React-editor-js not showing up in a function component
react-editor-js 在react 函数组件中显示不出来
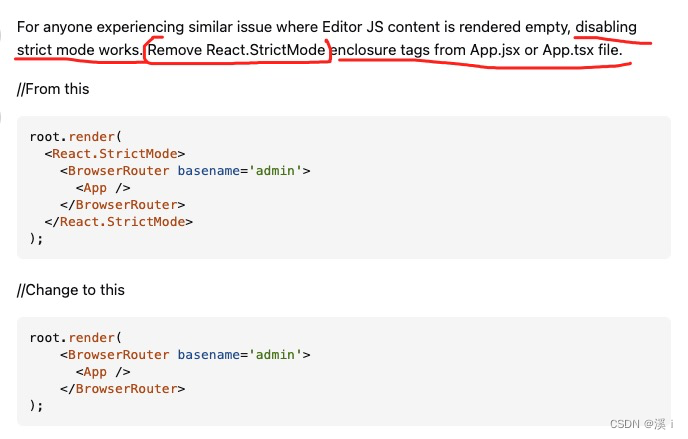
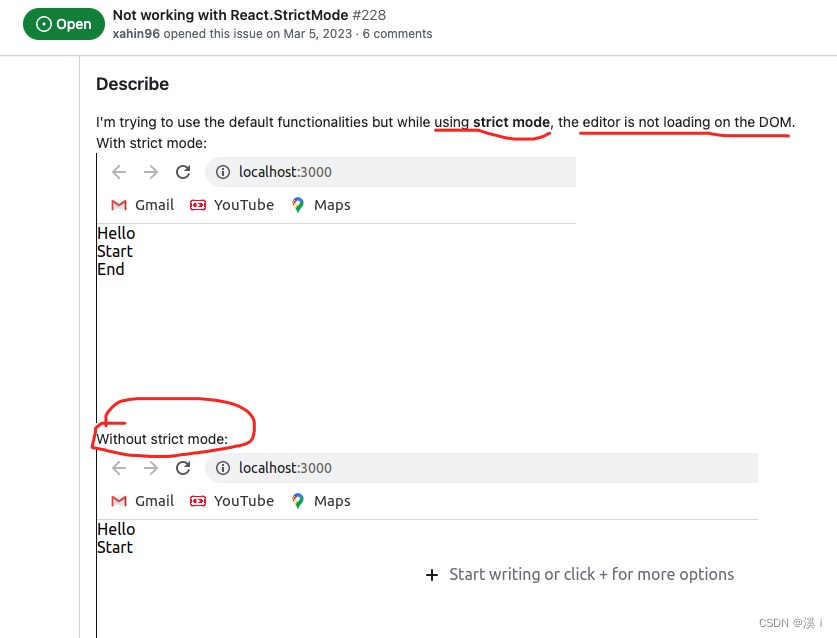
真的,我马上就想放弃它了。但是看它周下载量还挺多,我不信别人没遇到过。于是我继续在网络上挖呀挖。只是我一开始的方向错了。我一直以为我的写法不对,甚至我以为我忘记引入它本身的xxx.css了,毕竟我看它的样式还挺好看的。但我找了一圈,没发现需要引入它的xxx.css啥的。才抱着试一试的心态输了一句“React-editor-js not showing up in a function component”没想到真的一大堆。
打工人应该互相扶持,希望遇到同样问题的你,多一份搜到答案的概率吧!


现在是解决了,可我和评论区的难兄难弟们有一样的几个疑问:

你知道吗?可以告诉我一下吗?




















 832
832











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








