面向过程及面向思想
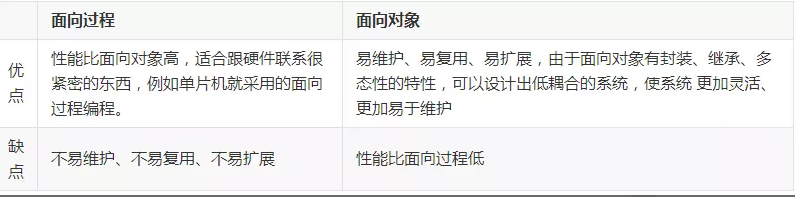
面向过程
面向过程就是分析出问题所需要的步骤,然后用函数把这些步骤一个个的实现,使用时依次调用即可。
面向对象
面向对象就是把事务分成一个个对象,由对象之间分工与合作。

面向对象的特点
- 抽取对象中公共的属性与行为封装成一个类(模板)
- 对类进行实例化,获取类的对象
对象是一组无序的相关属性与方法的集合,所有的事物都可以是一个对象。例如字符串 数字 等等。
- 属性:对象的特征,在对象中用属性来表示(名词)
- 方法:对象的行为,在对象中用方法来表示(动词
类
在ES6的过程中,引进类的概念。类抽取对象公共的部分,类泛指一大类。
创建类与对象
注意事项
-
实例化对象中必须要有new 只要有new关键字 类的构造函数constructor才会执行。
-
constructor()是类的构造函数,用于传递参数,返回实例化对象。
-
通过class创建类 类名首字母大写,后面不用加小括号
-
类里面的所有函数不需要加function,多个函数之间不需要加逗号。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>创建类</title>
</head>
<body>
</body>
<script>
class Star {
constructor(name, sex) {
this.name = name;
this.sex = sex;
}
say(sing) {
console.log(sing);
}
}
let YaoZiMo = new Star('尧子陌', '男');
console.log(YaoZiMo.name);
console.log(YaoZiMo.sex);
YaoZiMo.say('Hello Word')
</script>
</html>

类的继承
利用extends可让子类继承父类的属性与方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>类的继承</title>
</head>
<body>
</body>
<script>
class Father {
constructor() {
}
say() {
console.log('Hello Word');
}
}
// extends:可继承父类的属性与方法
class Son extends Father {
}
var son = new Son;
son.say()
</script>
</html>

类的继承之super关键字
super 关键字用于访问和调用对象父类上的函数。可以调用父类的构造函数,也可以调用父类的普通函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>类的继承之super关键字</title>
</head>
<body>
</body>
<script>
class Father {
constructor(x, y) {
this.x = x;
this.y = y;
}
sum() {
console.log(this.x + this.y);
}
}
// extends:可继承父类的属性与方法
class Son extends Father {
constructor(x, y) {
super(x, y)
this.x = x;
this.y = y;
}
}
var son = new Son(55, 100);
son.sum()
</script>
</html>

super关键字之调用父类的构造函数
继承中的属性与方法的原则:就近原则
- 继承中 如果实例化输出一个方法 先看子类是否有这个方法 若没有 找父类 父类若没有 则提示错误
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>super关键字之调用父类的函数</title>
</head>
<body>
</body>
<script>
class Father {
constructor(x, y) {
this.x = x;
this.y = y;
}
sum() {
return this.x + this.y
}
}
// extends:可继承父类的属性与方法
class Son extends Father {
constructor(x, y) {
super(x, y)
this.x = x;
this.y = y;
}
sum() {
return super.sum() + 22
}
}
var son = new Son(55, 100);
console.log(son.sum());
</script>
</html>

类的继承之子类继承父类方法同时扩展自身的方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>类继承父类方法同时扩展自身的方法之调用父类的构造函数</title>
</head>
<body>
</body>
<script>
class Father {
constructor(x, y) {
this.x = x;
this.y = y;
}
sum() {
return this.x + this.y
}
}
// extends:可继承父类的属性与方法
class Son extends Father {
constructor(x, y) {
super(x, y)
this.x = x;
this.y = y;
}
subduction() {
return this.x - this.y
}
}
var son = new Son(120, 100);
console.log(son.sum());
console.log(son.subduction());
</script>
</html>

