鸿蒙HarmonyOS开发往期必看:
最新版!“非常详细的” 鸿蒙HarmonyOS Next应用开发学习路线!(从零基础入门到精通)
介绍
本示例实现了回复评论时,当回复人的昵称与被回复人的昵称长度都过长时,使用textOverflow和maxLines()实现昵称的长文本省略展示的功能。
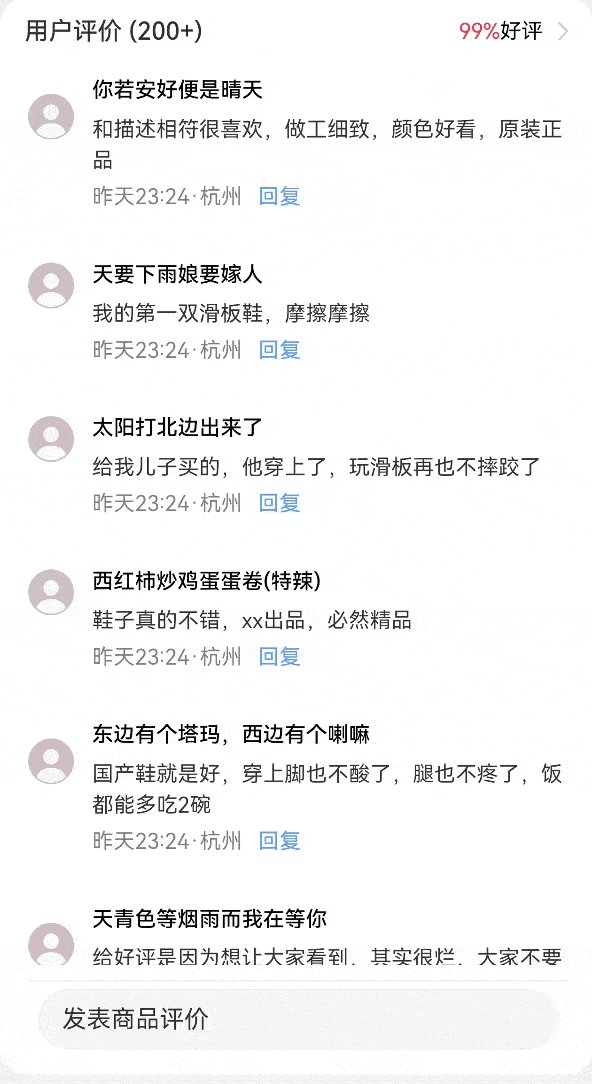
效果图预览

