1.学习线路
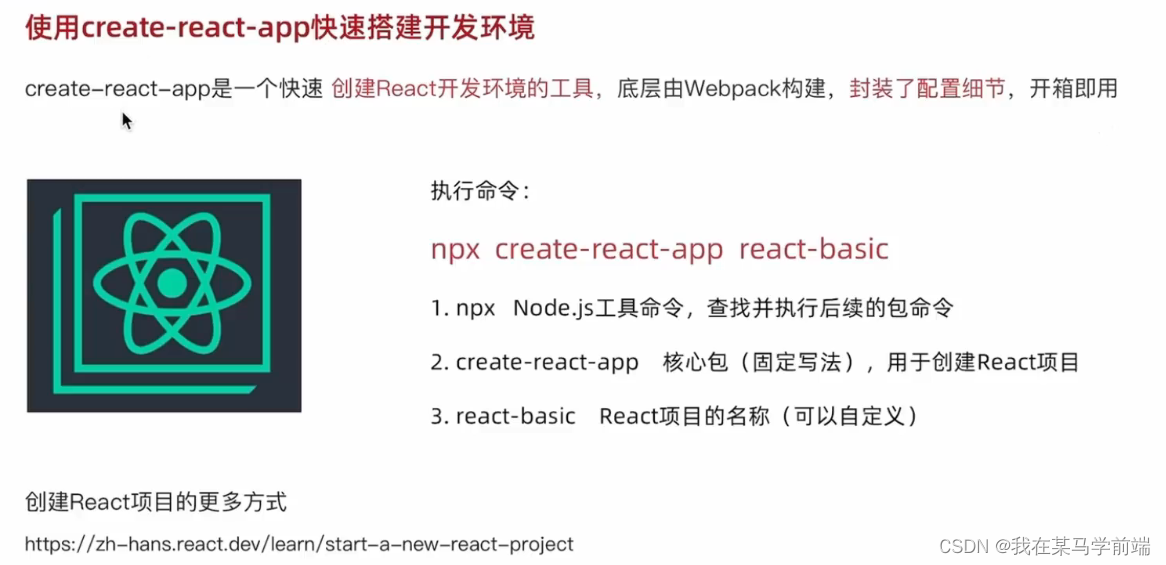
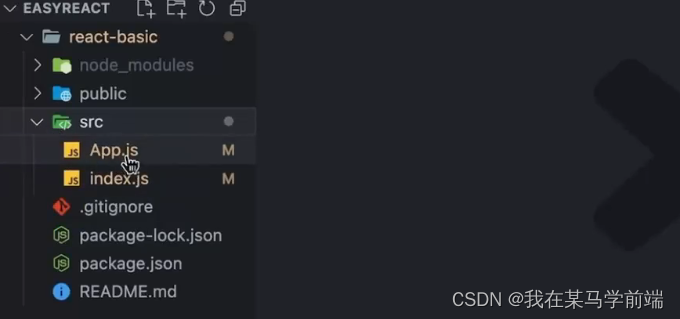
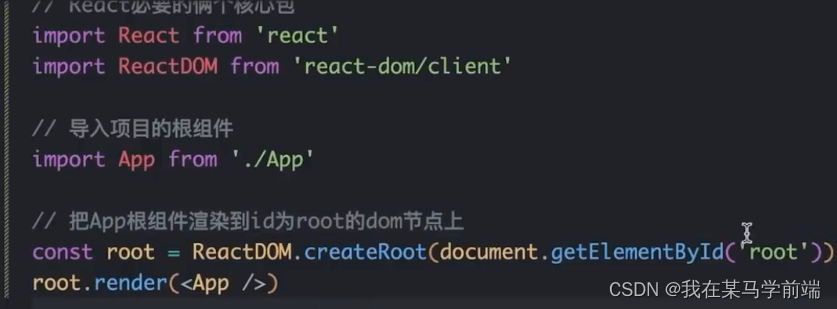
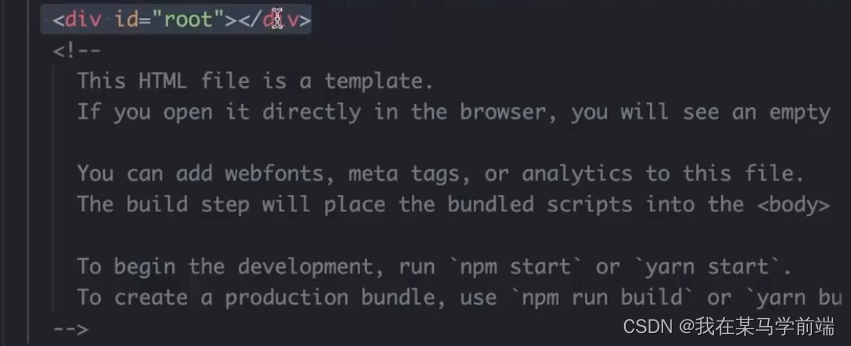
 2.创建项目
2.创建项目

3.react原理


