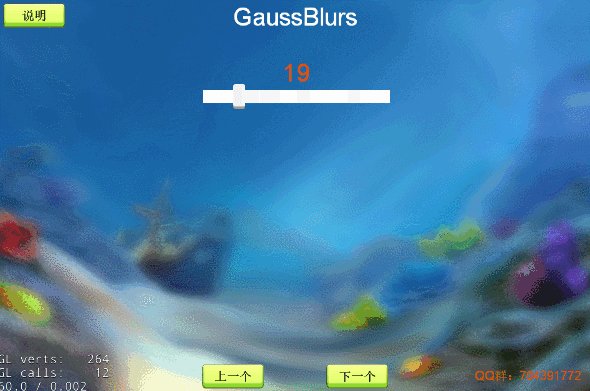
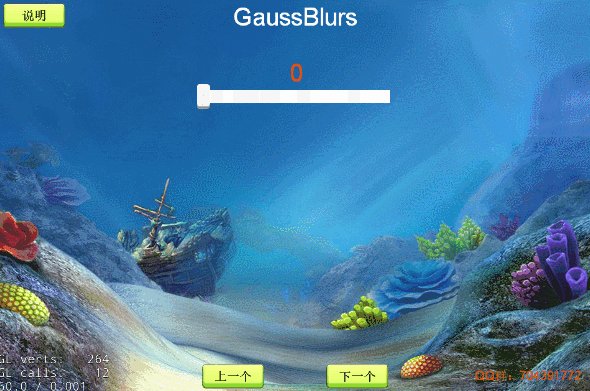
二、高斯模糊:
用高斯模糊算法使图片产生模糊效果。

「使用说明」
将 GaussBlurEffect.ts 和 GaussBlursFrag.ts 放到自己的项目;
将 GaussBlurEffect.ts 拖到想要施加效果的节点上;
拖到想要施加效果的节点上,去掉 slider 控件和相关代码;
高斯模糊特效可以控制模糊程度;
模糊系数 bluramount 取值为[0, 0.1];
如果想要对节点及其子节点施加效果,勾选 isAllChildrenUse 即可。
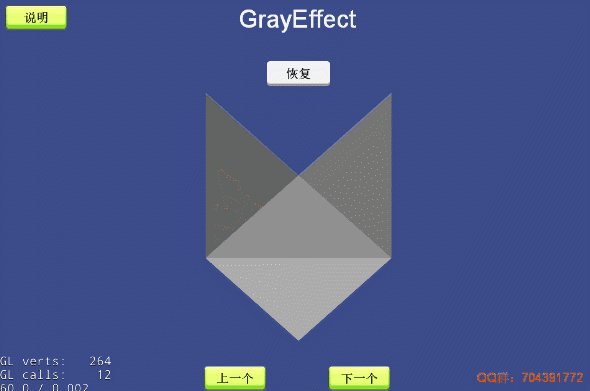
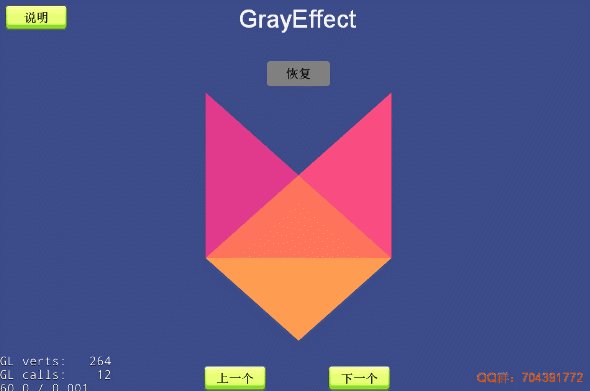
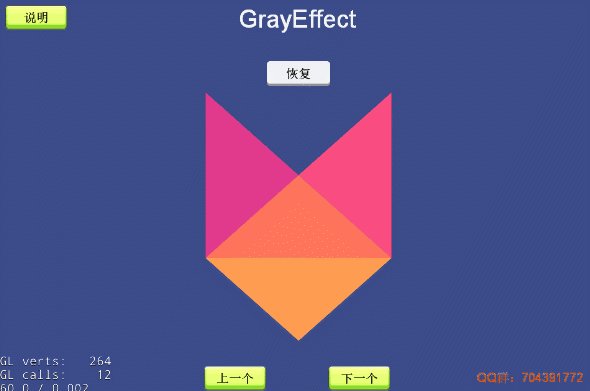
