1. Network and the Internet
network protocol
port
TCP
server - client
2. the Web
World Wide Web
是一组protocols,使我们可以在browser中访问网页。
HTTP
Hypertext Transfer Protocol
port 80
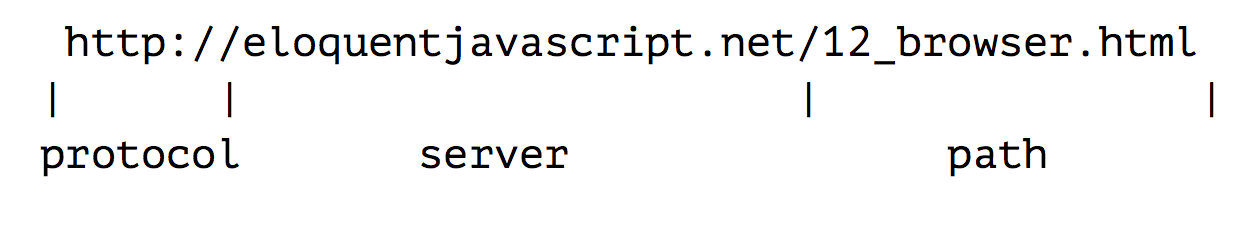
URL
Uniform Resource Locator
Web上每个document都有一个URL
IP
37.187.37.82
3. HTML
<!doctype html>
<html>
<head>
<title>My home page</title>
</head>
<body>
<h1>My home page</h1>
<p>Hello, I am Marijn and this is my home page.</p>
<p>I also wrote a book! Read it
<a href="http://eloquentjavascript.net">here</a>.</p>
</body>
</html>tags
尖括号包起来的元素,构建文档的结构
<!doctype html>
文档的第一行,告诉我们,这是html5
<head>
提供文档相关信息
<body>
文档本身
opening tag
<p>
closing tag
</p>
properties
href="http://eloquentjavascript.net"
有些tag不需要closing tag
<img src="http://example.com/image.jpg">
entities
类似于string里的反斜杠转义字符,用于在html中显示特殊字符以 & 开始,以 ; 结尾
< <
> >
& &
" "
HTML容错性很强
例如,丢掉 <head>, 丢掉 <body>, 丢掉 closing tag等,依然可以正常显示文档。
最好写完整。因为,不同版本的浏览器的容错性不同,可能会导致同一个页面在不同浏览器下显示不一致。
4. HTML and Javascript
在HTML中使用js的三种方式:
1. 使用<script> 嵌入js代码
<h1>Testing alert</h1>
<script>alert("hello!");</script>
<h1>Testing alert</h1>
<script src="code/hello.js"></script>
<button οnclick="alert('Boom!');">DO NOT PRESS</button>
sandbox 的本义是供儿童玩耍的沙坑,居民小区、公园、幼儿园等提供儿童游乐场所的地方都有。它提供一个特定用途的、相对封闭的环境。
为了避免有人通过互联网做坏事(传播病毒、窃取信息等),JavaScript程序被严格限定在一个Sandbox中。Browser给JavaScript构建了一个封闭的环境,它无法访问该环境之外的数据。
6. Compatibility and the Browsers Wars
四个主流浏览器:
Mozilla Firefox
Internet Explorer
Chrome
Safari
咋没有国产的呢? 好像其他浏览器都是以其中一个为核心,深度定制。

























 3508
3508

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








