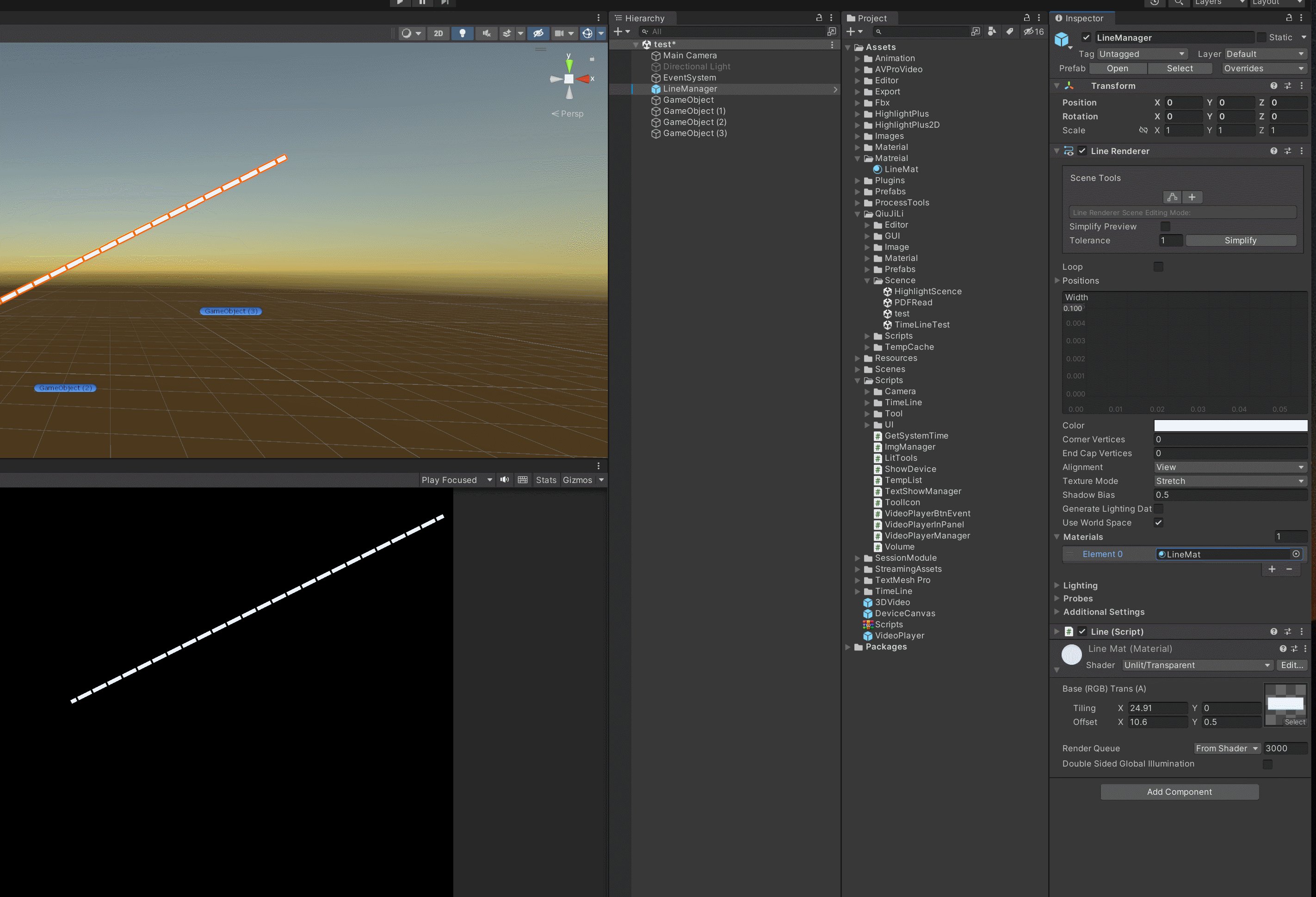
效果如下图所示 本文章需要额外插件DOTween,需要手动导入一份。

Unity有个LineRender组件 我们可以用这个来制作 如下图所示只要改变材质球偏移即可实现路线移动效果。所以我们首先需要创建一个材质球,和准备一张贴图素材。

