遇到这个问题的时候查过其他人的办法,各种奇奇怪怪的脚本代码都出现了。但是没有必要……
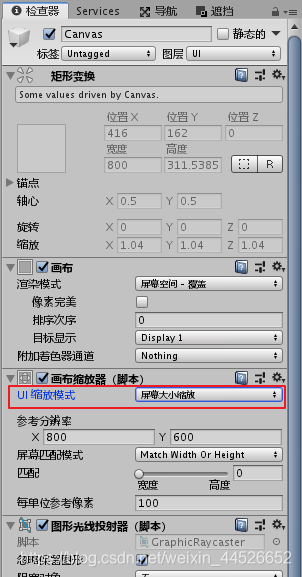
把画布(canvas)的组件“画布缩放器” 的“UI缩放模式”,从“恒定像素大小”改为“屏幕大小缩放”就行了。

更改之后调整UI的大小位置,之后不管怎么缩放,UI的屏幕占比都不会改变了。解决了高分辨下显得很小,低分辨率超出屏幕的问题。
遇到这个问题的时候查过其他人的办法,各种奇奇怪怪的脚本代码都出现了。但是没有必要……
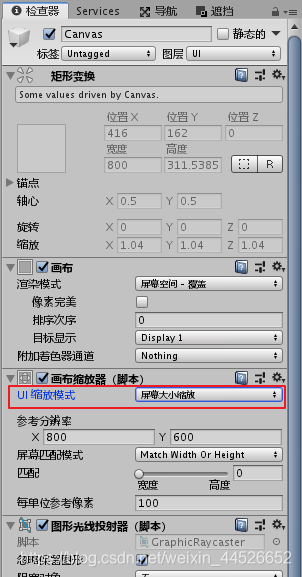
把画布(canvas)的组件“画布缩放器” 的“UI缩放模式”,从“恒定像素大小”改为“屏幕大小缩放”就行了。

更改之后调整UI的大小位置,之后不管怎么缩放,UI的屏幕占比都不会改变了。解决了高分辨下显得很小,低分辨率超出屏幕的问题。
 2994
2994
 8918
8918











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