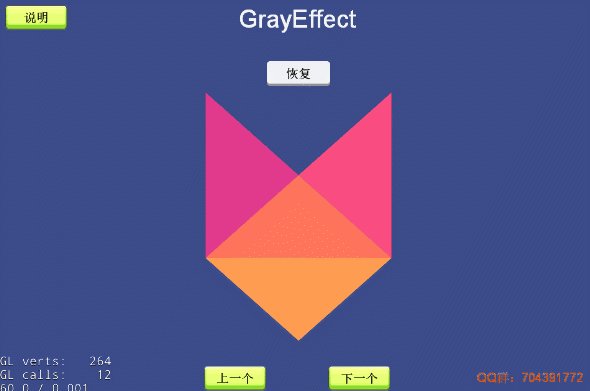
三、灰度图:
处理一个图片,使其变为灰色。

「使用说明」
将 GrayEffect.ts 和 GrayFrag.ts 放到自己的项目;
将 GrayEffect.ts 拖到想要施加效果的节点上;
默认对当前节点施加效果,如果想要节点及其子节点都施加效果,请勾选 isAllChildrenUse ;
采用这个 shader 变灰的图可以恢复原样,调用回调函数 resetShader() 。
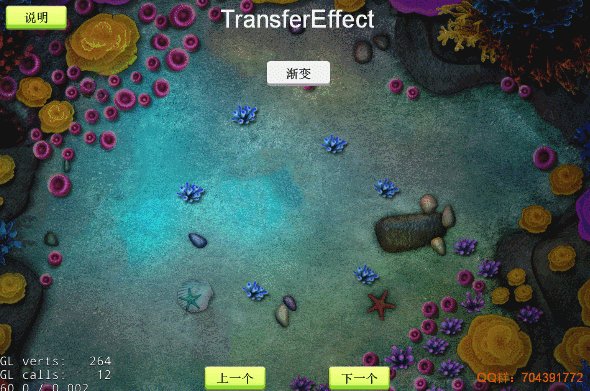
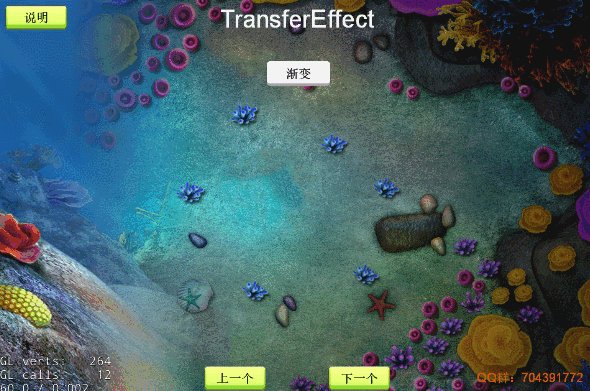
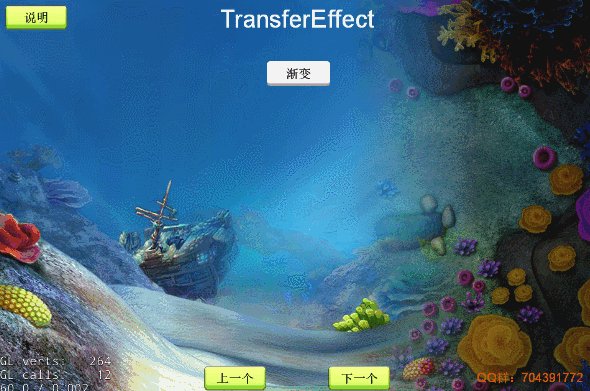
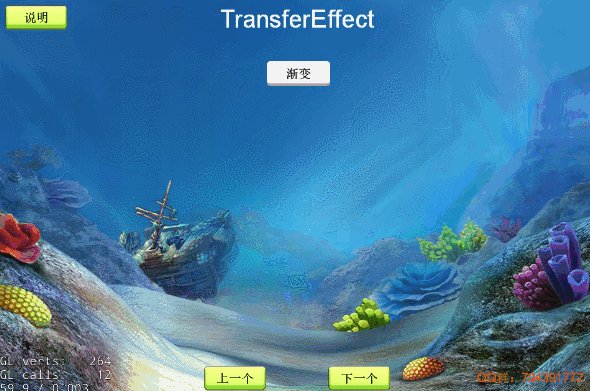
四、图片透明渐变:
透明图片渐变切换。

「使用说明」
将 TransferEffect.ts 和 TransferFrag.ts 放到自己的项目;