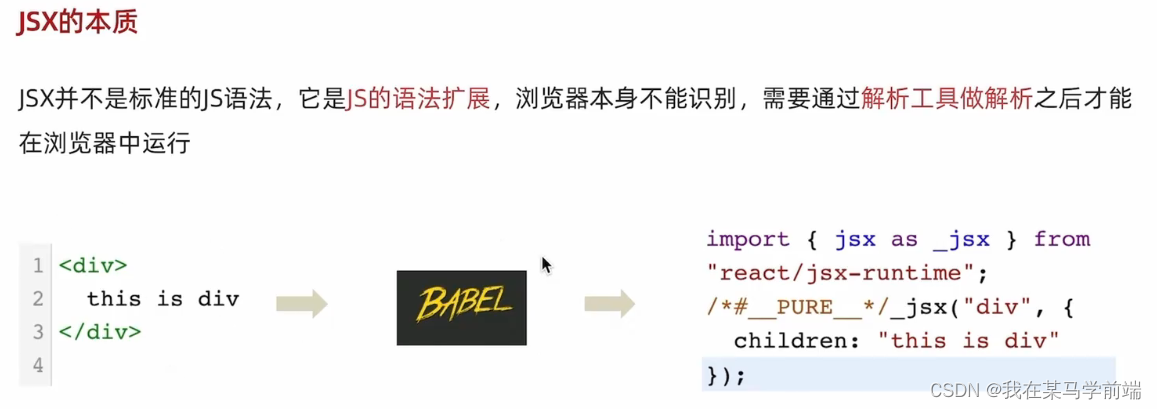
 4.jsx-概念和本质
4.jsx-概念和本质

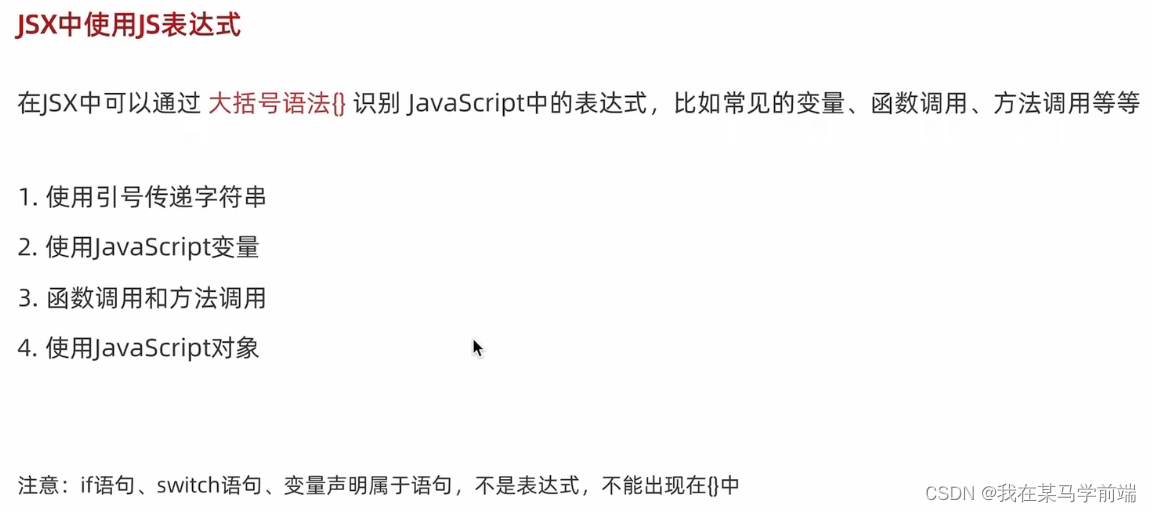
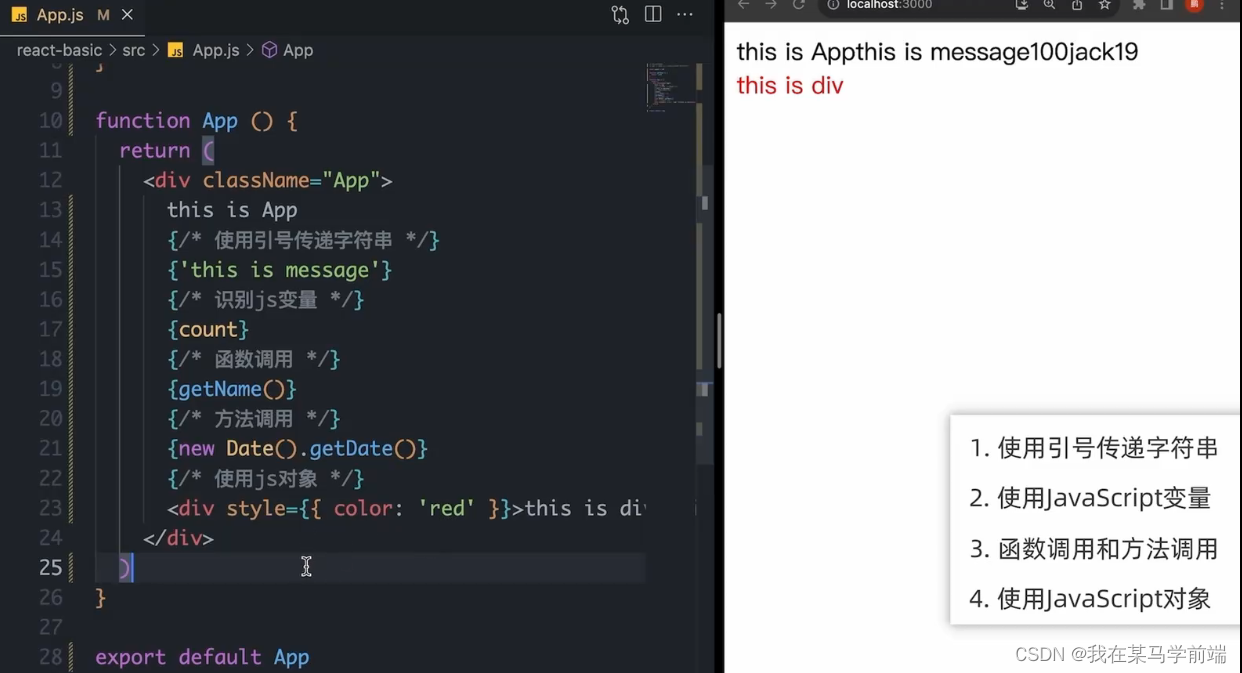
 5.JSX表达式
5.JSX表达式

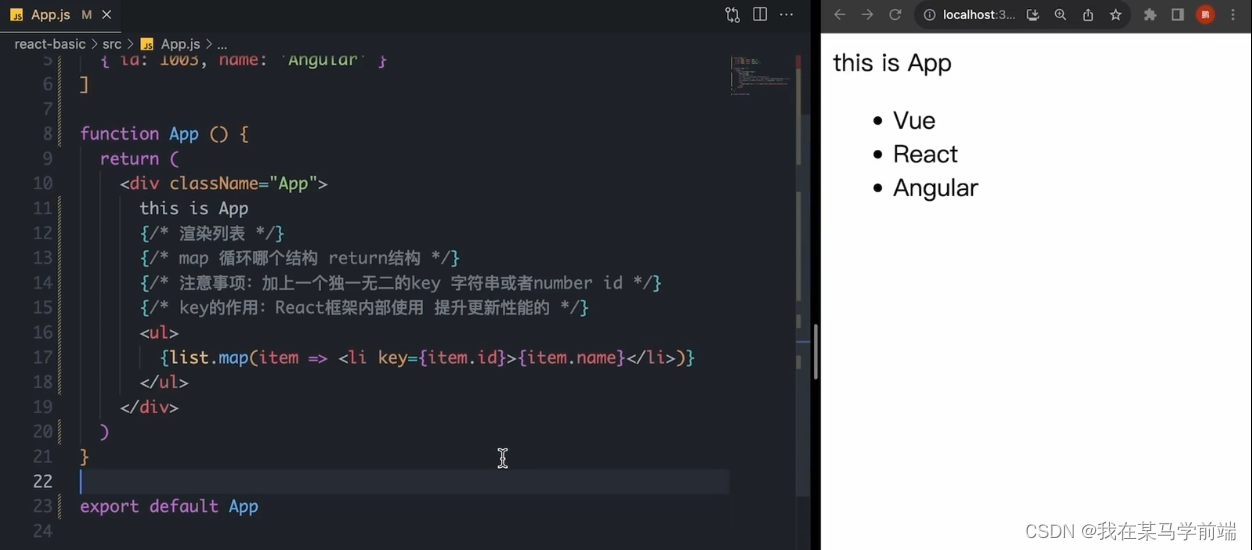