ES6中的类和对象的注意事项
- 在ES6中类没有变量提升,所以必须先定义类,才能通过实例化对象
- .类里面的公共属性与方法一定要加this
- constructor里面的this指向实例化对象
- 方法里面的this指向这个方法的调用者
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ES6类与对象的注意方法</title>
</head>
<body>
<button>按钮</button>
</body>
<script>
var that;
var _that;
class People {
constructor(name, age) {
that = this;
this.name = name;
this.age = age;
this.bth = document.querySelector('button');
this.bth.onclick = this.sing;
}
sing() {
console.log(this); //this指的是bth按钮
console.log(that.name); //that指的是constructor中的this
}
dance() {
_that = this;
console.log(_that); //此时的this指的是实例化对象
}
}
// 创建实例化对象
var people = new People("尧子陌", 25);
people.dance();
console.log(that === people);
console.log(_that === people);
</script>
</html>

面向对象之tab栏
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>面向对象 Tab</title>
<link rel="stylesheet" href="./styles/tab.css">
<link rel="stylesheet" href="./styles/style.css">
</head>
<body>
<main>
<h2>面向对象之tab栏切换</h2>
<div class="tabsbox" id="tab">
<!-- tab 标签 -->
<nav class="fisrstnav">
<ul>
<li class="liactive"><span>Tab1</span><span class="iconfont icon-guanbi"></span></li>
<li><span>Tab2</span><span class="iconfont icon-guanbi"></span></li>
<li><span>Tab3</span><span class="iconfont icon-guanbi"></span></li>
</ul>
<div class="tabadd">
<span>+</span>
</div>
</nav>
<!-- tab 内容 -->
<div class="tabscon">
<section class="conactive">Tab1</section>
<section>Tab2</section>
<section>Tab3</section>
</div>
</div>
</main>
<script src="js/tab.js"></script>
</body>
</html>
style.css
@font-face {font-family: "iconfont";
src: url('./iconfont/iconfont.eot?t=1553960438096'); /* IE9 */
src: url('./iconfont/iconfont.eot?t=1553960438096#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAK4AAsAAAAABmwAAAJrAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCCcAp4fwE2AiQDCAsGAAQgBYRtBzAbpQXIrrApw71oi3CCOyzEy8RvE4yIN8TD036/zp03qCYRjaJZNBFFS/gREoRGipQKofjuNrb+9XbTqrmXcqWzfTRDqFqWkhAJzYToaE6LQ7Q30CirRqSKMnj58DdIdrNAdhoTQJa5VGfLrtiAy+lPoAcZdUC57UljTR4TMAo4oL0xiqwYG8YueIHPCdTqYajty/t+bUpmrwvEnUK42lQhLMssVy1UNhzN4kmF6vSQVvMY/T5+HEU1SUXBbti7uBBrx++cgqJULp0GhAgBna5AgSkgE0eN6R1NwTitNt0yAI5VG7wr/8AljmoX7K+zq+tBF1Q8k9JTPWp1AjnJDgCzmM3bU0V31dsvV3M2eC6fHjaGfX/qS7U5Gr58vj6uD0bgxudyrV/OtHHyP+NZnpO1txbktjdY+3FB61+7nxeOzq8niGYnRwT3v3aZxeXf6rrNxl5//49WlEtZUUL1Pj3Bv1EO7MuG2namrCkbvcnApLUJtWpRhv2tzlRLx43kQ7WO2/FW6c5QqDZEZnYKFeosoVK1NdSa5E/XaVM1Ra7BhAEQmk0kjV5QaLbIzG5U6HRRqTkK1DqJtivrjMT1zJaNnIsihAiyQE3JdbszcW0Xiadzdl4d8UO0HSUGNDNXzl2hifYSO5pPjrorgdjUAAavoa5TKDZVUXD3kuuOOzh70fShvUiN2owtNsRxIREIIiATUCYpGO2aqXy/CxEeHcfuaKrLDiGbQ5kcEMsNIK8M5qCmR3mn8RFHOpcECBtlAAwWIZ2OAqV5kQoJXHvShORYBzrDZKhhb3uT8QPlrA3bmsKZV6i89DiTV2o1AAAA') format('woff2'),
url('./iconfont/iconfont.woff?t=1553960438096') format('woff'),
url('./iconfont/iconfont.ttf?t=1553960438096') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('./iconfont/iconfont.svg?t=1553960438096#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-guanbi:before {
content: "\e676";
}
tab.css
* {
margin: 0;
padding: 0;
}
ul li {
list-style: none;
}
main {
width: 960px;
height: 500px;
border-radius: 10px;
margin: 50px auto;
}
main h2 {
height: 100px;
line-height: 100px;
text-align: center;
}
.tabsbox {
width: 900px;
margin: 0 auto;
height: 400px;
border: 1px solid lightsalmon;
position: relative;
}
nav ul {
overflow: hidden;
}
nav ul li {
float: left;
width: 100px;
height: 50px;
