前言
写在前面,大家有什么问题和需要可以跟我交流
需求
之前一直使用 Joplin 的剪裁网页功能,但是剪裁下来后不可避免的需要使用 Joplin 对剪裁下来的内容做处理,Joplin 用起来不是很习惯,所以在想可不可以用 Obsidian 来实现网页剪裁和处理,最终选择的 MarkDownload 作为剪裁的工具
下载安装
有两种方式,第一种最简单直接打开谷歌插件商城搜索 MarkDownload 就可以下载,第二种方式是从 github 下载压缩文件然后解压到扩展中,如果不方便下载可以关注微信公众号 <文件夹的知识圈> 回复 <插件下载> 获得,压缩包对应的名字为 markdownload-main.zip,解压到扩展中的流程如下
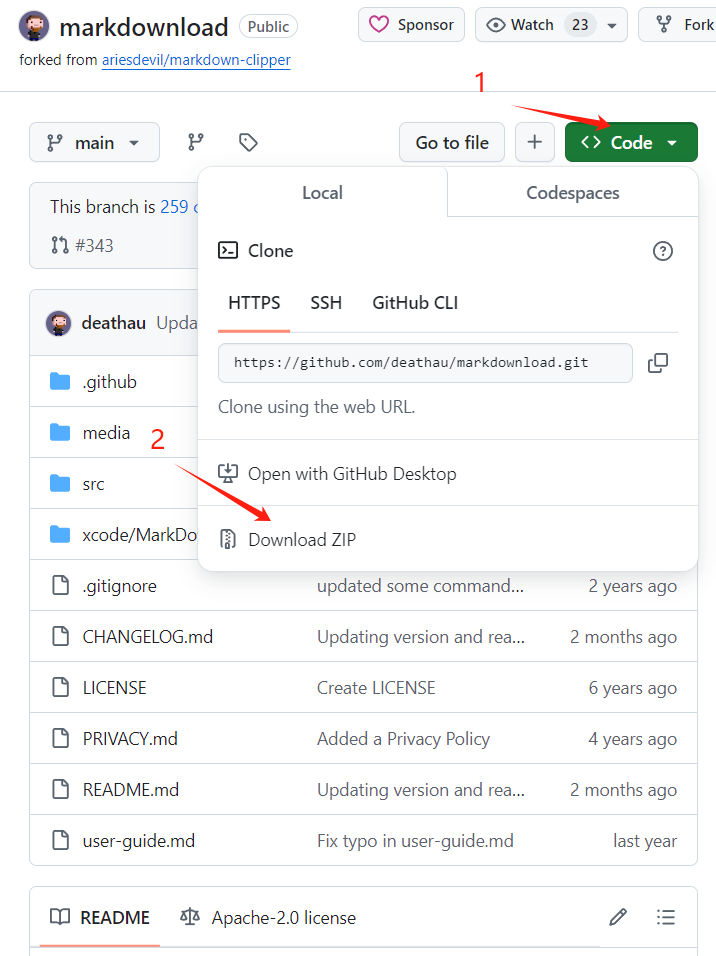
- 打开 MarkDownload 的 Github 仓库: https://github.com/deathau/markdownload
- 依次点击 Code 和 Download ZIP 如下图,会获得一个名为 markdownload-main 的压缩文件