 6.列表渲染
6.列表渲染

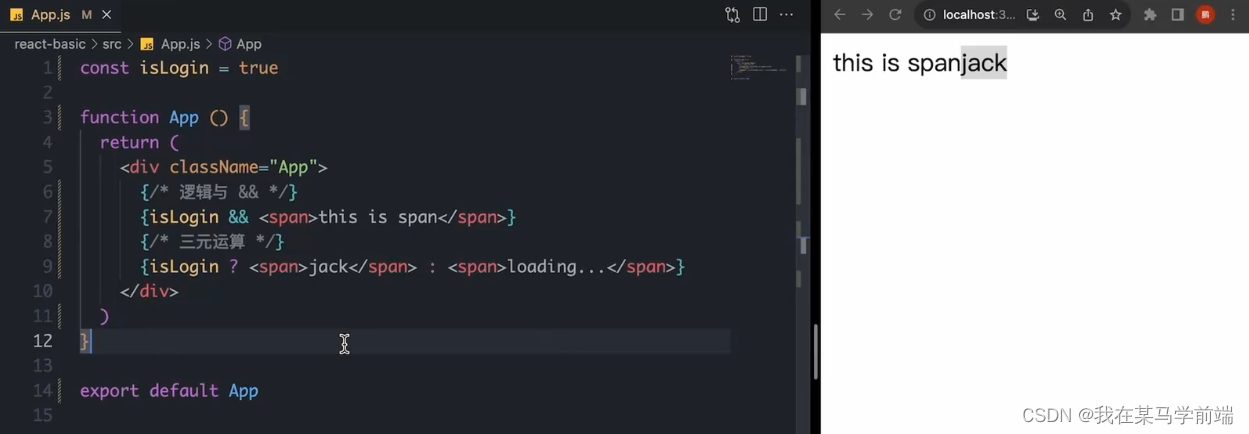
 7.条件渲染
7.条件渲染

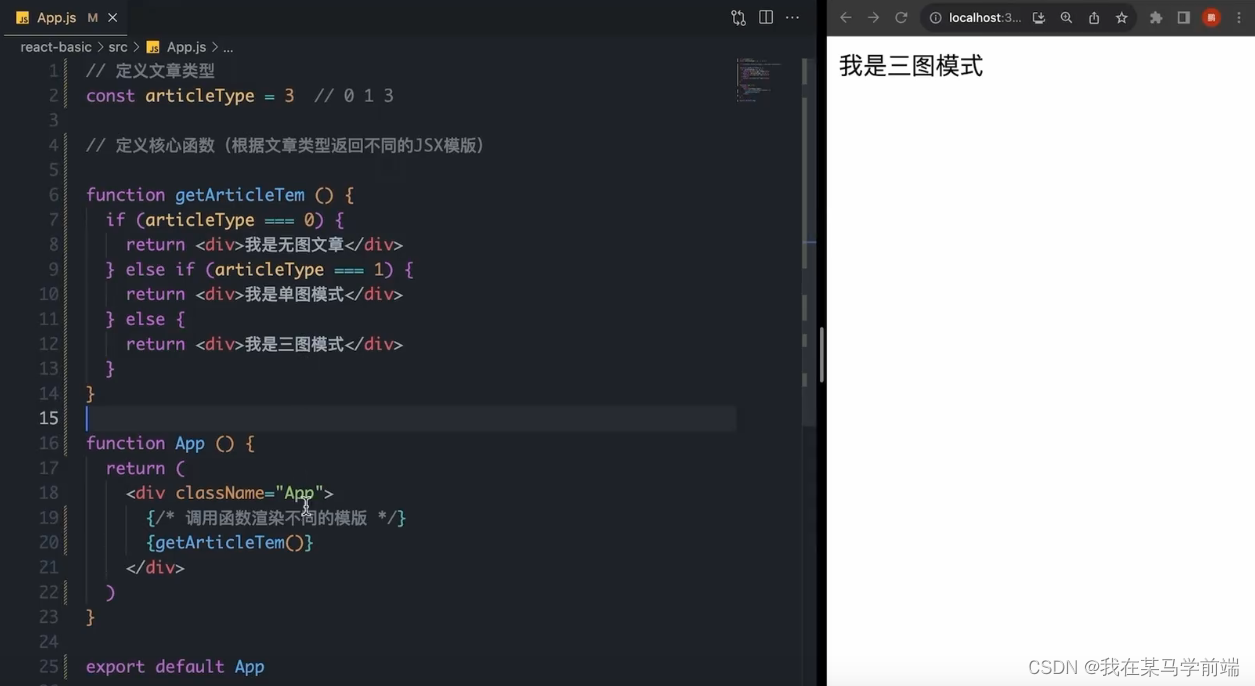
8.复杂条件渲染

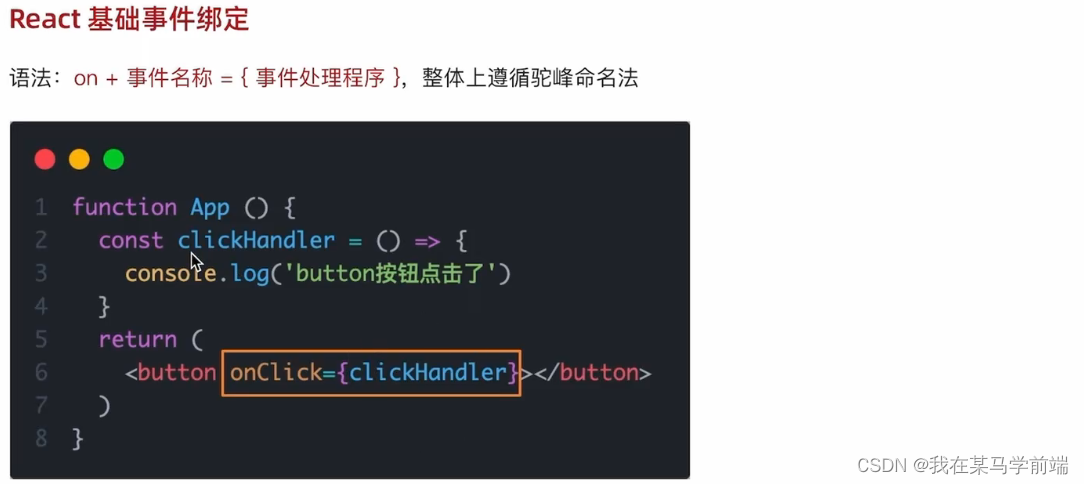