首先先要去PS中去制作类似如下图图片,需要把内容居中,其余透明的。导出图片时选择为PNG格式

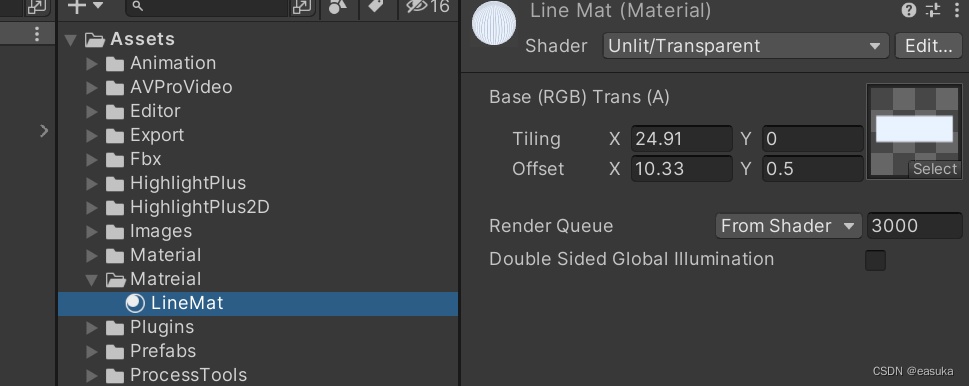
回到Unity创建材质球并把贴图放置进去

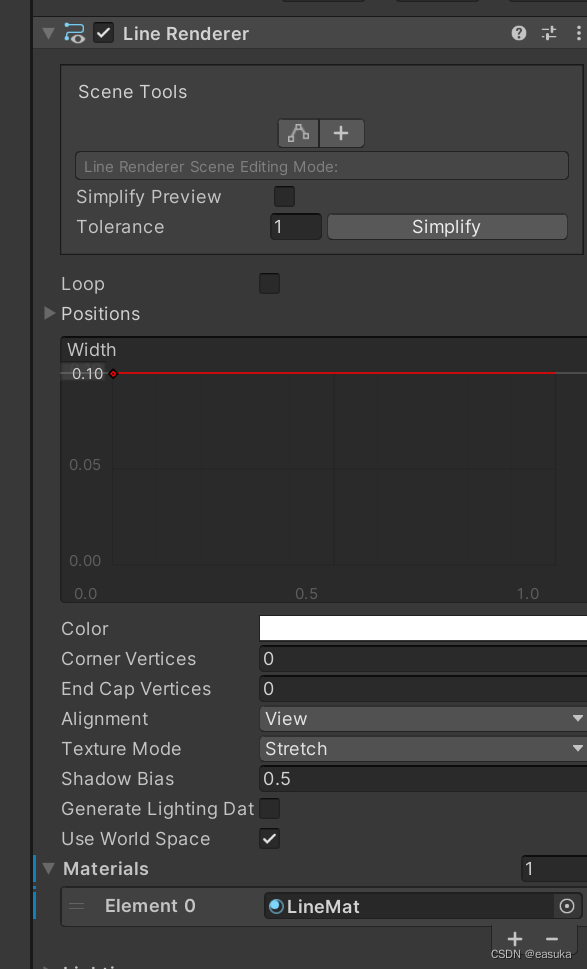
Unity场景中新建一个空物体并且添加LineRender组件 并把材质给赋值上