使用说明
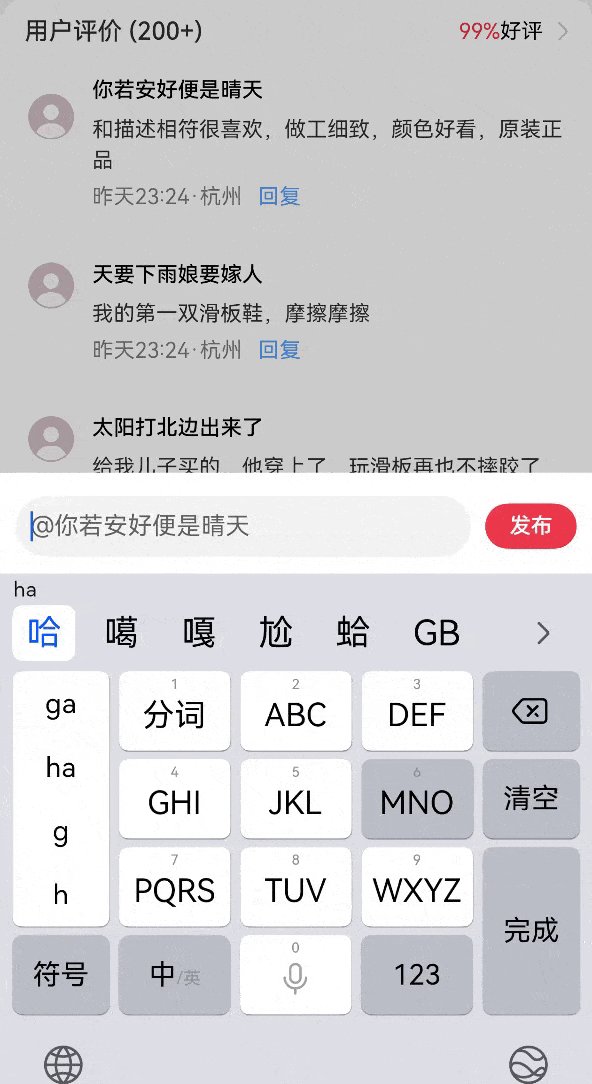
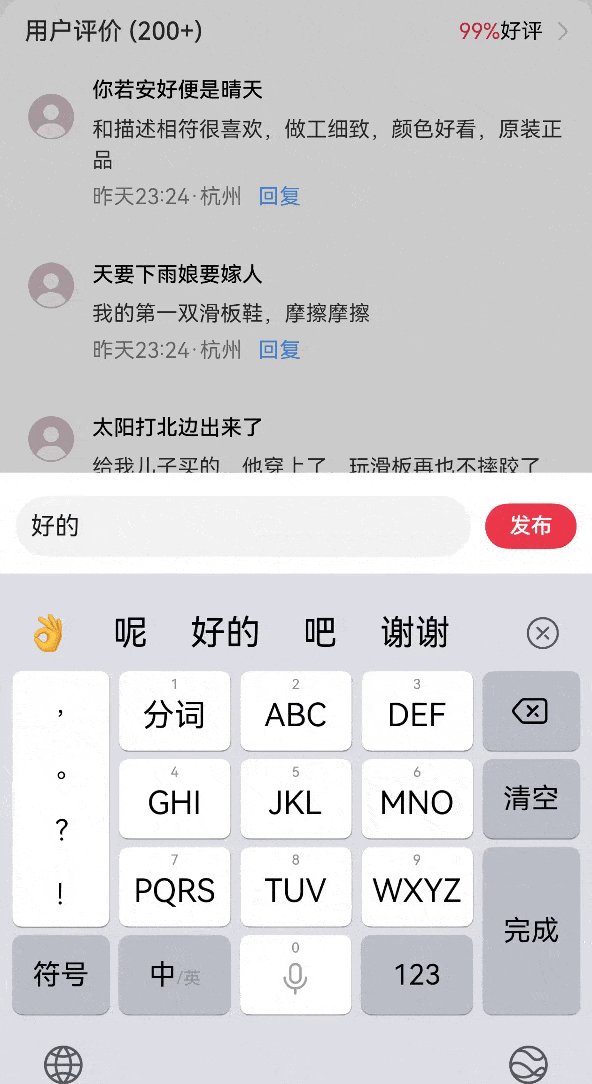
- 点击评论中的"回复",在输入框中输入回复内容,点击发送,即可在下方增加一条子评论。
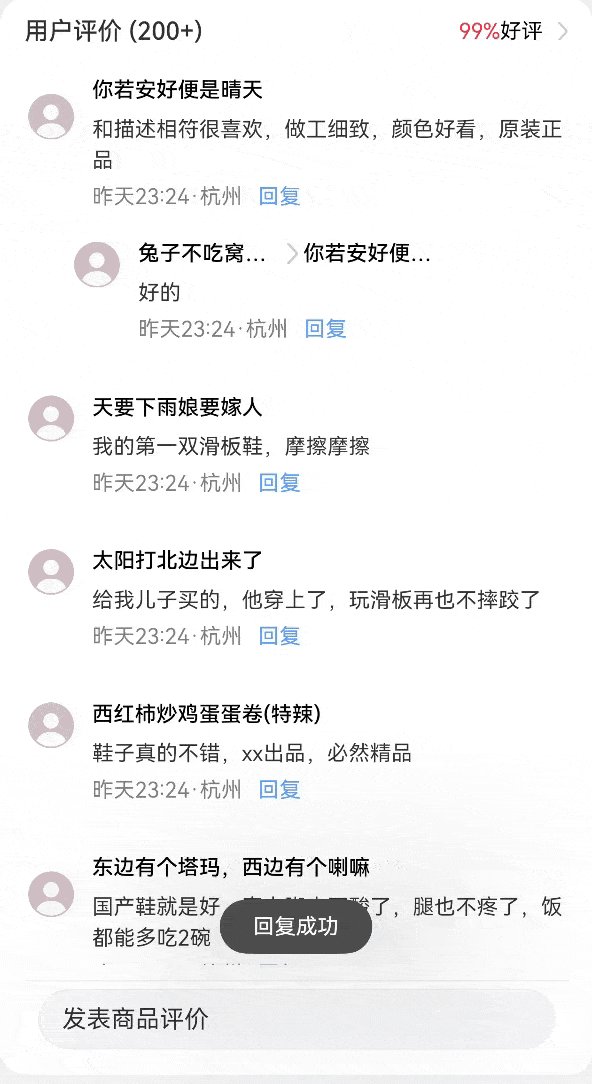
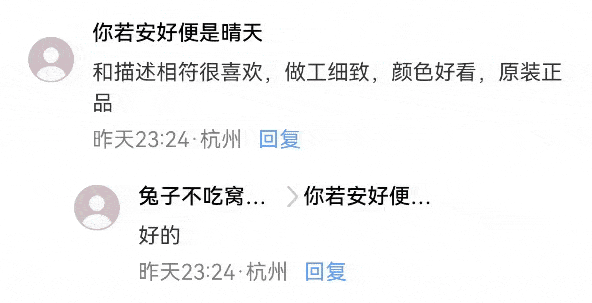
- 子回复列表的展示样式xxxxxx...>xxxxx...,此时回复人的昵称与被回复人的昵称长度都过长,将两方的名字都省略展示的样式,效果如下。