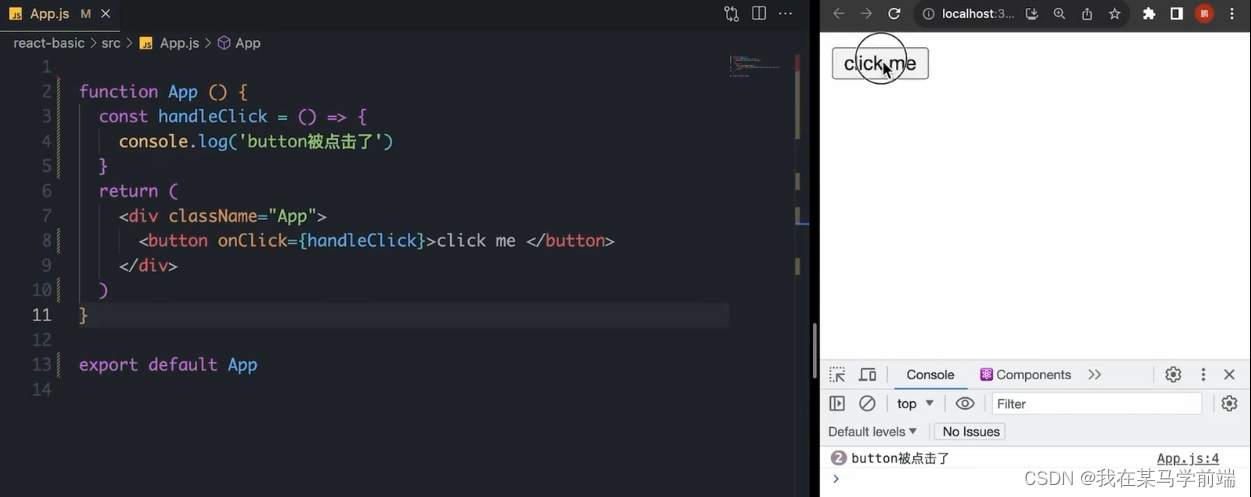
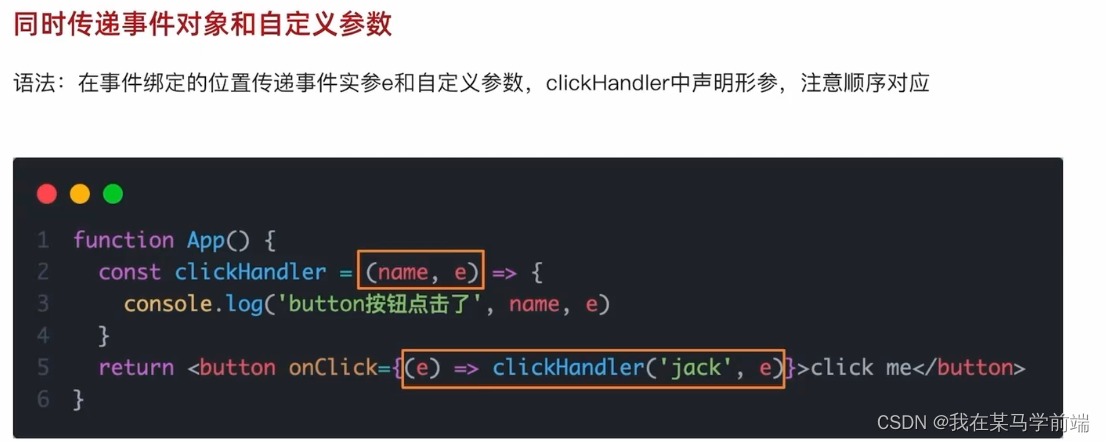
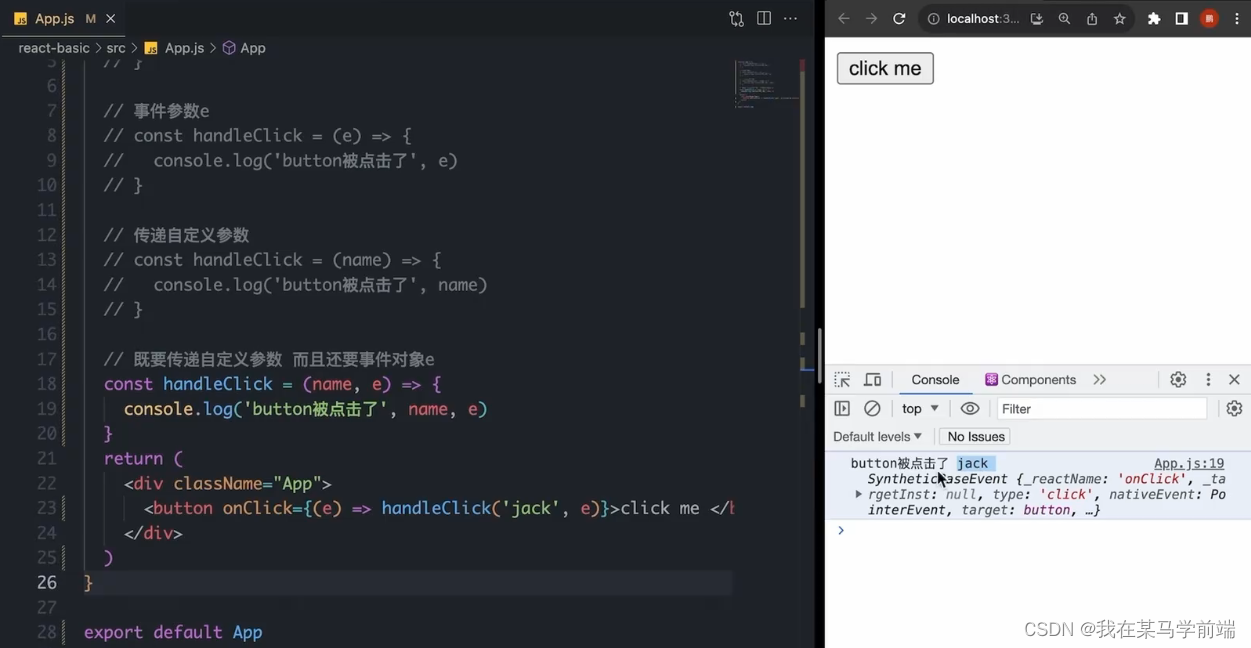
 9.事件绑定
9.事件绑定




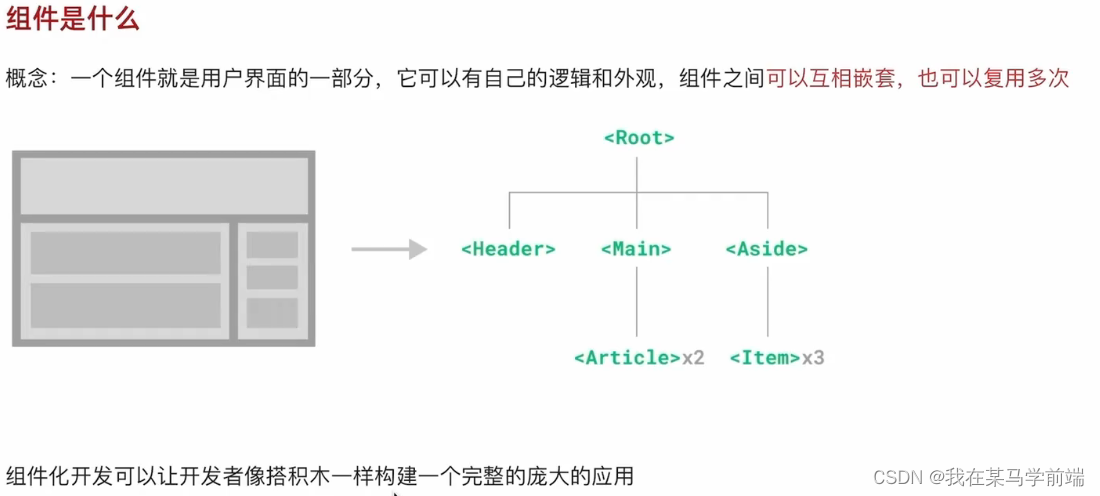
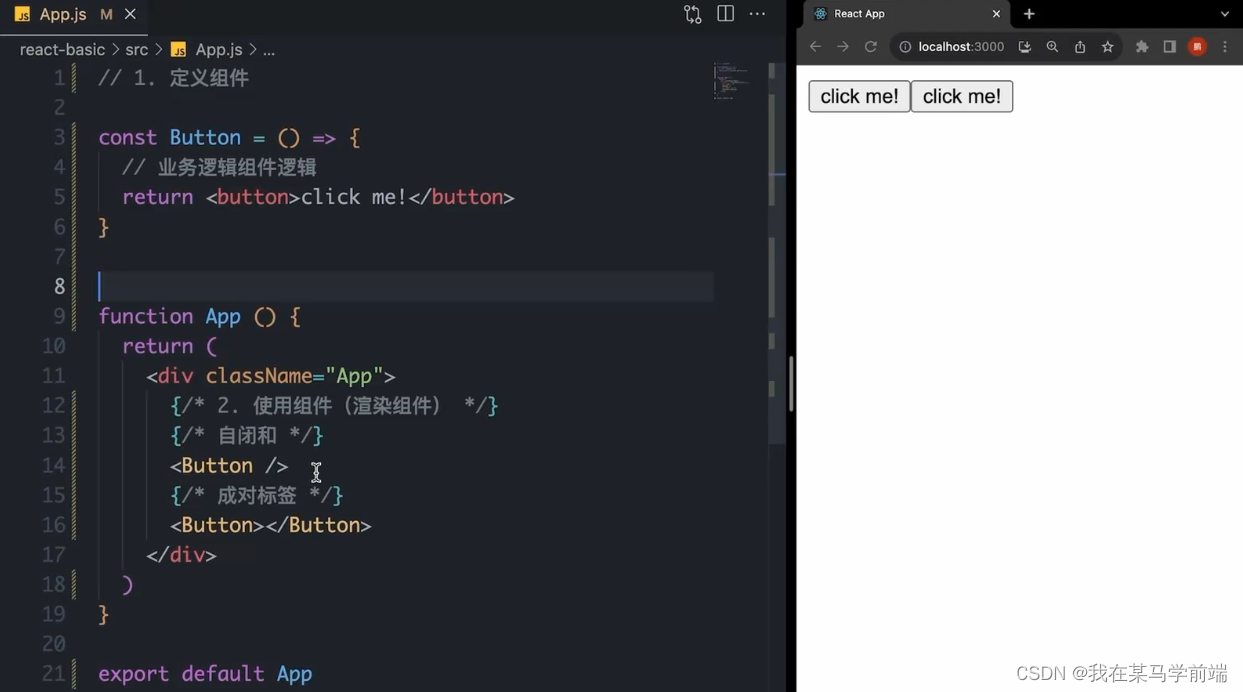