line-height: 50px;
text-align: center;
border-right: 1px solid #ccc;
position: relative;
}
nav ul li.liactive {
border-bottom: 2px solid #fff;
z-index: 9;
}
#tab input {
width: 80%;
height: 60%;
}
nav ul li span:last-child {
position: absolute;
user-select: none;
font-size: 12px;
top: -18px;
right: 0;
display: inline-block;
height: 20px;
}
.tabadd {
position: absolute;
/* width: 100px; */
top: 0;
right: 0;
}
.tabadd span {
display: block;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
border: 1px solid #ccc;
float: right;
margin: 10px;
user-select: none;
}
.tabscon {
width: 100%;
height: 300px;
line-height: 300px;
position: absolute;
padding: 30px;
top: 50px;
left: 0px;
text-align: center;
box-sizing: border-box;
border-top: 1px solid #ccc;
}
.tabscon section,
.tabscon section.conactive {
display: none;
width: 100%;
height: 100%;
color: red;
}
.tabscon section.conactive {
display: block;
}
js
// 创建类
var that;
class Tab {
constructor(id) {
that = this;
this.main = document.querySelector(id);
this.remove = this.main.querySelectorAll('.icon-guanbi');
this.add = this.main.querySelector('.tabadd');
this.ul = this.main.querySelector('ul');
this.tabcon = this.main.querySelector('.tabscon')
this.init()
}
updateNote() {
this.lis = this.main.querySelectorAll('li');
this.sections = this.main.querySelectorAll('section');
// 获取删除按钮
this.remove = this.main.querySelectorAll('.icon-guanbi');
this.spans = this.main.querySelectorAll('.fisrstnav li span:first-child')
}
// init()初始化操作
init() {
this.updateNote()
this.add.onclick = this.addTop;
for (var i = 0; i < this.lis.length; i++) {
// 为每个li添加index属性 并给每个li赋值索引号
this.lis[i].index = i;
this.lis[i].onclick = this.toggleTab;
this.remove[i].onclick = this.removeTab;
this.spans[i].ondblclick = this.editTab;
this.sections[i].ondblclick = this.editTab
}
}
//切换功能
toggleTab() {
that.clearClass()
console.log(this.index);
this.className = 'liactive',
that.sections[this.index].className = 'conactive'
};
clearClass() {
for (var i = 0; i < this.lis.length; i++) {
this.lis[i].className = '',
this.sections[i].className = ''
}
}
//添加功能
addTop() {
that.clearClass()
//创建li元素与section元素
var li = '<li class="liactive"><span>Tab1</span><span class="iconfont icon-guanbi"></span></li>';
var section = ' <section class="conactive">测试+' + Math.random() + '</section>';
//把两个元素添加到对应的父元素里面
that.ul.insertAdjacentHTML('beforeend', li);
that.tabcon.insertAdjacentHTML('beforeend', section);
that.init()
}
//删除功能
removeTab(e) {
e.stopPropagation() //防止冒泡 防止出发li的点击事件
var index = this.parentNode.index;
//根据索引号删除对应的li与section
that.lis[index].remove();
that.sections[index].remove();
that.init();
//当我们删除的不是选中状态的li 原来的选中状态li处于选定状态
if (document.querySelector('.liactive')) {
return
}
index--;
// 手动调用点击事件 不需要事件触发
that.lis[index] && that.lis[index].click()
}
//编辑功能
editTab() {
console.log(this);
var str = this.innerHTML;
//双击禁止选中文字
window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty();
this.innerHTML = '<input type="text"/>';
var input = this.children[0];
input.value = str;
//文本框里面的文字处于全选状态
input.select();
//当我们为您离开焦点的时候 把文本框的值赋值给span
input.onblur = function() {
this.parentNode.innerHTML = this.value
}
// 按下回车键 把文本框的值赋值给span
input.onkeyup = function() {
if (e.onkeyup === 13) {
this.blur()
}
}
}
}
// 创建类的实例化对象
new Tab('#tab')























 703
703











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








