文章目录
1. 安装(必须安装node.js):
进入windows cmd窗口
#2.0 -g 表示安装到全局
npm install vue-cli -g
#3.0
npm install -g @vue/cli
2.创建项目
# app 为项目名称
vue create app
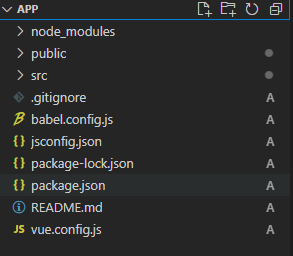
创建完成后如图所示(2.0为例)

- node_modules文件夹:项目依赖
- public文件夹:放置静态资源
- src文件夹:源代码文件夹
- src.assets:src文件夹下的assets文件夹:一般存放多个组件公用的静态资源,在webpack打包的时候,会把该资源放入Js文件夹中。
- src.components:存放非路由组件或是常用的全局组件
- src. App.vue:唯一的根组件
- src.main.js:程序的入口文件
- .gitignore:git忽略文件 (一般用不到)
- babelconfig.js:配置文件,与babel相关
- package.json: 记录项目的相关信息
- package-lock.js:缓存文件
- README.md:说明文件,可作为项目介绍文档
3.项目配置
- 项目运行:cmd进入项目,输入
npm run serve
项目运行后,手动打开浏览器,输入网址(网址在项目运行后 cmd窗口会提示)
配置1:运行项目后,自动打开浏览器
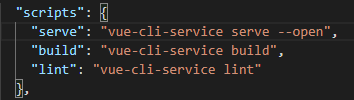
找到package文件,找到“scripts”属性 ,在 'serve'后,加上 --open。如图:

配置2. 2eslink校验功能关闭:校验代码语法,学习时要关闭,防止代码报错。
在根目录下vue.config.js文件中,编写代码如下:
module.exports={
lintOnSave:false
}

配置src文件夹简写方式,配置别名:@ ,’@'代表src文件夹
在根目录下的jsconfig.js文件中(若没有改文件可自己创建),添加代码如下:
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": [
"src/*"
]
}
},
"exclude":[
"node_modules",
"dist"
]
}
如图所示






















 4216
4216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