实现思路
场景:通过textOverflow.Ellipsis与maxLines()实现长文本省略
-
通过textOverflow属性控制文本超长处理,textOverflow需配合maxLines一起使用(默认情况下文本自动折行)。
当设置overflow: TextOverflow.Ellipsis时,此时超长文本中超出的部分显示省略号。 -
本案例中长文本省略的展示样式为xxxxxx...>xxxxx...,当同时设定回复人和被回复人昵称的文本属性.maxLines(1).textOverflow({ overflow: TextOverflow.Ellipsis })时, 如果回复人和被回复人的昵称超出设定的长度则会以省略号展示。从而实现长文本超长部分省略效果。 源码参考CommentPage.ets。
Text(reply.user) // 回复人昵称
.maxLines(1)
// TODO:知识点:通过设定maxLines为1与textOverflow为Ellipsis表明最大行数为1行,超出宽度30%的部分为省略号
.textOverflow({ overflow: TextOverflow.Ellipsis })
.width("30%")
Image($r('app.media.right'))
.objectFit(ImageFit.Contain)
.width($r('app.integer.text_flow_font_size'))
.height($r('app.integer.text_flow_font_size'))
Text(reply.replyUser) // 被回复人昵称
.maxLines(1)
.textOverflow({ overflow: TextOverflow.Ellipsis })
.width("30%")
工程结构&模块类型
textoverflow // har包
|---model
| |---TextFlowMode.ets // 模型层-评论数据类
|---mainpage
| |---CommentInputDialog.ets // 视图层-自定义弹窗
| |---CommentPage.ets // 视图层-评论组件
| |---TextOverflowPage.ets // 视图层-主页
|---mock
| |---DetailData.ets // 模拟数据模块
模块依赖
高性能知识点
-
动态加载数据场景可以使用LazyForEach遍历数据。
-
本例使用扁平化布局优化嵌套层级,建议采用相对布局RelativeContainer进行扁平化布局,有效减少容器的嵌套层级,减少组件的创建时间。
最后
小编在之前的鸿蒙系统扫盲中,有很多朋友给我留言,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)路线图、学习视频、文档用来跟着学习是非常有必要的。
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员
鸿蒙 NEXT 全栈开发学习笔记 希望这一份鸿蒙学习文档能够给大家带来帮助~
这份鸿蒙(HarmonyOS NEXT)包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、(南向驱动、嵌入式等)鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
鸿蒙(HarmonyOS NEXT)最新学习路线

该路线图包含基础技能、就业必备技能、多媒体技术、六大电商APP、进阶高级技能、实战就业级设备开发,不仅补充了华为官网未涉及的解决方案
路线图适合人群:
IT开发人员:想要拓展职业边界
零基础小白:鸿蒙爱好者,希望从0到1学习,增加一项技能。
技术提升/进阶跳槽:发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术
2.视频学习教程+学习PDF文档
HarmonyOS Next 最新全套视频教程

纯血版鸿蒙全套学习文档(面试、文档、全套视频等)

总结
参与鸿蒙开发,你要先认清适合你的方向,如果是想从事鸿蒙应用开发方向的话,可以参考本文的学习路径,简单来说就是:为了确保高效学习,建议规划清晰的学习路线



























 211
211

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








