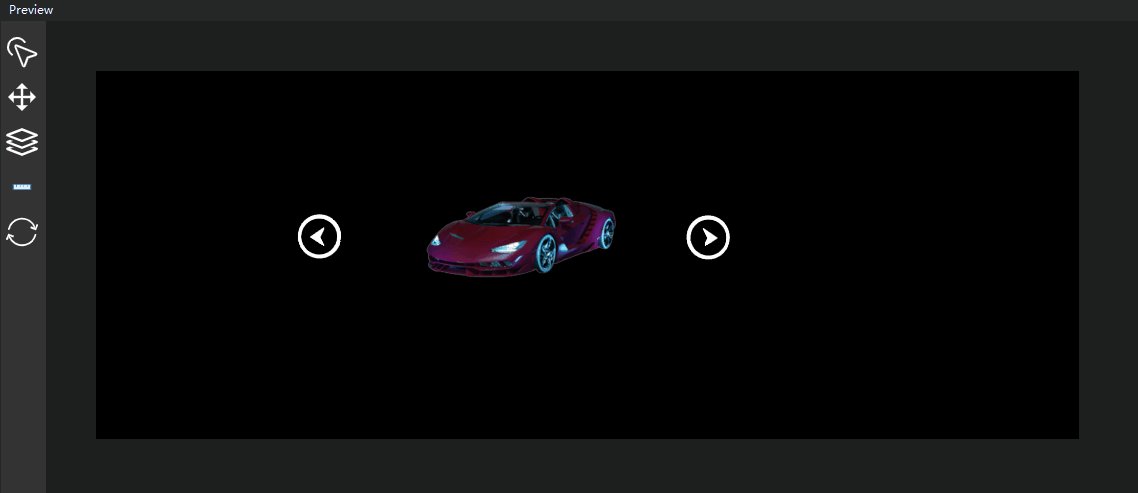
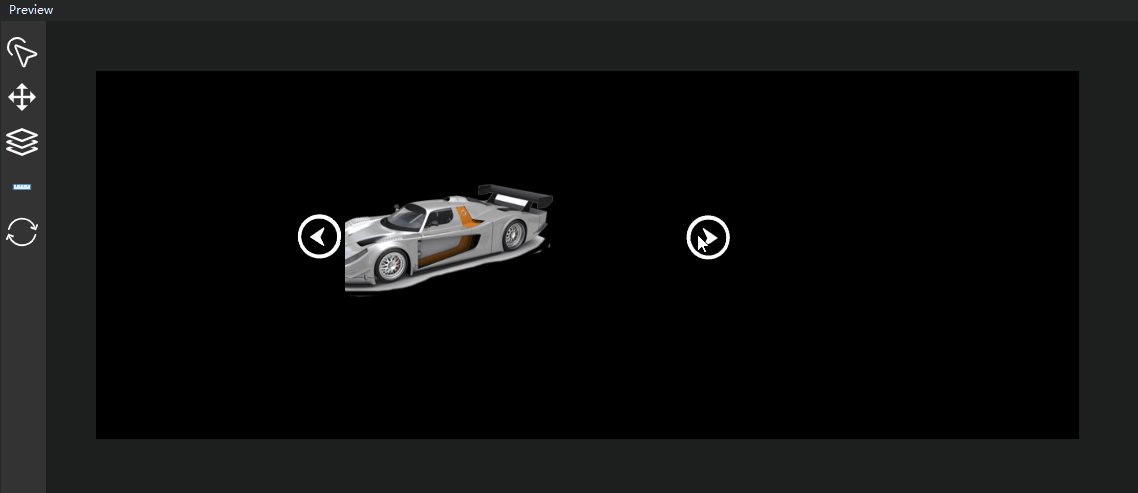
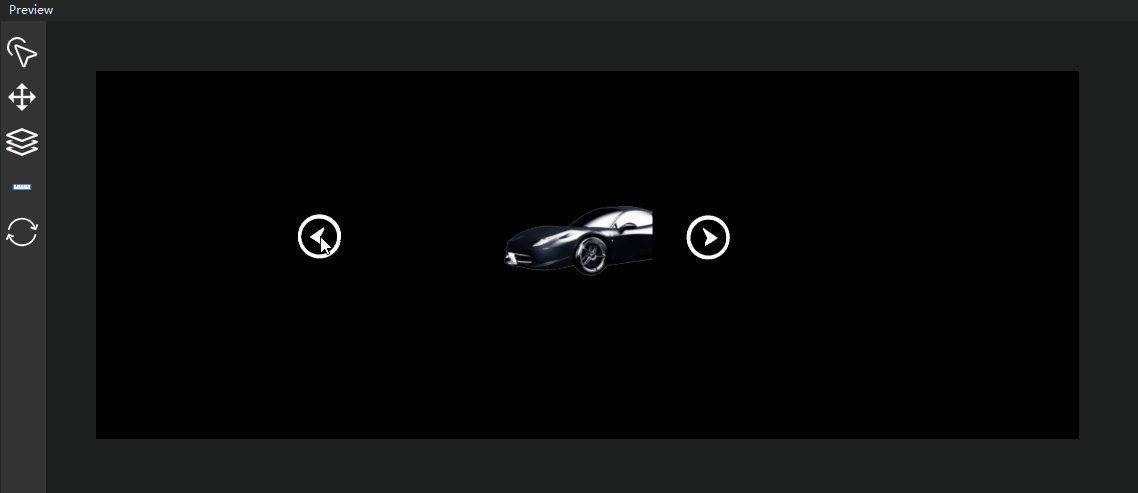
效果图:

