下面是一些web入门案例和实现的代码,带有部分注释,倘若代码中有任何问题或疑问,欢迎留言交流~
新闻页面
案例描述:
互联网的发展使信息的传递变得方便、快捷,浏览新闻称为用户获取信息的重要渠道。下面将实现一个简易的新闻开头页面:
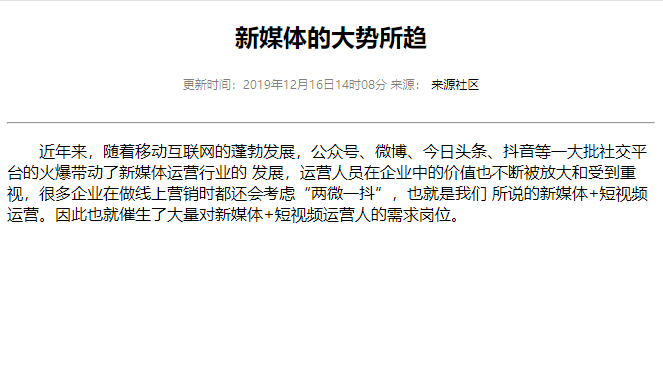
目标效果:

实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新闻页面</title>
<style>
h2 {
text-align: center;
}
.newTime {
text-align: center;
}
.newTime span{
/* 字体大小和颜色 */
font-size: 12px;
color:rgba(0,0,0,0.5);
text-align: center;
}
.newTime a {
font-size: 12px;
color: black;
text-decoration: none;
}
p {
/* 首行缩进两字符 */
text-indent:2em ;
/* 设置左对齐 */
text-align: left;
}
</style>
</head>
<body>
<h2>新媒体的大势所趋</h2>
<div class="newTime">
<span>更新时间:2019年12月16日14时08分 来源:</span>
<a href="#">来源社区</a>
</div>
<br>
<hr>
<p>近年来,随着移动互联网的蓬勃发展,公众号、微博、今日头条、抖音等一大批社交平台的火爆带动了新媒体运营行业的
发展,运营人员在企业中的价值也不断被放大和受到重视,很多企业在做线上营销时都还会考虑“两微一抖”,也就是我们
所说的新媒体+短视频运营。因此也就催生了大量对新媒体+短视频运营人的需求岗位。
</p>
</body>
</html>
图文混排
案例描述
一个引人入胜的网页,往往包含很多图片。合理的是哟个图文混排,能使枯燥的网页变得丰富多彩。下面将实现一个简易的图文混排页面:
实现效果

实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web前端开发工程师招聘信息</title>
<style>
img {
/* 只设置图片的宽时,高会自动按原比例显示。只设置高时宽同理 */
width: 300px;
/* 设置图片左排列,实现图片居左文字div居右的效果 */
float: left;
/* 设置图片与文字中间的空隙 */
margin-right: 20px;
}
h3 {
color: rgba(0,0,0,0.7);
}
.firstP {
font-size: 14px;
}
.secondP {
font-size: 15px;
text-indent: 2em;
/* 单纯text-indent:2em,无法达到缩进效果,需要加display:block */
display: block;
}
a {
color: rgba(0, 0,0,0.8);
/* 斜体 */
font-style: italic;
/* 下划虚线样式 */
text-decoration: underline dashed;
}
.newTime {
font-size: 12px;
color: rgba(0,0,0,0.5);
}
.special {
color: black;
font-size: 16px;
/* 设置为粗体 */
font-weight: bold;
}
.footer {
font-size: 14px;
}
</style>
</head>
<body>
<!-- alt属性指的是当图片加载不出时,显示的文字 -->
<img src="../image/web_er.png" alt="前端工程师">
<div>
<h3>Web前端开发工程师</h3>
<p class="firstP">技术要求:</p>
<span class="secondP">了解常用的JS框架,如jQuery、YUI等,掌握最基本的JavaScript计算方法编写;对目前互联网
流行的网页制作方法(Web2.0)HTML+CSS,以及各大浏览器兼容性有较多的了解;基本掌握前沿技术(HTML5+CSS3)。
<a href="#">Web前端技术</a>,你究竟掌握多少...
<!-- a标签可以嵌入到span标签中 -->
</span>
<br><br>
<span class="newTime">更新时间:2015年05月19日20点(已有<span class="special">323</span>人点赞)</span>
<hr>
<p class="footer">相关技术文章8篇</p>
</div>
</body>
</html>






















 2058
2058











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