 10.组件
10.组件


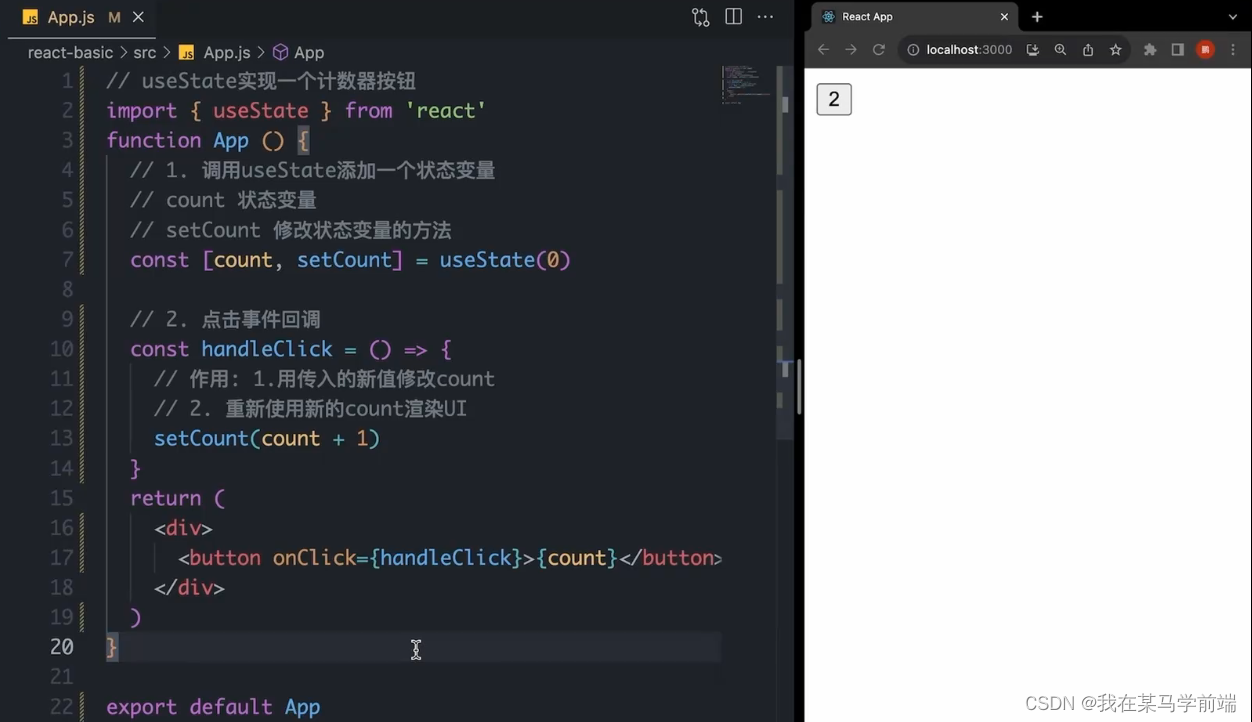
 11.useState状态变量Hook()
11.useState状态变量Hook()

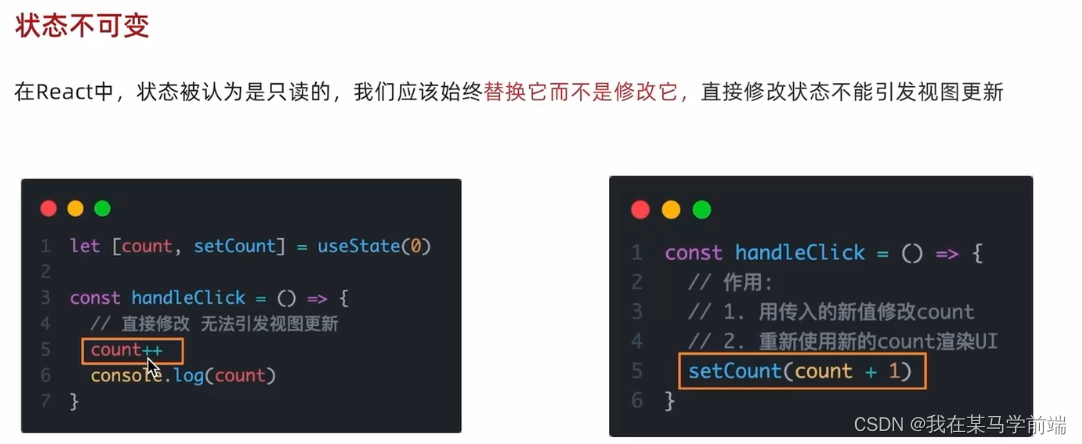
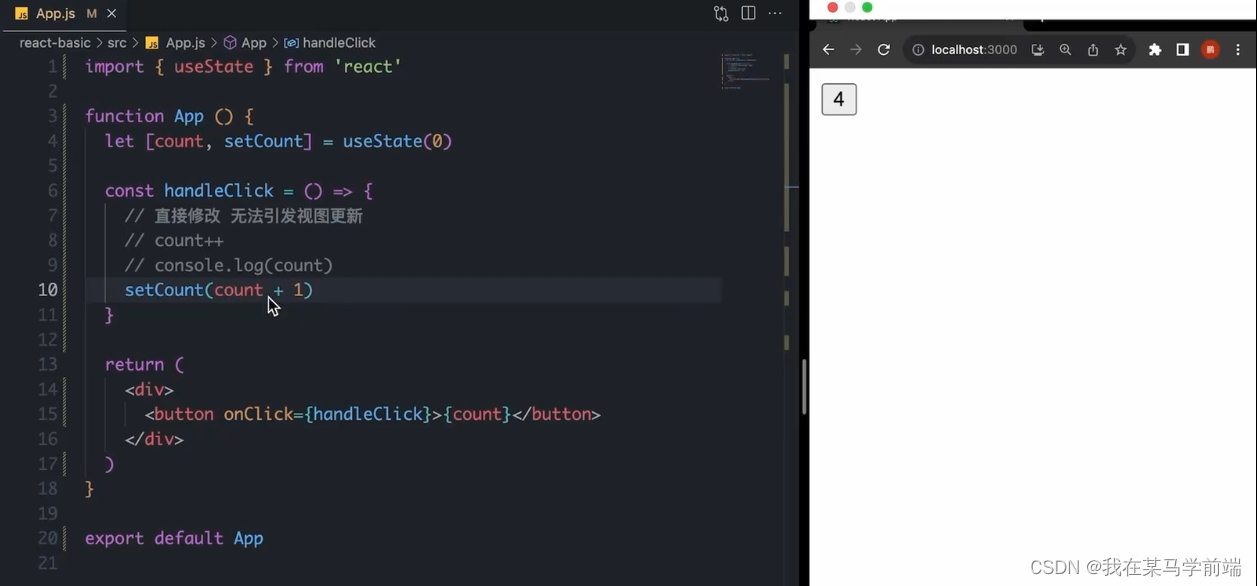