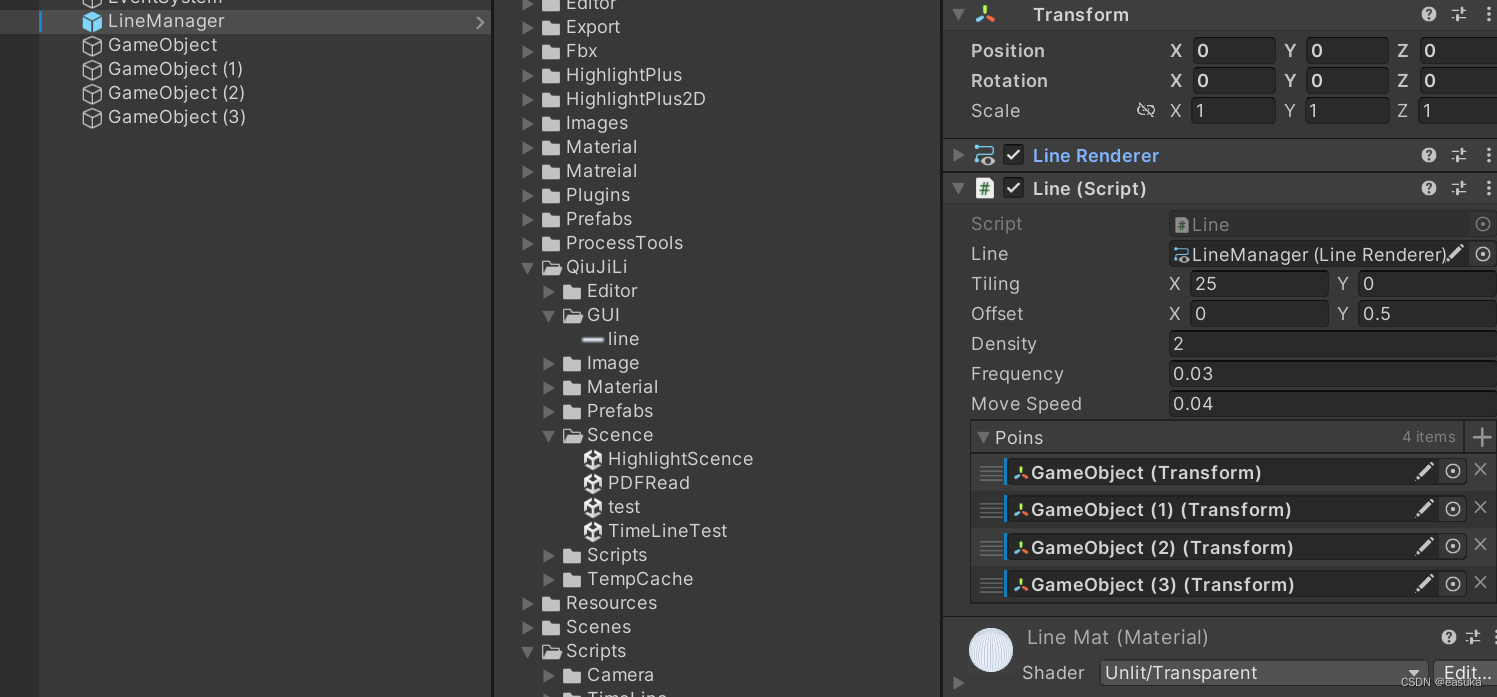
给空结点挂上脚本,并且在场景中生成几个空结点然后拖拽到脚本中去即可,脚本代码如下
using UnityEngine;
using DG.Tweening;
using System.Collections.Generic;
public class Line : MonoBehaviour
{
public LineRenderer line;
private Material mat;
public Vector2 tiling = new Vector2(25, 0);
public Vector2 offset = new Vector2(0, 0.5f);
private int mainTexProperty;
[SerializeField]
int density = 2;
private float timer = 0;
// 频率间隔
[SerializeField]
private float frequency = 0.03f;
// 小蚂蚁爬行速度
[SerializeField]
private float moveSpeed = 0.04f;
public List<Transform> poins;
private Sequence seAnim;
private float dis;
void Start()
{
line = GetComponent<LineRenderer>();
mat = line.material;
mainTexProperty = Shader.PropertyToID("_MainTex");
mat.SetTextureScale(mainTexProperty, tiling);
mat.SetTextureOffset(mainTexProperty, offset);
line.positionCount = 2;
seAnim = DOTween.Sequence();
line.SetPosition(0, poins[0].position);
for (int i = 1; i < poins.Count; ++i)
{
Vector3 start = poins[i - 1].position;
Vector3 end = poins[i].position;
int select = i;
seAnim.Append(DOTween.To(() => 0, x =>
{
Vector3 targetPos = (end - start).normalized * x + start;
if (line.positionCount <= select)
line.positionCount += 1;
line.SetPosition(select, targetPos);
dis = (targetPos - poins[0].position).magnitude;
tiling.x = dis * density;
mat.SetTextureScale(mainTexProperty, tiling);
}, (end - start).magnitude, 5).SetEase(Ease.Linear));
}
seAnim.SetAutoKill(false);
seAnim.Play();
}
void Update()
{
timer += Time.deltaTime;
if (timer >= frequency && dis > 0)
{
timer = 0;
offset -= new Vector2(moveSpeed, 0);
mat.SetTextureOffset(mainTexProperty, offset);
}
}
}







 本文介绍了如何在Unity中使用LineRender组件结合DOTween库,通过调整材质球的贴图和位置,实现路径跟随动画。步骤包括创建材质球、编辑贴图、编写脚本控制路径变化和纹理缩放。
本文介绍了如何在Unity中使用LineRender组件结合DOTween库,通过调整材质球的贴图和位置,实现路径跟随动画。步骤包括创建材质球、编辑贴图、编写脚本控制路径变化和纹理缩放。














 1232
1232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








