项目概述.
介绍了微信小程序的一个简易计算器的实现代码案例
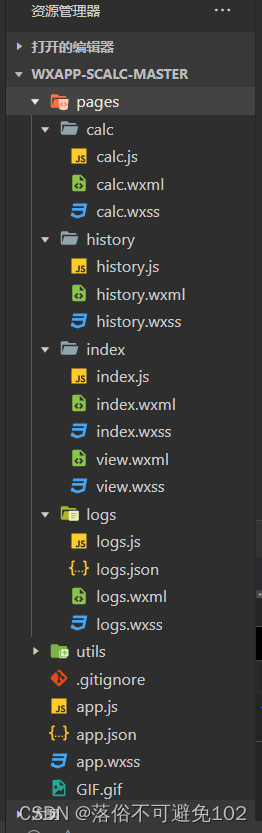
小程序页面目录结构.

实现的功能.
1.实现简单的加减乘除
2.删除
3.全部清空
代码编写.
1.WXML文件编写
分为两部分,上部分为结果显示,下部分为按键部分
<view class="content">
<view class="layout-top">
<view class="screen">
{{screenData}}
</view>
</view>
<view class="layout-bottom">
<view class="btnGroup">
<view class="item orange" bindtap="clickBtn" id="{{idc}}">С</view>
<view class="item orange" bindtap="clickBtn" id="{{idb}}">←</view>
<!--<view class="item orange" bindtap="clickBtn" id="{{idt}}">+/-</view>-->
<view class="item orange iconBtn" bindtap="history">
<icon type="{{iconType}}" color="{{iconColor}}" class="icon" size="25"/>
</view>
<view class="item orange" bindtap="clickBtn" id="{{idadd}}">+</view>
</view>
<view class="btnGroup">
<view class="item blue" bindtap="clickBtn" id="{{id9}}">9</view>
<view class="item blue" bindtap="clickBtn" id="{{id8}}">8</view>
<view class="item blue" bindtap="clickBtn" id="{{id7}}">7</view>
<view class="item orange" bindtap="clickBtn" id="{{idj}}">-</view>
</view>
<view class="btnGroup">
<view class="item blue" bindtap="clickBtn" id="{{id6}}">6</view>
<view class="item blue" bindtap="clickBtn" id="{{id5}}">5</view>
<view class="item blue" bindtap="clickBtn" id="{{id4}}">4</view>
<view class="item orange" bindtap="clickBtn" id="{{idx}}">×</view>
</view>
<view class="btnGroup">
<view class="item blue" bindtap="clickBtn" id="{{id3}}">3</view>
<view class="item blue" bindtap="clickBtn" id="{{id2}}">2</view>
<view class="item blue" bindtap="clickBtn" id="{{id1}}">1</view>
<view class="item orange" bindtap="clickBtn" id="{{iddiv}}">÷</view>
</view>
<view class="btnGroup">
<view class="item blue zero" bindtap="clickBtn" id="{{id0}}">0</view>
<view class="item blue" bindtap="clickBtn" id="{{idd}}">.</view>
<view class="item orange" bindtap="clickBtn" id="{{ide}}">=</view>
</view>
</view>
</view>2.WXSS文件编写
分为两部分,计算结果展示区,计算按钮区
.content {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
background-color: #ccc;
font-family: "Microsoft YaHei";
overflow-x: hidden;
}
.layout-top{
width: 100%;
margin-bottom: 30rpx;
}
.layout-bottom{
width: 100%;
}
.screen {
text-align: right;
width: 100%;
line-height: 260rpx;
padding: 0 10rpx;
font-weight: bold;
font-size: 60px;
box-sizing: border-box;
border-top: 1px solid #fff;
}
.btnGroup {
display: flex;
flex-direction: row;
flex: 1;
width: 100%;
height: 5rem;
background-color: #fff;
}
.item {
width:25%;
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
margin-top: 1px;
margin-right: 1px;
}
.item:active {
background-color: #ff0000;
}
.zero{
width: 50%;
}
.orange {
color: #fef4e9;
background: #f78d1d;
font-weight: bold;
}
.blue {
color:#d9eef7;
background-color: #0095cd;
}
.iconBtn{
display: flex;
}
.icon{
display: flex;
align-items: center;
width:100%;
justify-content: center;
}3.JS页面设计
js页面是实现计算器计算的核心,负责计算器的计算逻辑
Page({
