This is the First Blog Post on My Personal Blog Website!
To create your own homepage using GitHub Pages, follow these simple steps:
Step 1: Watch Tutorial(optional): Begin by watching this helpful tutorial on YouTube: Link to Video.
Step 2: Create GitHub Account: Go to GitHub and sign up for an account if you don’t already have one.

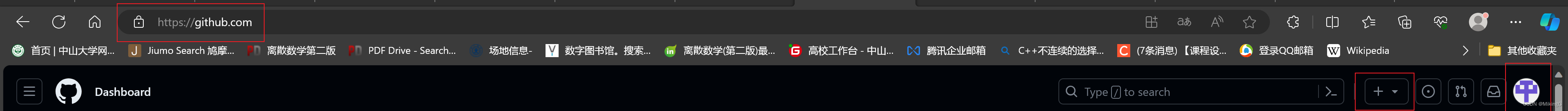
Step 3: Create a New Repository: Click the “+” icon to create a new repository.

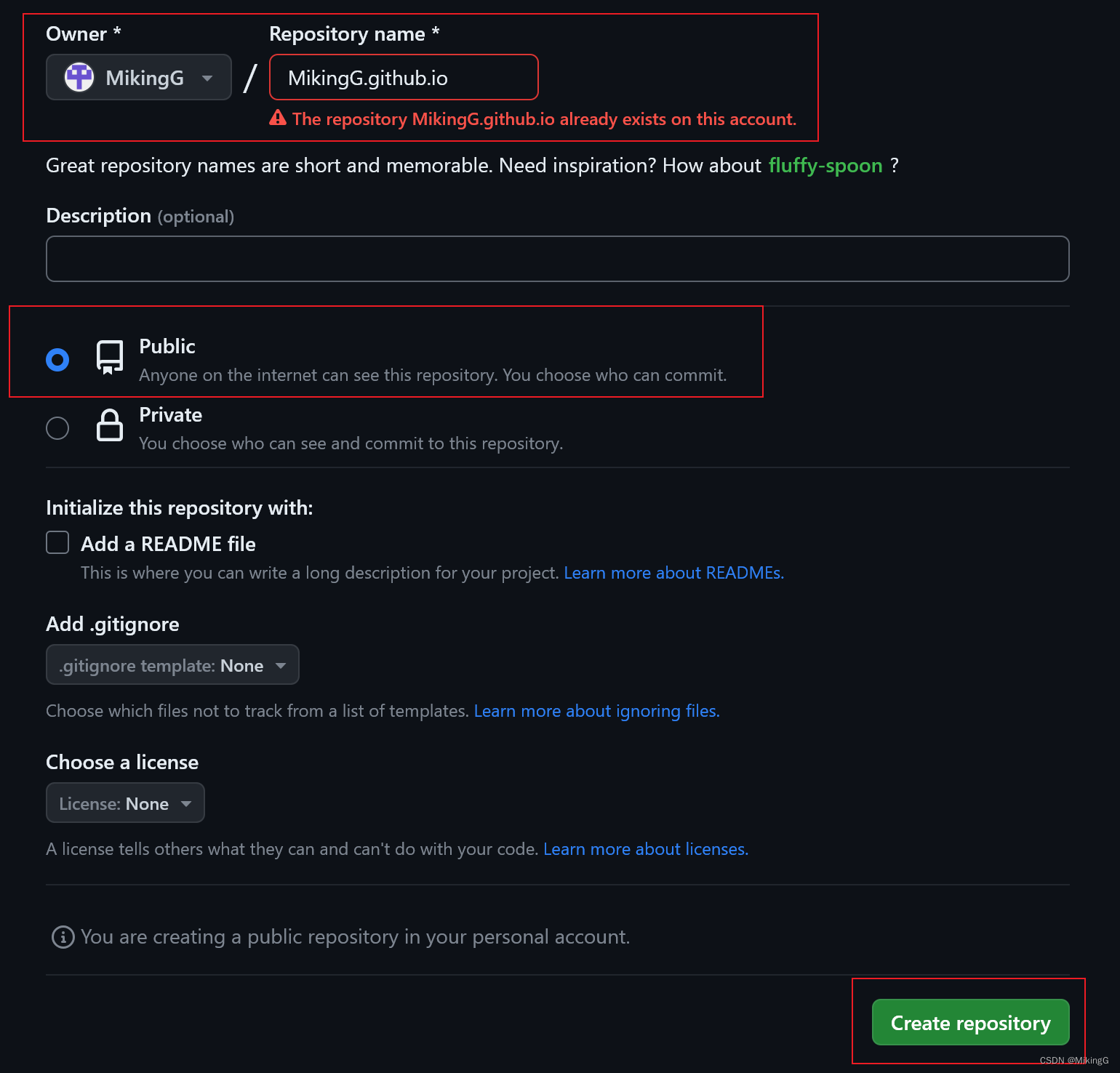
Step 4: Name your repository in the format <username>.github.io.

