- 步骤1.检查windows本地是否安装有ssh。
检查方式:打开windows powershell,输入ssh命令。已安装则会得到下图显示的结果。

检查本地的ssh服务
否则先在本地安装官方发布的OpenSSH。
- 步骤2.在本地生成SSH密钥对(公钥和私钥),用于和远程服务器取得联系。
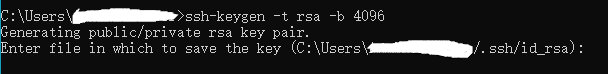
输入命令ssh-keygen -t rsa -b 4096,会得到下图显示的结果。

生成ssh密钥对
在提供的默认文件路径下保存密钥文件即可。(想改自己改
进入该文件路径,可以看到该目录下已生成id-rsa(私钥)和id-rsa.pub(公钥)两个文件。
- 步骤3.检查自己的服务器是否具有ssh服务。
检查方式同步骤1。如果出现异常,可以尝试键入命令 /etc/init.d/ssh restart 重启ssh服务。
- 步骤4.将步骤2生成的公钥文件的内容添加到服务器对应的文件authorized_keys中(别慌
添加方式:(1) vim /用户目录的绝对路径/.ssh/authorized_keys,如果该路径下没有.ssh文件,需要先键入命令mkdir .ssh完成创建。(例如你的可能是:vim /home/username/.ssh/authorized_keys,username替换成自己的用户名)
(2) 将id-rsa.pub文件的内容复制进来,使用vim命令:wq!保存并退出。
- 步骤5.设置服务器能够允许基于密钥认证的方式登录。
设置方法:使用命令vim/etc/ssh/sshd_config 修改该配置文件中的PubkeyAuthentication为yes(通常已设置为yes,使用:q!退出),使用:wq!保存并退出。
进行到这里,你已经达到了在windows本地登陆远程服务器的基础要求。
VSCode提供了Remote-SSH插件帮助我们完成接下来的配置。
- 步骤6.安装Remote-SSH插件并配置。
点击VSCode左侧Extensions扩展(Ctrl+Shift+X),搜索Remote-SSH插件,install后重启VSCode。
重启后可以看到VSCode左侧出现了一个显示器形状的按钮(远程资源管理器),点击后在setting.json文件中修改remote.SSH.showLoginTerminal为true。
加油,你已经很棒了!
使用Ctrl+P打开活动栏,键入>remote-ssh,选择connect to host选项,会得到下图显示的结果,即在什么位置创建config文件,我选择的是第一个,要和步骤2中密钥文件的目录一致即可,回车即可创建并编辑config文件。
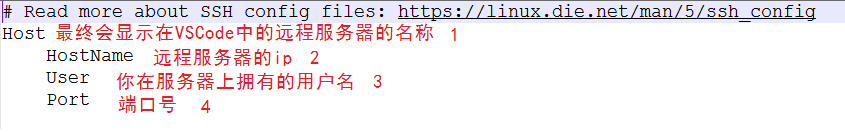
config内容设置如下图:

ssh-config四项内容
保存后重启VSCode。
是的,配置中间的任何时候 如果你发现 明明按照步骤进行了可就是不管用,那么就重启一下下,有惊喜。(不是重启电脑!
如果上述步骤都没有出错,此时再点击VSCode左侧的远程资源管理器(马什么梅?),就可以看到CONNECTIONS里面出现了服务器的条目,点击右侧带加号的按钮即可创建一个连接远程服务器的新窗口。
要编辑调试服务器上的文件,请点击VSCode左侧的文件图标,选择打开文件夹即可打开服务器上的文件,然后就可以在本地编辑这些文件并进行编译调试了,ououou恭喜你!完成了配置!






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








