步骤
1.安装多语言插件:
pnpm install vue-i18n@9
2.构建语言包:
英语语言包:
{
"locale.auto": "System",
"locale.en": "English",
"locale.zh-hans": "简体中文",
"locale.zh-hant": "繁体中文",
"locale.ja": "日语",
"index.title": "Hello i18n",
"index.home": "Home",
"index.component": "Component",
"index.api": "API",
"index.schema": "Schema",
"index.demo": "uni-app globalization",
"index.demo-description": "Include uni-framework, manifest.json, pages.json, tabbar, Page, Component, API, Schema",
"index.detail": "Detail",
"index.language": "Language",
"index.language-info": "Settings",
"index.system-language": "System language",
"index.application-language": "Application language",
"index.language-change-confirm": "Applying this setting will restart the app",
"api.message": "Message",
"schema.name": "Name",
"schema.add": "Add",
"schema.add-success": "Add success",
"system.title": "Miniwar Admin"
}
3.目录结构
 4.组织语言包 src/language/index.ts:
4.组织语言包 src/language/index.ts:
import zh from './zh.json';
import en from './en.json';
import { createI18n } from 'vue-i18n';
const messages = {
zh,
en
}
const i18n = createI18n({
allowComposition: true,
messages,
locale: 'en',
fallbackLocale: 'en',
silentFallbackWarn: true,
silentTranslationWarn: true,
// locale: navigator.language,
});
export default i18n
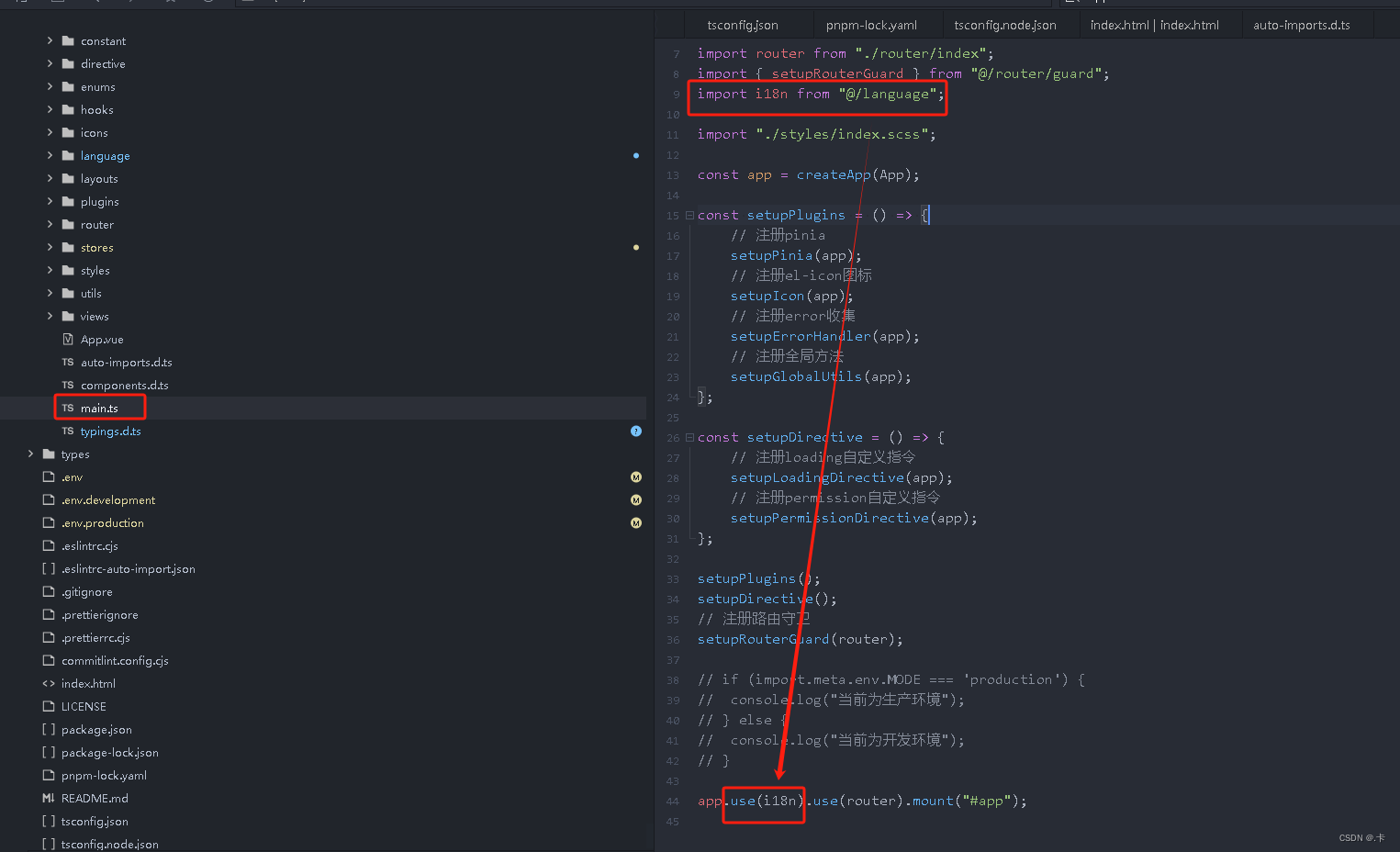
5.在 src/main.ts 中引入语言包:
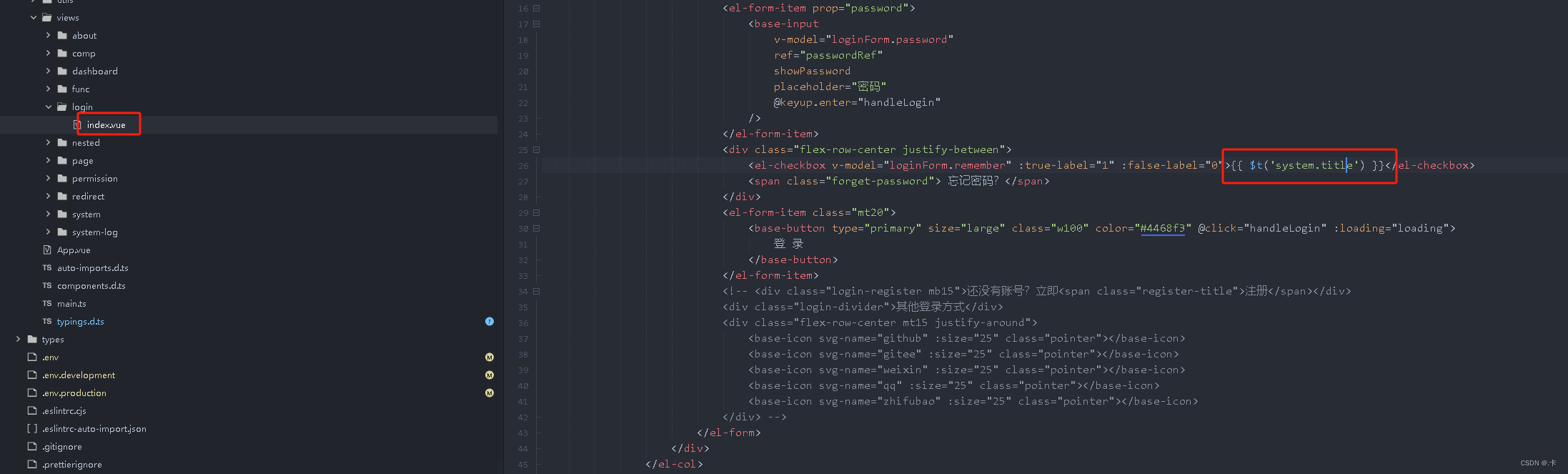
 6.模板中的使用方法:
6.模板中的使用方法:
 7.vue中的使用方法:
7.vue中的使用方法:
import i18n from "@/language";
console.log(i18n.global.t('system.title'));
报错
1.i18n - Uncaught SyntaxError: Not available in legacy mode。解决
附录
[1] vue i18n 国际化保姆级教程_看不懂自己找原因
[2] DCloud vue3-basic-template中后台管理模板
[3] vue-i18n官网手册
[4] vue3 i18n 在ts/js文件中使用





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