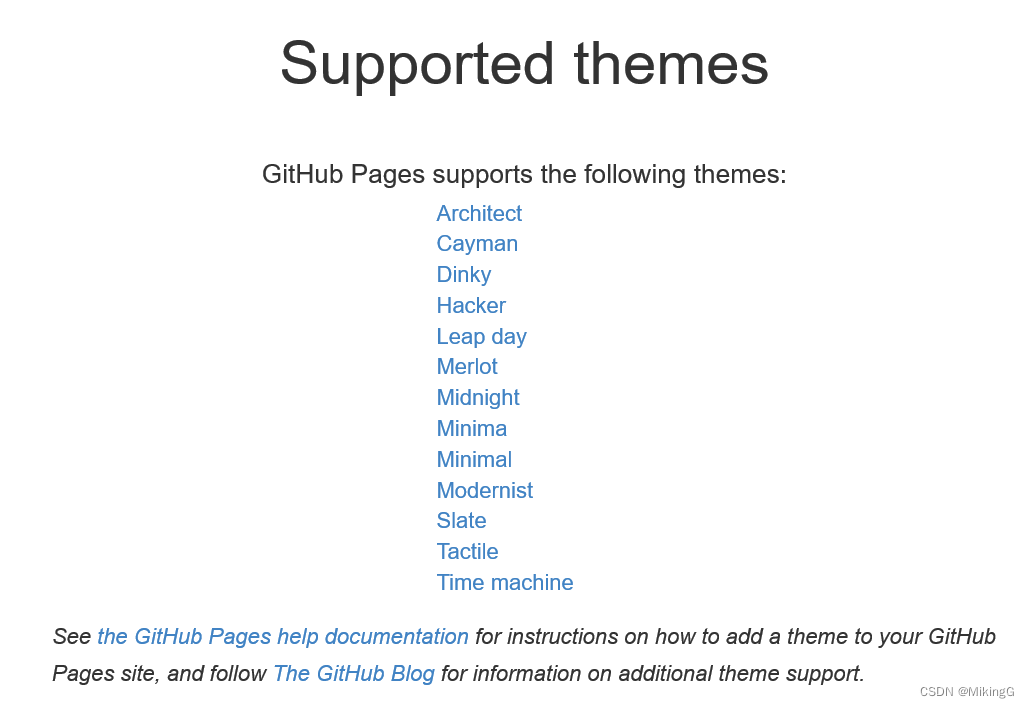
Step 5: Select a Template: Choose a template you like from GitHub Pages Themes.

