Android与Unity交互研究
转载请注明出处:http://blog.csdn.net/crazy1235/article/details/46733221
unity与android交互的由来
本人在项目开发过程中,遇到这样一个需求,把unity的场景放到android中去显示。刚开始做的时候也是一头雾水,unity是什么东西都没听说过。后来也是查询很多资料,才实现了需求的效果。所以把自己的一些总结记录于此,方便各位同行参考。
unity简单介绍
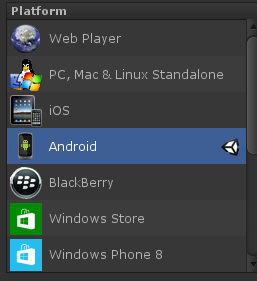
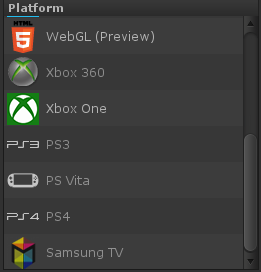
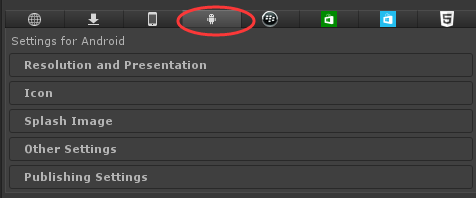
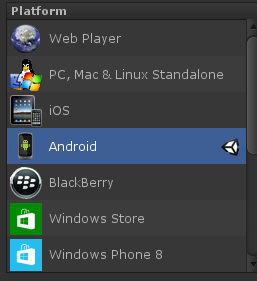
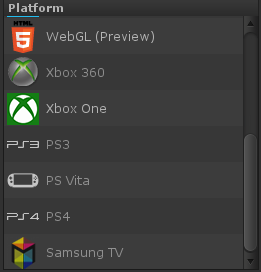
unity是可以开发诸如三维视频游戏、建筑模型、三维动画等交互类内容的多平台综合游戏开发工具,具有很强大的跨平台性。在unity之中编写好场景和程序之后,可以导出Android、ios、windows phone、PC等多个平台的版本。


如上图,列出了unity可以导出的所有平台。
unity与android交互介绍
一般的都是,把unity作为android程序中的一部分,将一个u3d场景当成一个界面或者一个界面的一部分。
还有的是把android作为unity的一部分进行开发。不过这种形式的开发很少,也没必要。
我们下面以一个例子来介绍二者之间的交互。
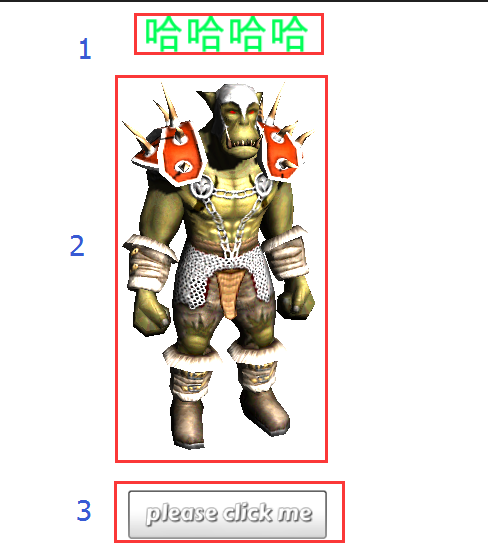
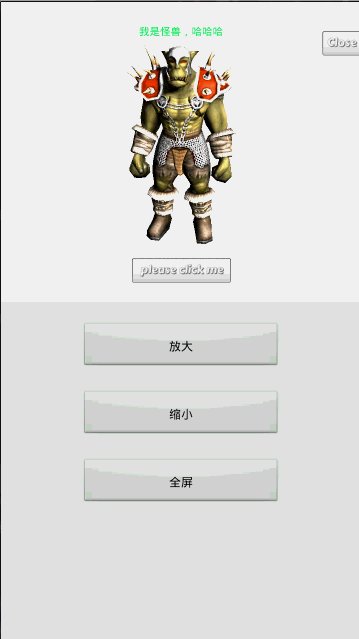
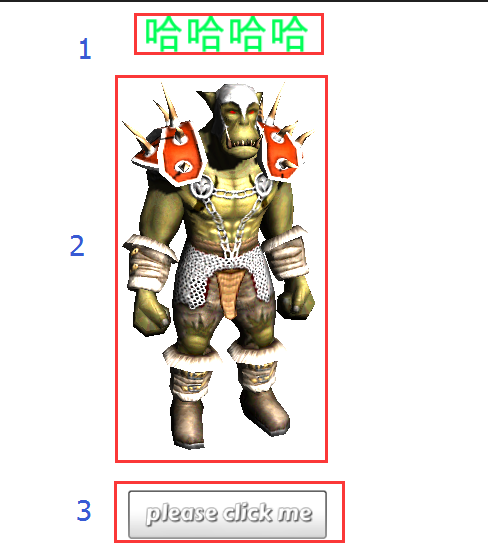
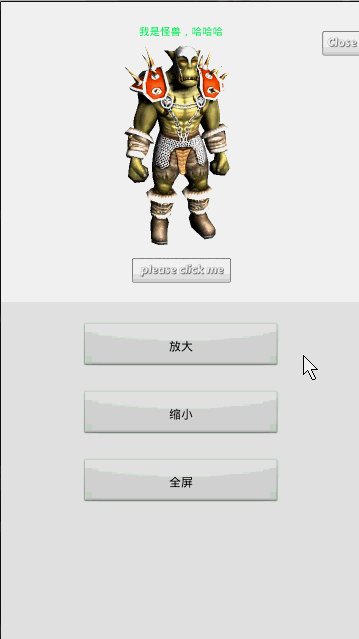
首先,在unity中搞了一个游戏场景,运行之后如下图:

此场景中“1”是一个label,用来显示从android中设置的怪兽人物的名称。“2”用于在android程序中控制大小显示变化的。“3”是用与unity中测试大小变化的。
unity调用android的方法
我们需要在运行起来Unity引擎之后,调用java类中的方法获取怪兽的姓名,就需要Uniy调用Android的方法。
unity调用java方法一共有四种形式,分别是:
AndroidJavaObject jo = new AndroidJavaObject("android.content.res.Configuration");
jo.Call("setToDefaults");
AndroidJavaObject jo = new AndroidJavaObject("java.lang.String", "some string");
int hash = jo.Call<int>("hashCode");
<span style="color: rgb(51, 51, 51); font-family: 'Source Code Pro', monospace; font-size: 14px; line-height: 20.3px; white-space: pre; background-color: rgba(128, 128, 128, 0.0470588);">AndroidJavaObject jo = </span><span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box; font-family: 'Source Code Pro', monospace; font-size: 14px; line-height: 20.3px; white-space: pre; background-color: rgba(128, 128, 128, 0.0470588);">new</span><span style="color: rgb(51, 51, 51); font-family: 'Source Code Pro', monospace; font-size: 14px; line-height: 20.3px; white-space: