


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
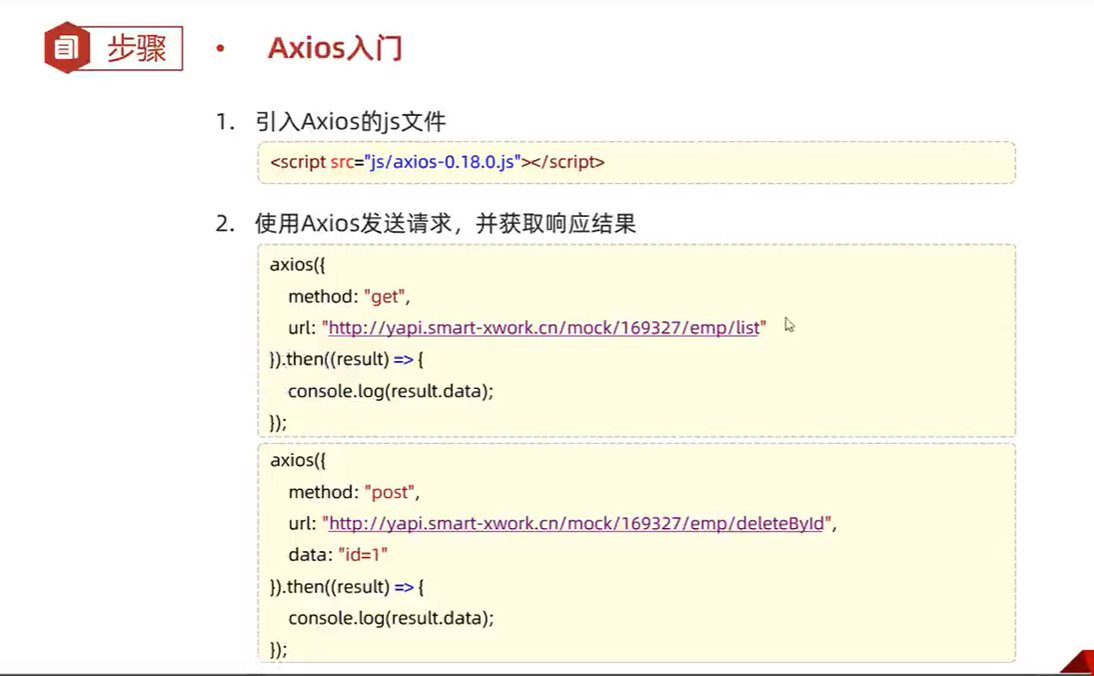
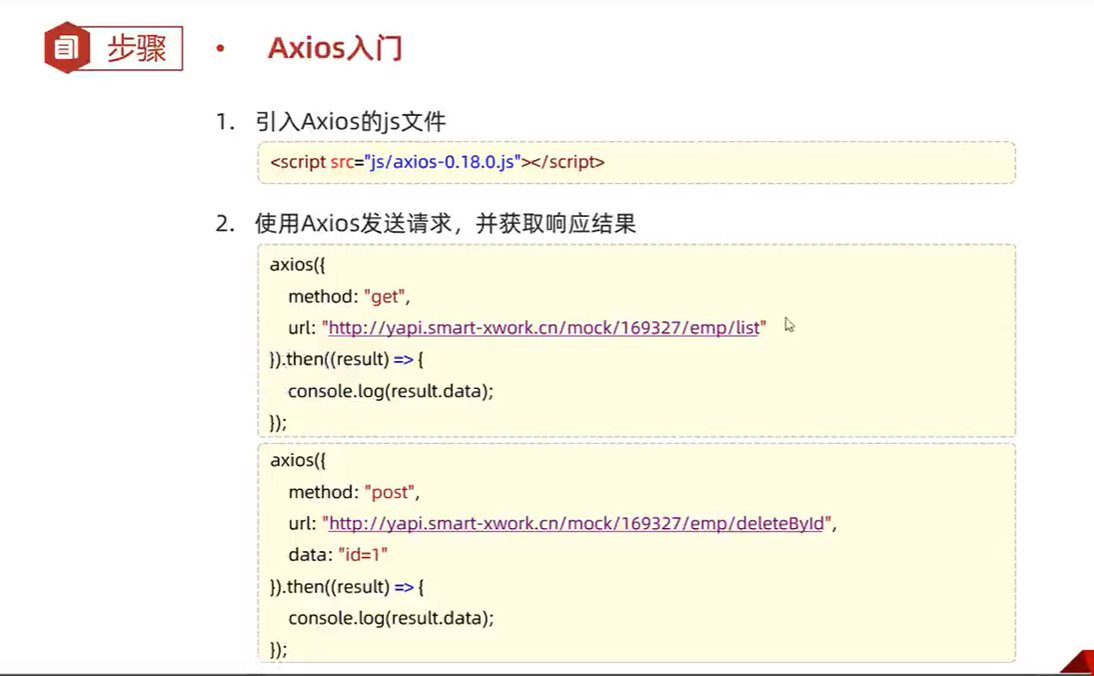
<script src="../ajax/axios-0.18.0.js"></script>
<script src="../ajax/vue.js"></script>
</head>
<body>
<div id="app">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>用户名</th>
<th>邮箱</th>
<th>手机号</th>
<th>网站</th>
<th>城市</th>
</tr>
<tr align="center" v-for="(user, index) in emps">
<td>{{index + 1}}</td>
<td>{{user.name}}</td>
<td>{{user.username}}</td>
<td>