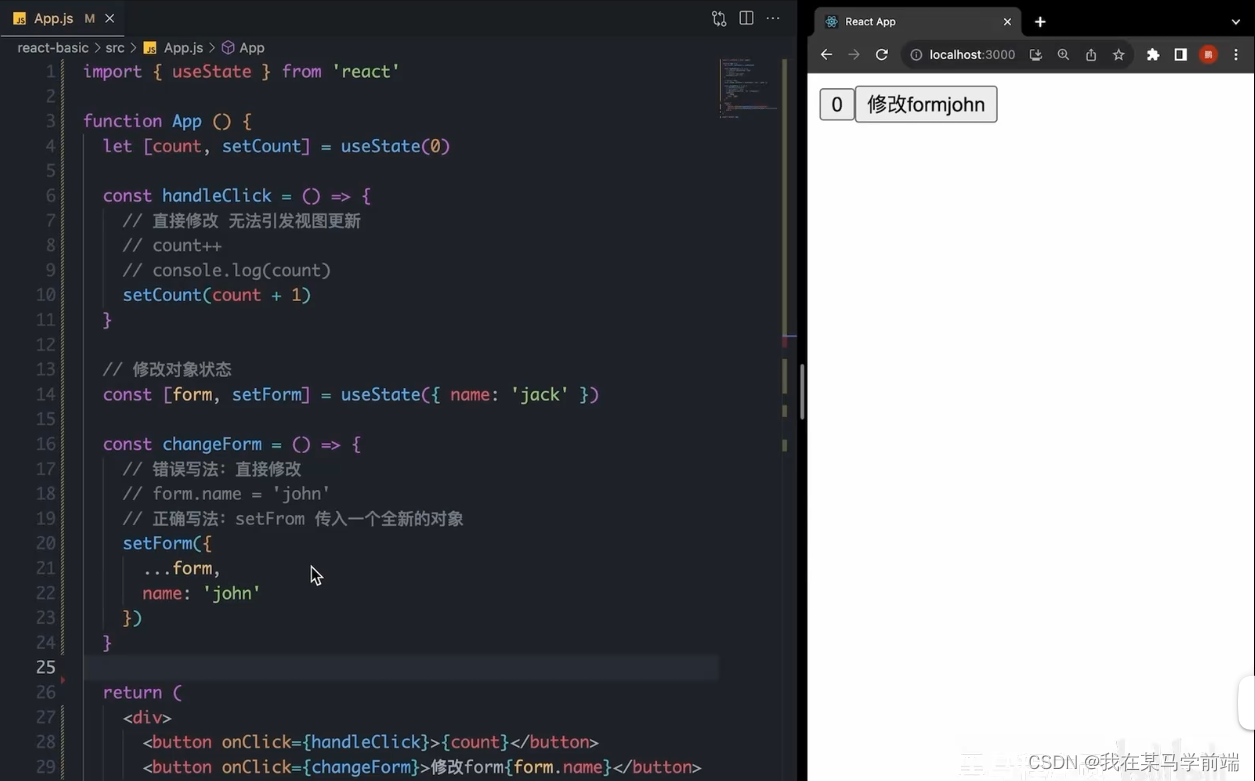
 12.状态修改的规则
12.状态修改的规则


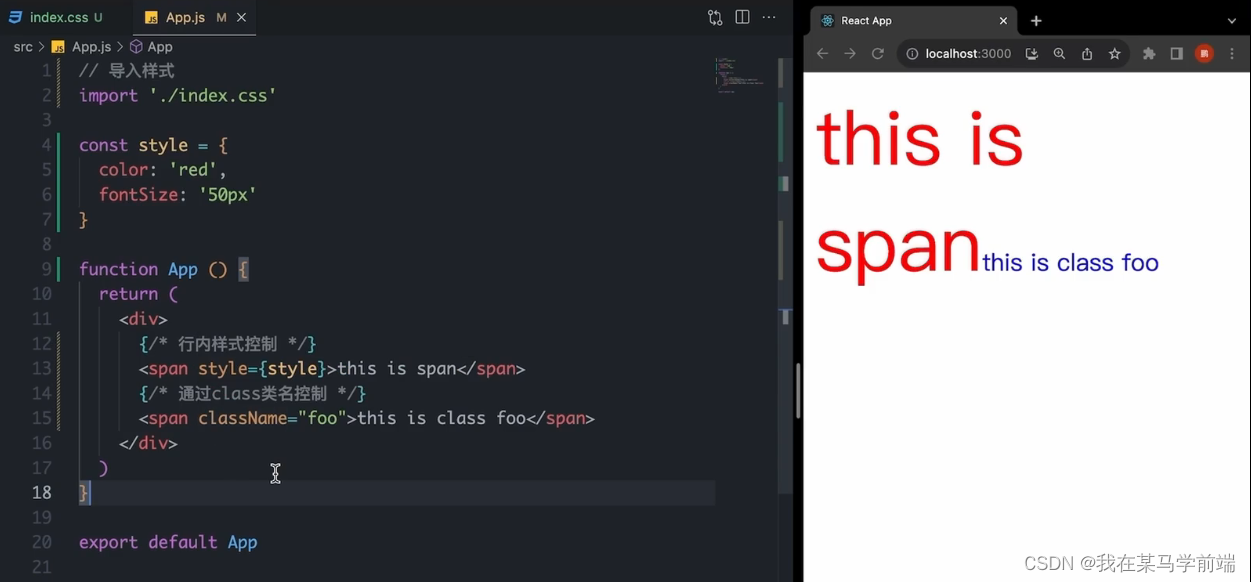
 13.组件样式的处理
13.组件样式的处理


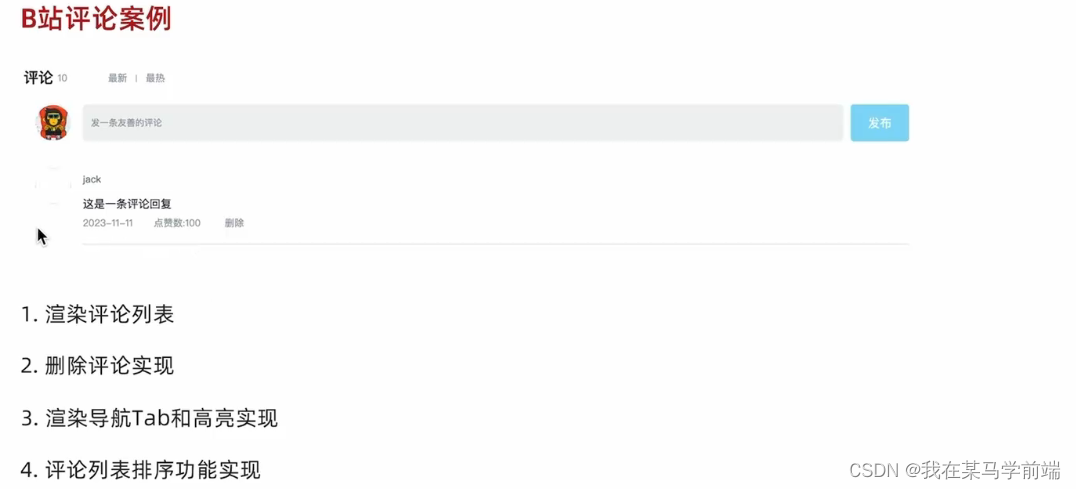
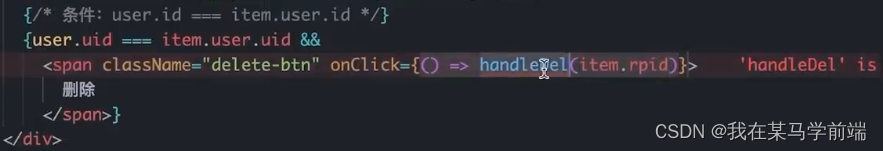