pre; background-color: rgba(128, 128, 128, 0.0470588);"> AndroidJavaObject(</span><span class="hljs-string" style="margin: 0px; padding: 0px; color: rgb(0, 136, 0); box-sizing: border-box; font-family: 'Source Code Pro', monospace; font-size: 14px; line-height: 20.3px; white-space: pre; background-color: rgba(128, 128, 128, 0.0470588);">"android.os.Binder"</span><span style="color: rgb(51, 51, 51); font-family: 'Source Code Pro', monospace; font-size: 14px; line-height: 20.3px; white-space: pre; background-color: rgba(128, 128, 128, 0.0470588);">);jo.CallStatic(</span><span class="hljs-string" style="margin: 0px; padding: 0px; color: rgb(0, 136, 0); box-sizing: border-box; font-family: 'Source Code Pro', monospace; font-size: 14px; line-height: 20.3px; white-space: pre; background-color: rgba(128, 128, 128, 0.0470588);">"flushPendingCommands"</span><span style="color: rgb(51, 51, 51); font-family: 'Source Code Pro', monospace; font-size: 14px; line-height: 20.3px; white-space: pre; background-color: rgba(128, 128, 128, 0.0470588);">);</span>
<span style="color: rgb(51, 51, 51); font-family: 'Source Code Pro', monospace; font-size: 14px; line-height: 20.3px; white-space: pre; background-color: rgba(128, 128, 128, 0.0470588);">AndroidJavaObject jo = </span><span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box; font-family: 'Source Code Pro', monospace; font-size: 14px; line-height: 20.3px; white-space: pre; background-color: rgba(128, 128, 128, 0.0470588);">new</span><span style="color: rgb(51, 51, 51); font-family: 'Source Code Pro', monospace; font-size: 14px; line-height: 20.3px; white-space: pre; background-color: rgba(128, 128, 128, 0.0470588);"> AndroidJavaObject(</span><span class="hljs-string" style="margin: 0px; padding: 0px; color: rgb(0, 136, 0); box-sizing: border-box; font-family: 'Source Code Pro', monospace; font-size: 14px; line-height: 20.3px; white-space: pre; background-color: rgba(128, 128, 128, 0.0470588);">"java.lang.String"</span><span style="color: rgb(51, 51, 51); font-family: 'Source Code Pro', monospace; font-size: 14px; line-height: 20.3px; white-space: pre; background-color: rgba(128, 128, 128, 0.0470588);">);</span>
