利用摄像机的移动实现背景的移动

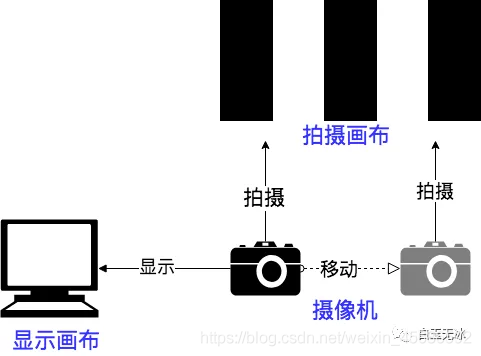
基本原理
利用摄像机拍摄时移动摄像拍摄点,在显示器上会呈现滚动效果。

创建拍摄画布
创建一个新的typescript项目。
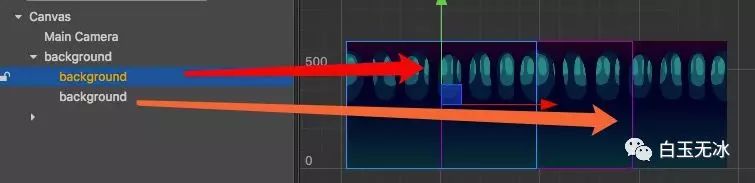
在场景中添加一个场景两倍宽的画布节点,并将两张背景图放在画布节点内。

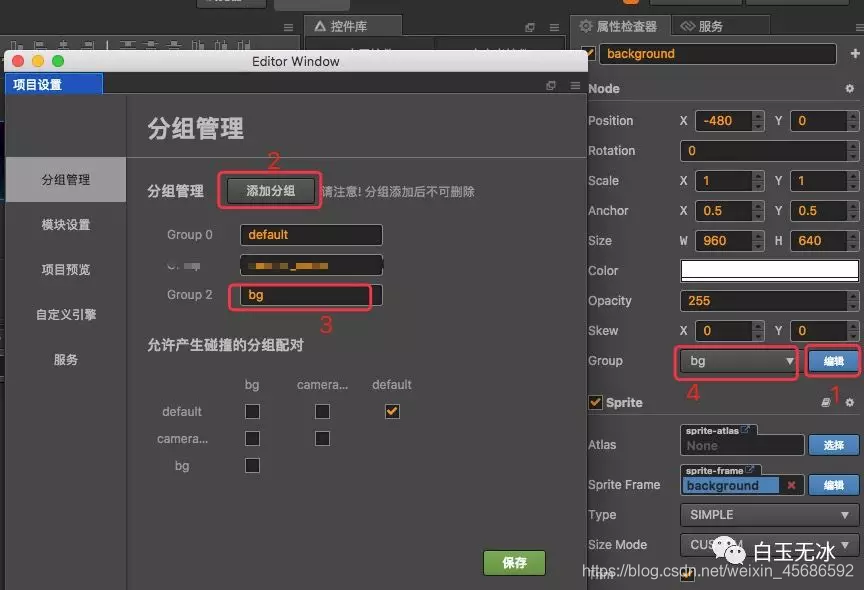
为两张背景图添加分组bg

创建显示画布
在场景中添加一个sprite用于这个摄像机显示的画布。因为用摄像机会上下反转,要修改scaleY为-1。并将它放在中间,大小调整为场景大小。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ELGjTvG3-1569801741930)(/img/in-post/2019-09-25-node-show.png)]
添加摄像机
接着在拍摄画布里添加一个摄像机,并将摄像机的拍摄分组选为bg。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 5149
5149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