将 TransferEffect.ts 直接拖到一张精灵上,不需要加任何代码;
如果一个节点包含子节点,也可以全部施加效果,勾选 isAllChildrenUse 即可
但是效果不是很理想,会出现所有图片同时开始过渡;
感谢 cocos 论坛的 shader 原作者 yue19870813 提供的 shader 源码。
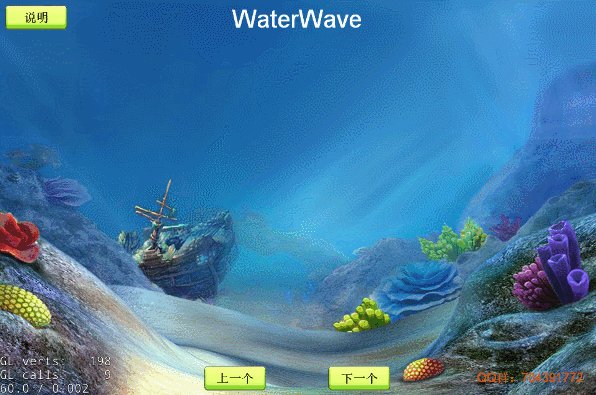
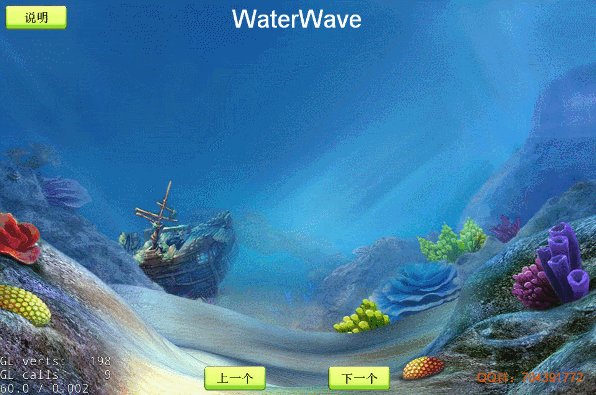
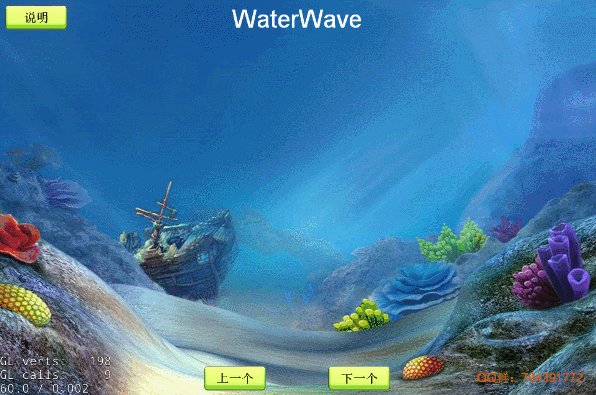
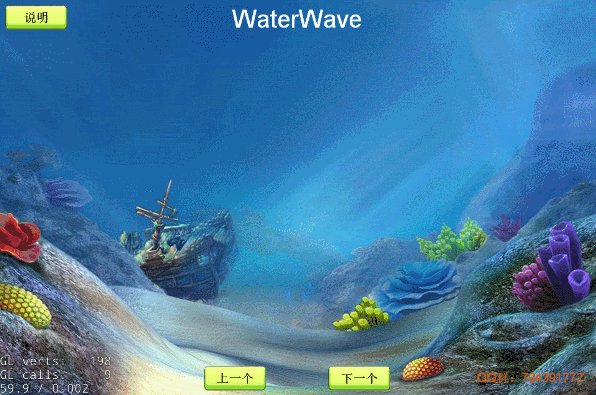
五、动态水波:
使一张图片产生动态水波效果。

「使用说明」
将 WaterWaveEffect.ts 和 WaterWaveFrag.ts 放到自己的项目;
将 WaterWaveEffect.ts 拖到想要施加效果的节点上;
