最近项目需要添加一些标签,于是用CSS2DRenderer加上了几个。
没想到需要数据更新的时候,还有点小麻烦。
怎么添加标签可以参考官方例子:
https://threejs.org/examples/?q=label#css2d_label
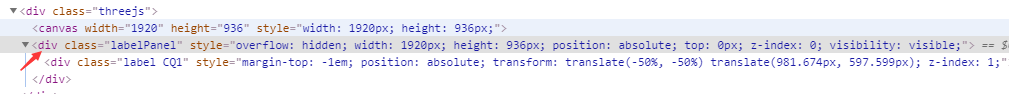
用CSS2DRenderer渲染的时候,他会生成一个div专门存放所有的label,也就是CSS2DRenderer.js里面的那个domElement。
如下图:

试过直接找到这个Div删掉里面的子元素。发现不行。
每个label其实都是绑在一个三维物体上的,这样标签才能在三维操作中找到自己的位置。
所以我们需要先找到那个三维物体,才能顺利删掉标签。
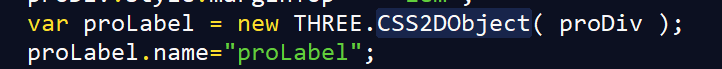
这需要我们在生成CSS2DObject的时候,给这个物体一个名字,因为scene里面有一个函数是通过名字找到物体的。

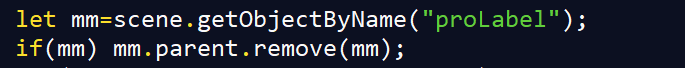
在需要删除的地方找到它。并且通过它找到它的妈妈把它删掉。

至此,你在也看不到他了。

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