- 打开浏览器的扩展管理页面,可以按照下面步骤打开
- Firefox:在地址栏输入
about:addons,然后点击“扩展”。 - Google Chrome:在地址栏输入
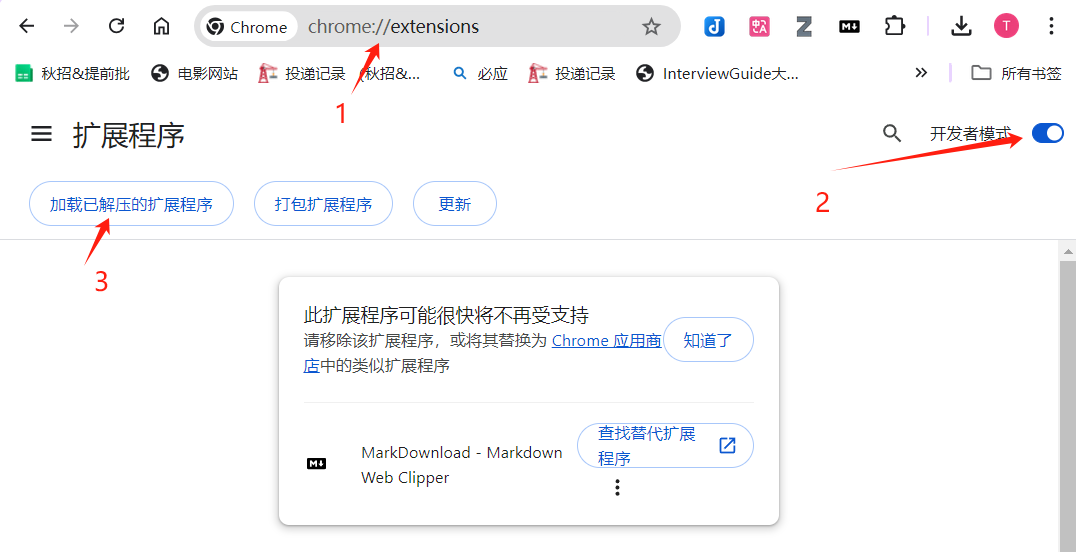
chrome://extensions/,然后点击“扩展程序”。 - Microsoft Edge: 在地址栏输入
edge://extensions/,然后点击“扩展”。 - Safari: 打开 Safari 设置,点击“扩展”。
- Firefox:在地址栏输入
- 在扩展管理页面打开开发者模式并点击加载已解压扩展程序,然后选择对应的压缩包程序

配置
安装完成后还需要对插件进行配置才可以正常的在 Obsidian 中使用
- 左键点击 MarkDownload 图标然后点击设置按钮,如下图

- 进行设置
必要的设置
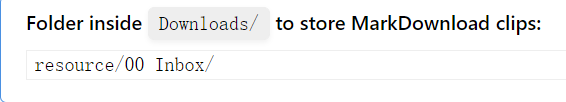
如果想下载的 markdown 文件直接放到 obsidian 文件夹需要设置这里

填写内容的地方是指文件路径,默认的下载位置是浏览器的下载位置,如果想直接下载到对应文件夹需要在 Downloads 文件夹下创建一个 Obsidian 仓库,我这里的剪切好的文件就下载到了 Downloads/resource/00 Inbox/ 文件夹下
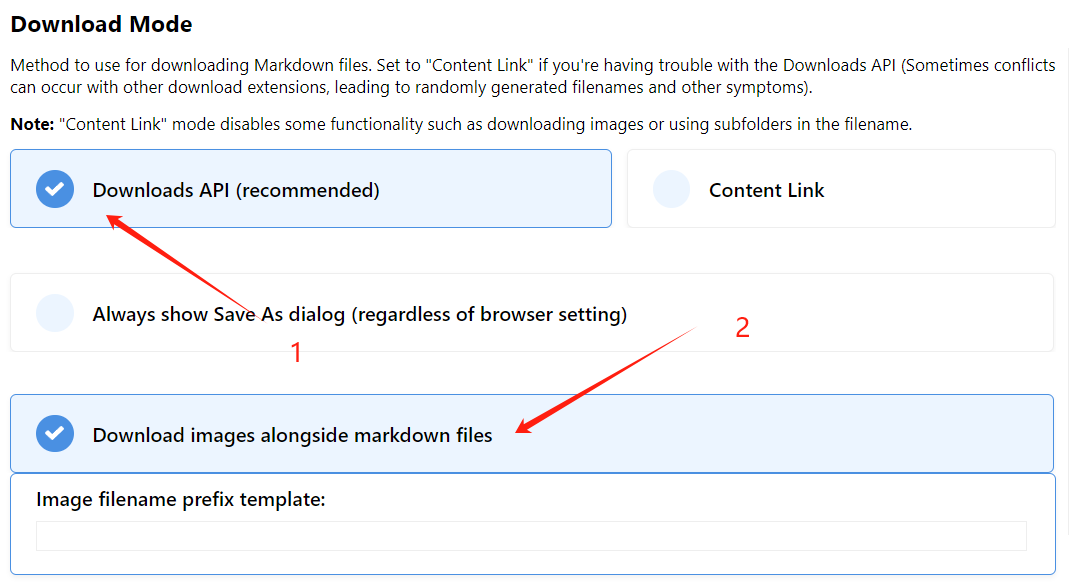
其次是下载的 markdown 中的图片,如果不进行设置默认是在线的图片链接,Obsidian 的图片我习惯本地化保存,这里需要勾选