{{user.email}}
</td>
<td>{{user.phone}}</td>
<td>
{{user.website}}
</td>
<td>
{{user.address.city}}
</td>
</tr>
</table>
</div>
</body>
</html>
<script>
new Vue({
el:"#app",
data:{
emps : []
},
mounted() {
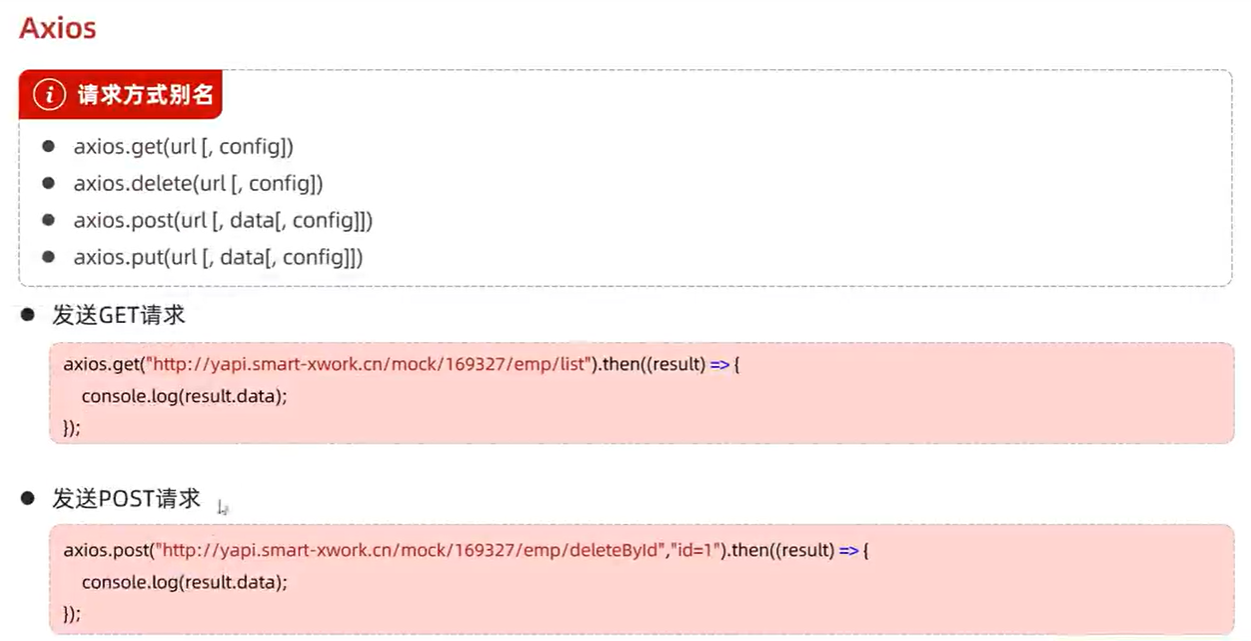
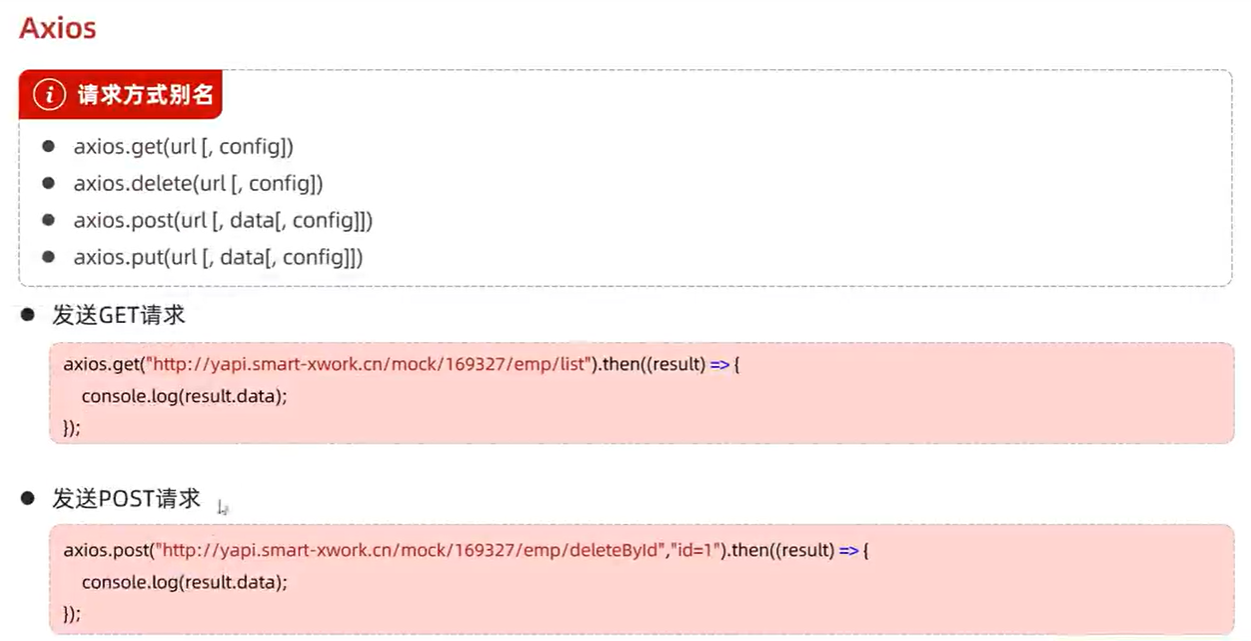
axios.get("https://jsonplaceholder.typicode.com/users").then(
result => {
this.emps = result.data
}
)
},
})
</script>
























 321
321

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