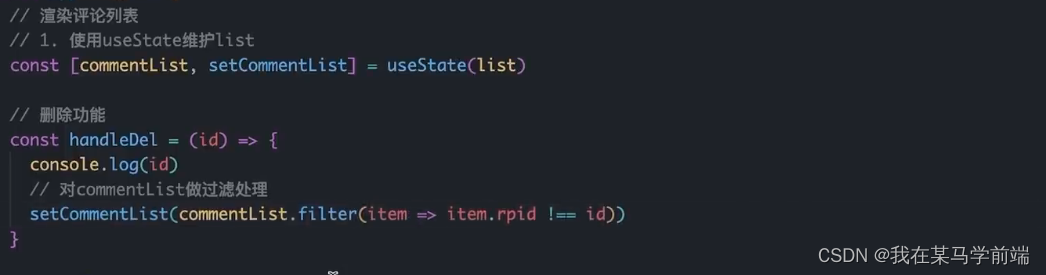
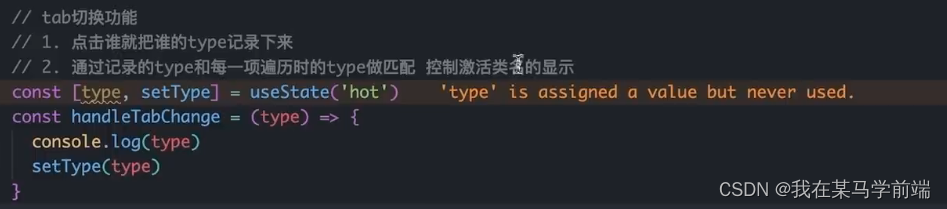
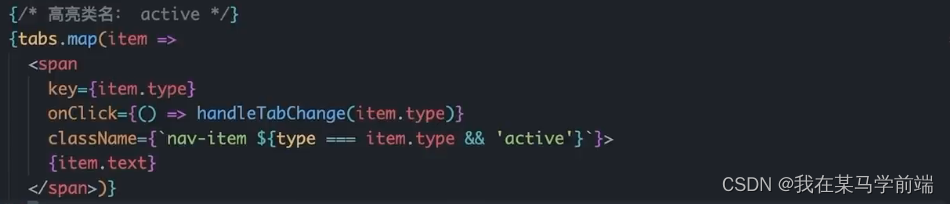
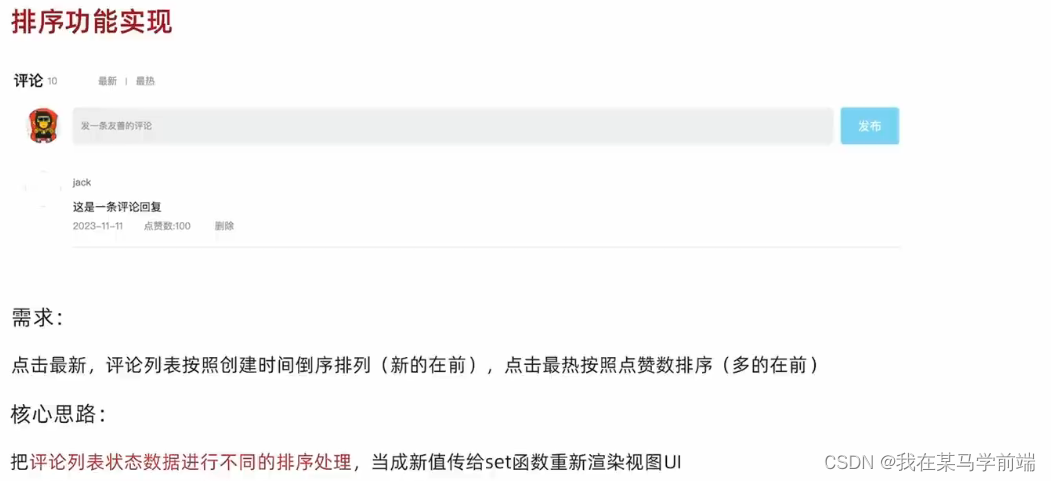