介绍:
 :切换上一张,使图片从右向左进入
:切换上一张,使图片从右向左进入
 :切换下一张,使图片从左向右进入
:切换下一张,使图片从左向右进入
操作步骤:
打开ssRenderEditor 新建一个工程
新建一个工程
创建节点设置属性:
我们需要的节点:Layer、SeqImage、Item、Button
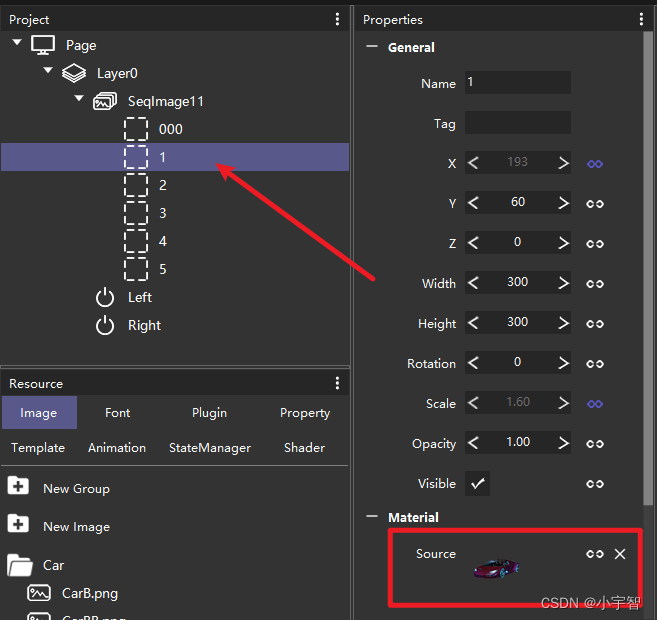
具体结构和数量如下图1-1所示:
SeqImage节点:完成效果图中切换时的动画效果
Item节点:表示不同的汽车 (重命名:1~5)
Button节点:用来控制切换图片和切换时的效果
Layer节点:存放以上所有节点

图1-1 Project窗口节点结构
创建完成节点后我们导入需要的图片资源:

图1-2 Resource窗口 导入Image资源
设置节点的位置并且分别为Item节点Button节点插入图片(如图1-3图1-4所示)

图1-3 设置Properties窗口中Source属性

图1-4 设置Properties窗口中Source属性
设置Property 用来控制SeqImage节点的Indx属性(当前图片切换的范围,例如:当前SeqImage中有5个小车图片我就设置0~4),Default Value默认显示位置(当前显示0号位置的小车图片)。

图1-5 创建Property自定义属性

图1-6 拖拽next自定义属性至Properties窗口
设置绑定和事件:
选中SeqImage节点,点击Properties中Index右侧绑定![]() ,拖拽next至白色脚本编辑器中,点击OK。
,拖拽next至白色脚本编辑器中,点击OK。

图1-7 拖拽next自定义属性至Binding窗口

图1-8 设置Left节点的Event事件
setProperty:{$../SeqImage11/Transition} = "4"
setProperty:{$../SeqImage11/next} = {$../SeqImage11/next} - 1

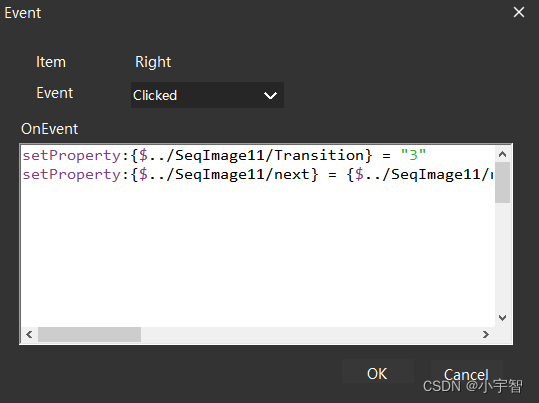
图1-9 设置Left节点的Right事件
setProperty:{$../SeqImage11/Transition} = "3"
setProperty:{$../SeqImage11/next} = {$../SeqImage11/next} + 1小结:
有了上两次的工程操作基础,基本很快就可以完成这次的工程,本次工程重点在于要明确切换的方式和动画效果,绑定的时候需要明确绑定的属性是哪个节点的?在思路和操作习惯一定要先梳理清楚,提高效率。






















 5611
5611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