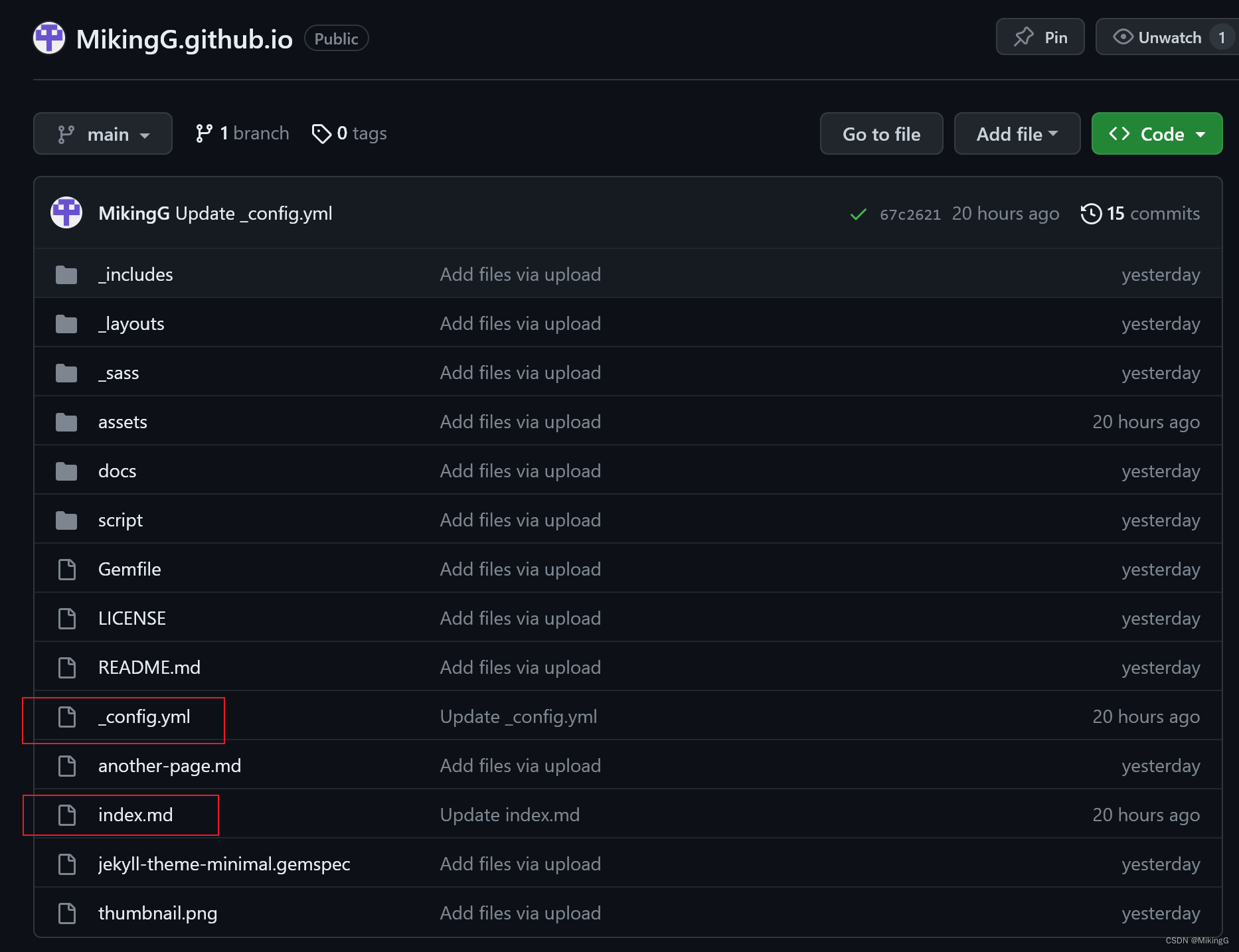
Step 6: Clone the Theme Repository: Clone your selected theme repository into your newly created <username>.github.io repository.

Step 7: Edit the Configuration File: Open the _config.yml file and customize it according to your preferences.
title: Jing Gong (龚敬)
logo: /assets/img/logo.jpg
description: An undergraduate at the School of Software Engineering, Sun Yat-sen University.
show_downloads: false
google_analytics:
theme: jekyll-theme-minimal
Step 8: Edit the Index File: Open the index.md file, keep the first three lines as they are, and add your self-introduction in Markdown format.
---
layout: default
---
# About me
...
Step 9: Publish Your Homepage: Once you’re done editing, your homepage is ready to be published!






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








