写在前面
当我们在Unity中,使用图片进行2D显示时,会发现显示出来的画面有明显的模糊或者锯齿,但是美术给的原图却十分清晰。
要改善这一状况实际上很简单。
造成这样的原因,是Unity在导入图片(或者纹理)时会自动进行压缩,以便减少运行时游戏的内存占用率,提供性能。

将它作为背景时

可以发现,上面的画质不怎么尽如人意,例如左上角的帆船和右上角的皮球,有明显的模糊和锯齿。
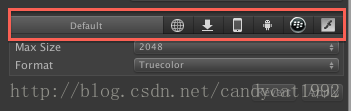
观察该图片对应的Inspector面板(注意这里的纹理类型是Sprite),如下所示:

其中对画质有影响的部分,已经用红框圈出。根据官网文档的解释,其含义分别如下:
Filter Mode 当该纹理由于3D变换进行拉伸时,它将如何被过滤插值。共有三种选择:
Point 单点插值,纹理将变得块状化(blocky up close);
Bilinear 双线性插值,纹理将变得模糊(blurry up close);
Trilinear 三线性插值,类似Bilinear,但是纹理还会在不同的mip水平之间(between the different mip levels)进行模糊;
Max Size 导入的纹理的最大尺寸。因为美术人员往往喜欢使用较大的纹理进行创作,所以可以使用这个选项来选择我们游戏中适合的尺寸。
Format 该纹理使用的内部表现格式。这是在大小和质量之间的权衡。共有三种格式:
Compressed 压缩的RGB纹理。这是漫反射贴图最长江的格式。每个像素占4bits(一张256256大小的纹理将占用32KB大小的内存);
16 bit 低质量的真彩(truecolor)显示。每个像素占16bits;
Truecolor 真彩。这是最高的质量。一张256256大小的贴图占用256KB(是Compressed的8倍,即每个像素占32bits)。
我们可以从Inspector面板的最下方查看当前纹理的大小、格式和内存占用率。如下所示,当前纹理大小为1024320,将占用160KB内存。*

如果我们把Filter Mode改为Point,可以看到画面明显变得锐化了。仔细观察图像中每个物体的边缘,由原来的模糊变为块状化了。但画质依然不好,可以看出有明显的锯齿。

我们将Filter Mode重新置回Bilinear。前面提到原图的大小为2048*640,而默认支持的Max Size是1024,这意味着Unity自动压缩了图片。我们把Max Size改为2048,并点击Apply后,可以看到画质得到了明显改善,锯齿和模糊都有了变化:

而此时的内存占用也提高到了0.6MB,比之前大了很多:

最后,我们尝试把Format调整为Truecolor。得到效果如下:

可以看出来,画质变化不大。但是内存占用却又提高了很多(3.8MB):

至此,我们可以认为适合该纹理的设置为Filter Mode为Bilinear,Max Size为2048,Format为Compressed。
结束语
上述得到的结果是适合例子中的图片。在实际应用中,不同的图片要得到最好的效果设置可能不一样。下面是几点提示:
当Max Size大于图片的实际大小时,仍会使用原图片的大小,所以如果想都使用原图大小,可以直接都设置为4096。
如果游戏中有大量较大的图片的是Truecolor格式,那么会非常影响内存占用率。所以,当选择Compressed和Truecolor效果基本相同时,尽量选择Compressed。
我们可以为不同的平台设置不同的Max Size和Format。例如,在Android平台上,由于性能不如IOS,可以选择较低的画质,而在IOS平台上可以设置为最高画质。























 1329
1329











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