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box; font-family: 'Source Code Pro', monospace; font-size: 14px; line-height: 20.3px; white-space: pre; background-color: rgba(128, 128, 128, 0.0470588);">string</span><span style="color: rgb(51, 51, 51); font-family: 'Source Code Pro', monospace; font-size: 14px; line-height: 20.3px; white-space: pre; background-color: rgba(128, 128, 128, 0.0470588);"> valueString = jo.CallStatic<</span><span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box; font-family: 'Source Code Pro', monospace; font-size: 14px; line-height: 20.3px; white-space: pre; background-color: rgba(128, 128, 128, 0.0470588);">string</span><span style="color: rgb(51, 51, 51); font-family: 'Source Code Pro', monospace; font-size: 14px; line-height: 20.3px; white-space: pre; background-color: rgba(128, 128, 128, 0.0470588);">>(</span><span class="hljs-string" style="margin: 0px; padding: 0px; color: rgb(0, 136, 0); box-sizing: border-box; font-family: 'Source Code Pro', monospace; font-size: 14px; line-height: 20.3px; white-space: pre; background-color: rgba(128, 128, 128, 0.0470588);">"valueOf"</span><span style="color: rgb(51, 51, 51); font-family: 'Source Code Pro', monospace; font-size: 14px; line-height: 20.3px; white-space: pre; background-color: rgba(128, 128, 128, 0.0470588);">, </span><span class="hljs-number" style="margin: 0px; padding: 0px; color: rgb(0, 102, 102); box-sizing: border-box; font-family: 'Source Code Pro', monospace; font-size: 14px; line-height: 20.3px; white-space: pre; background-color: rgba(128, 128, 128, 0.0470588);">42.0</span><span style="color: rgb(51, 51, 51); font-family: 'Source Code Pro', monospace; font-size: 14px; line-height: 20.3px; white-space: pre; background-color: rgba(128, 128, 128, 0.0470588);">);</span>