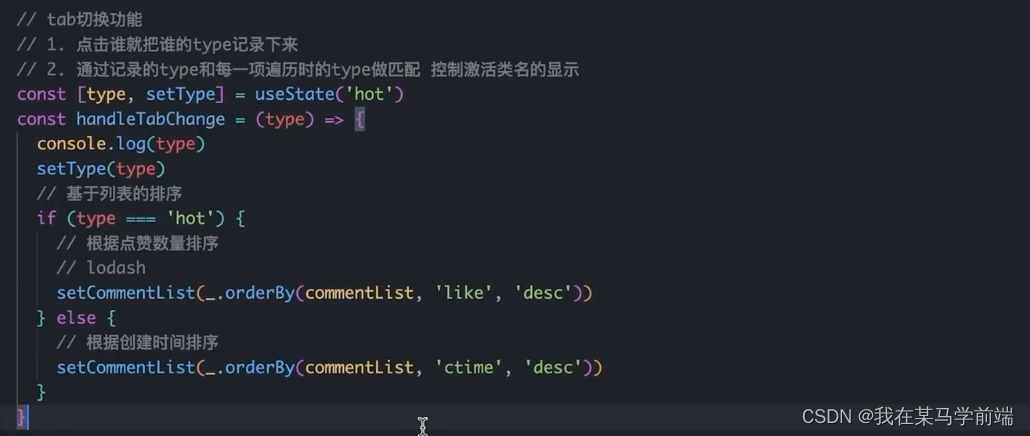
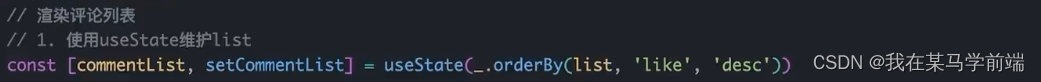
 14.b站评论案例
14.b站评论案例


































 2815
2815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