data:{
idb:"back",
idc:"clear",
idt:"toggle",
idadd:"+",
id9:"9",
id8:"8",
id7:"7",
idj:"-",
id6:"6",
id5:"5",
id4:"4",
idx:"×",
id3:"3",
id2:"2",
id1:"1",
iddiv:"÷",
id0:"0",
idd:".",
ide:"=",
screenData:"0",
operaSymbo:{"+":"+","-":"-","×":"*","÷":"/",".":"."},
lastIsOperaSymbo:false,
iconType:'waiting_circle',
iconColor:'white',
arr:[],
logs:[]
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
},
clickBtn:function(event){
var id = event.target.id;
if(id == this.data.idb){ //退格←
var data = this.data.screenData;
if(data == "0"){
return;
}
data = data.substring(0,data.length-1);
if(data == "" || data == "-"){
data = 0;
}
this.setData({"screenData":data});
this.data.arr.pop();
}else if(id == this.data.idc){ //清屏C
this.setData({"screenData":"0"});
this.data.arr.length = 0;
}else if(id == this.data.idt){ //正负号+/-
var data = this.data.screenData;
if(data == "0"){
return;
}
var firstWord = data.charAt(0);
if(data == "-"){
data = data.substr(1);
this.data.arr.shift();
}else{
data = "-" + data;
this.data.arr.unshift("-");
}
this.setData({"screenData":data});
}else if(id == this.data.ide){ //等于=
var data = this.data.screenData;
if(data == "0"){
return;
}
//eval是js中window的一个方法,而微信页面的脚本逻辑在是在JsCore中运行,JsCore是一个没有窗口对象的环境,所以不能再脚本中使用window,也无法在脚本中操作组件
//var result = eval(newData);
var lastWord = data.charAt(data.length);
if(isNaN(lastWord)){
return;
}
var num = "";
var lastOperator = "";
var arr = this.data.arr;
var optarr = [];
for(var i in arr){
if(isNaN(arr[i]) == false || arr[i] == this.data.idd || arr[i] == this.data.idt){
num += arr[i];
}else{
lastOperator = arr[i];
optarr.push(num);
optarr.push(arr[i]);
num = "";
}
}
optarr.push(Number(num));
var result = Number(optarr[0])*1.0;
console.log(result);
for(var i=1; i<optarr.length; i++){
if(isNaN(optarr[i])){
if(optarr[1] == this.data.idadd){
result += Number(optarr[i + 1]);
}else if(optarr[1] == this.data.idj){
result -= Number(optarr[i + 1]);
}else if(optarr[1] == this.data.idx){
result *= Number(optarr[i + 1]);
}else if(optarr[1] == this.data.iddiv){
result /= Number(optarr[i + 1]);
}
}
}
//存储历史记录
this.data.logs.push(data + result);
wx.setStorageSync("calclogs",this.data.logs);
this.data.arr.length = 0;
this.data.arr.push(result);
this.setData({"screenData":result+""});
}else{
if(this.data.operaSymbo[id]){ //如果是符号+-*/
if(this.data.lastIsOperaSymbo || this.data.screenData == "0"){
return;
}
}
var sd = this.data.screenData;
var data;
if(sd == 0){
data = id;
}else{
data = sd + id;
}
this.setData({"screenData":data});
this.data.arr.push(id);
if(this.data.operaSymbo[id]){
this.setData({"lastIsOperaSymbo":true});
}else{
this.setData({"lastIsOperaSymbo":false});
}
}
},
history:function(){
wx.navigateTo({
url:'../history/history'
})
}
})实现效果展示.

屏幕录制 2024-03-03 140840





















 4346
4346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