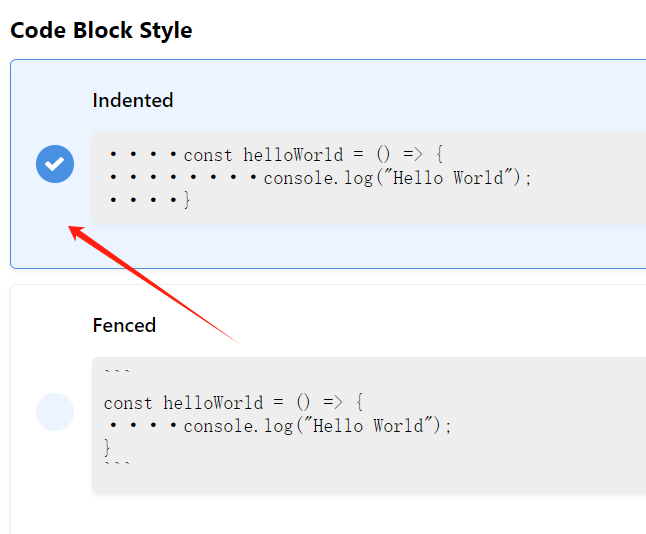
最后一个必须设置的是这里,需要选择 Indented,否则在剪切的网页中有代码的地方会变成一坨

其它设置
其它设置如下,有需求的可以自己自定义:
- Title template:设置下载的文件的文件名
- Disallowed Characters (to strip out of title/filename:系统中创建文件名需要避开的符号
- Front-matter template:下载文件的前面添加的模板
- Back-matter template:下载文件的后面添加的模板
- Append front/back template to clipped text:是否启用前后模板
- Markdown conversion options:一些样式的设置
MarkDownload 支持直接导入对应的配置模板,如有需要可自取,后缀名为 json 的配置文件,导入的流程为
- 新建一个后缀名为 .json 的文件
- 打开 MarkDownload 的配置界面,拉到最下面 Import / Export
- 点击 Choose file 选中对应的 json 文件即可
{
"backmatter": "",
"bulletListMarker": "-",
"codeBlockStyle": "indented",
"contextMenus": true,
"disallowedChars": "[]#^",
"downloadImages": true,
"downloadMode": "downloadsApi",
"emDelimiter": "_",
"fence": "```",
"frontmatter": "---\ncreated: {date:YYYY-MM-DDTHH:mm:ss} (UTC {date:Z})\ntags: [{keywords}]\nsource: {baseURI}\nauthor: {byline}\n---\n\n# {pageTitle}\n\n> ## Excerpt\n> {excerpt}\n\n---",
"headingStyle": "atx",
"hr": "___",
"imagePrefix": "",
"imageRefStyle": "inlined",
"imageStyle": "obsidian-nofolder",
"includeTemplate": true,
"linkReferenceStyle": "full",
"linkStyle": "inlined",
"mdClipsFolder": "resource/00 Inbox/",
"obsidianFolder": "00 ING",
"obsidianIntegration": false,
"obsidianVault": "notes",
"saveAs": false,
"strongDelimiter": "**",
"title": "{pageTitle}",
"turndownEscape": true
}
























 9562
9562

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