这个 shader 不支持子节点,只能对单个节点起效果。
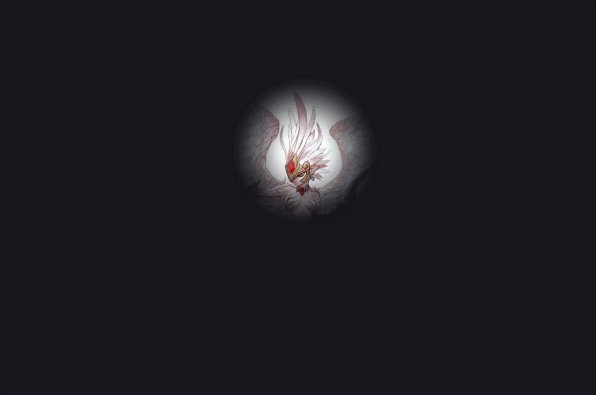
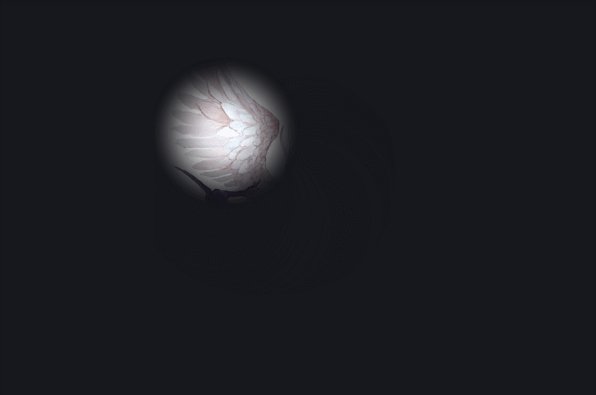
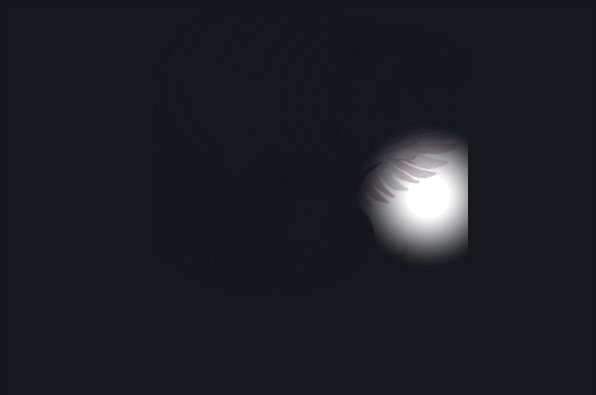
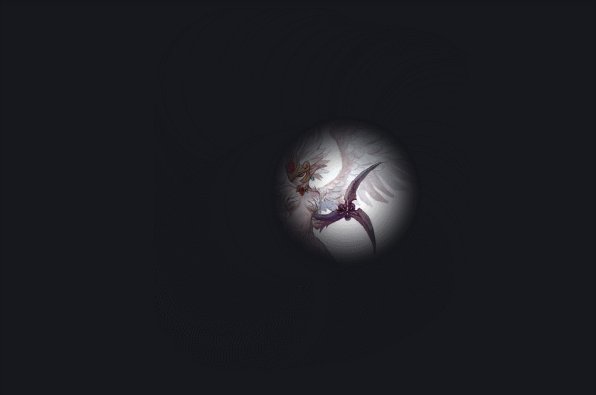
六、战争迷雾探照灯:
使一张图片产生战争迷雾效果,跟随触摸点照亮圆形区域。

「使用说明」
将 SearchLightEffect.ts 和 SearchLightFrag.ts 放到自己的项目;
将 SearchLightEffect.ts 拖到想要施加效果的节点上;
这个 shader 不支持子节点。
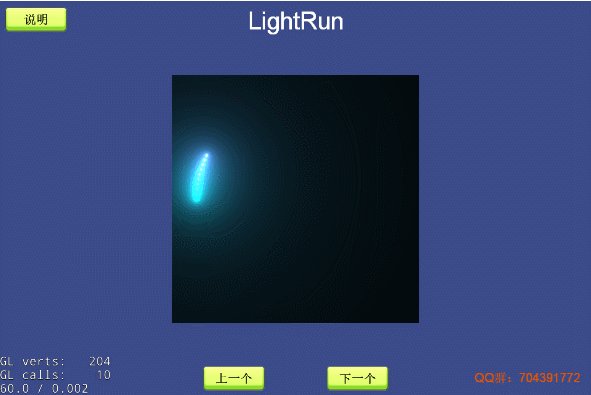
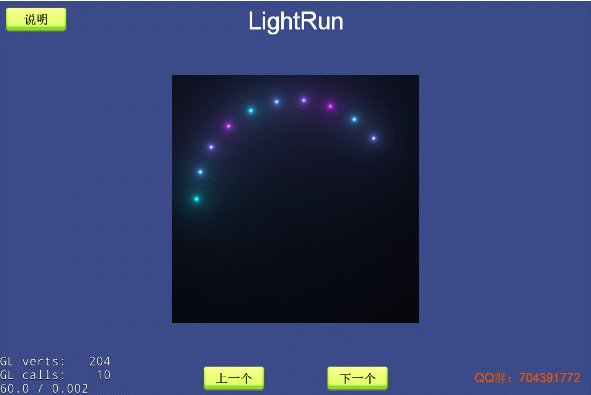
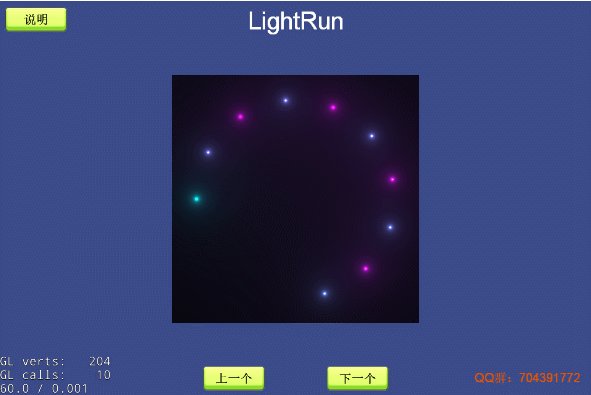
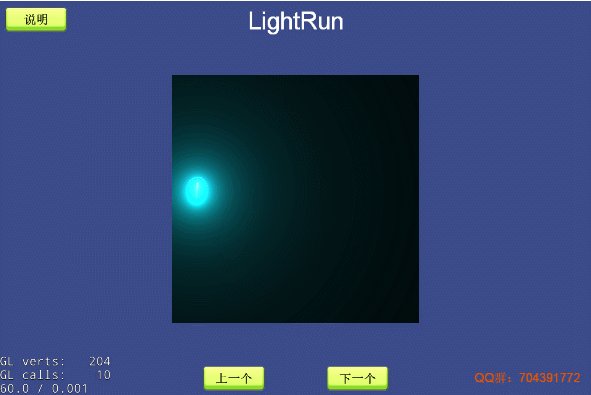
酷炫shader场景实例



小叔叔: Scene/AmazingEffects/ 目录下能看到十几个酷炫的 shader 场景,用于参考学习,这部分内容我还会陆续更新,欢迎关注!
非常感谢小叔叔跟大家分享了这么多,那么最后还有什么想要跟大家说的呢?
小叔叔: cocos 是一个很好的引擎,做 H5 的利器, 2018 年的风口是微信小游戏,不容错过。
感谢分享,各位对 shader 有兴趣的朋友可以加入水友的交流群一起学习,也欢迎大家到 cocos 官方论坛 forum.cocos.com 参与讨论,或者在公众号里留言,也不要忘记点击【阅读原文】去论坛原贴给我们水友点赞!





















 5204
5204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