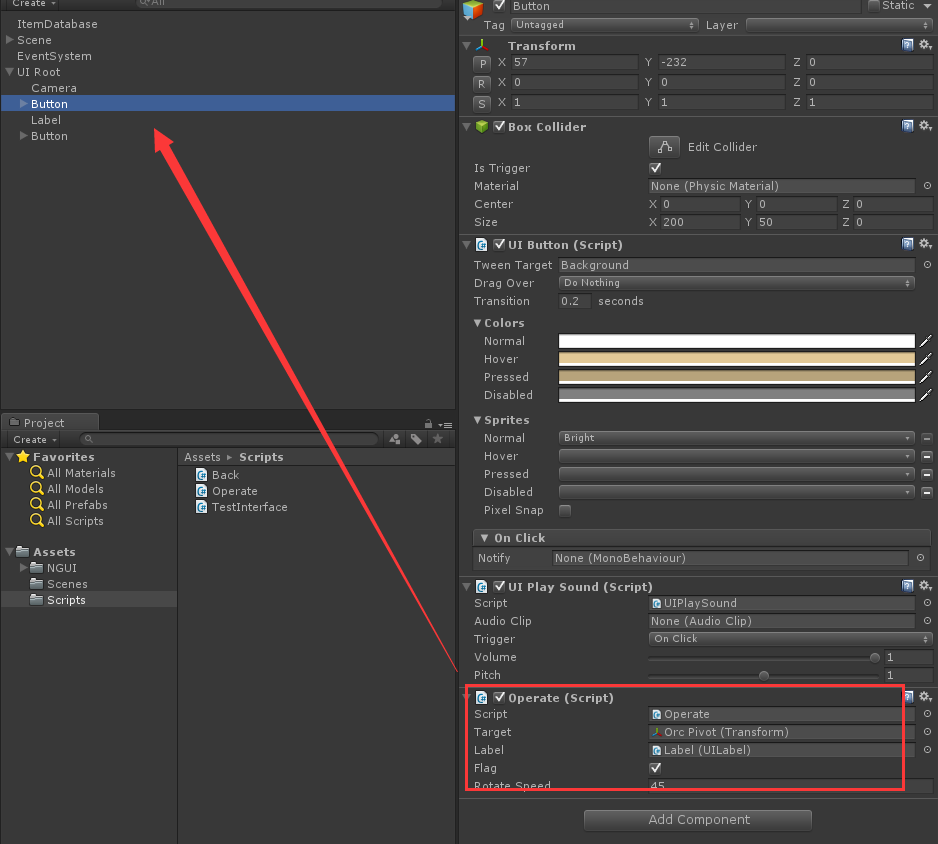
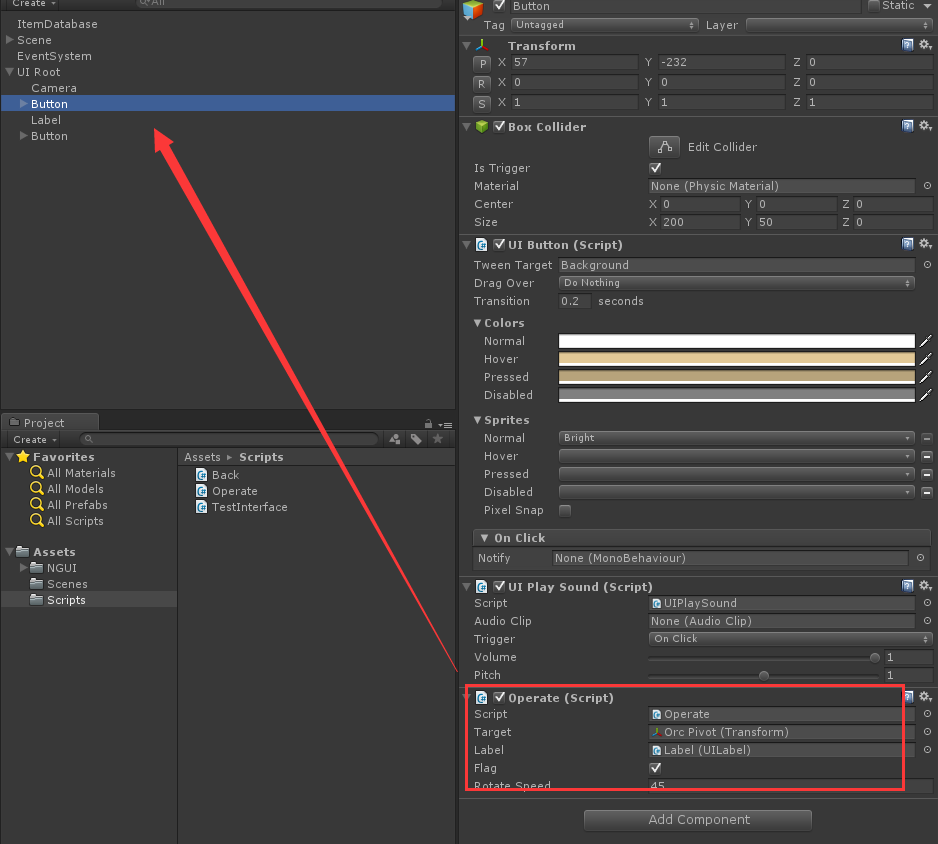
我们往游戏对象上绑定一些操作–Operate.cs :
using UnityEngine;
using System.Collections;
public class Operate : MonoBehaviour {
public Transform target;
public UILabel label;
public bool flag = true;
/// <summary>
/// 定义旋转速度
/// </summary>
public float RotateSpeed=45;
// Use this for in itialization
void Start () {
//Debug.Log("hello");
this.name = "Manager";
GetData ();
}
/// <summary>
/// 通过调用android中的方法获取name,并为label赋值
/// </summary>
void GetData(){
AndroidJavaClass jc = new AndroidJavaClass ("com.unity3d.player.UnityPlayer");
AndroidJavaObject jo = jc.GetStatic<AndroidJavaObject> ("currentActivity");
string name = jo.Call <string>("getName", "成功调用android方法");
label.text = name;
}
// Update is called once per frame
void Update () {
//target.Rotate (Vector3.up * Time.deltaTime * RotateSpeed);
}
void OnClick(){
Screen.orientation = ScreenOrientation.Landscape;
if (flag) {
target.localScale = new Vector3 (0.5f, 0.5f, 0.5f);
flag = false;
//label.text = "123456";
} else {
target.localScale = new Vector3 (0.75f, 0.75f, 0.75f);
flag = true;
//label.text = "000000";
}
}
/// <summary>
/// 顶掉之前的scene
/// </summary>
void Unload(){
Application.LoadLevel (1);
AndroidJavaClass jc = new AndroidJavaClass ("com.unity3d.player.UnityPlayer");
AndroidJavaObject jo = jc.GetStatic<AndroidJavaObject> ("currentActivity");
jo.Call ("makePauseUnity");
}
/// <summary>
/// 放大
/// </summary>
void ZoomIn(){
target.localScale = new Vector3 (0.75f, 0.75f, 0.75f);
}
/// <summary>
/// 缩小
/// </summary>
void ZoomOut(){
target.localScale = new Vector3 (0.5f, 0.5f, 0.5f);
}
}
<span style="color: rgb(51, 51, 51); font-family: 'Source Code Pro', monospace; font-size: 14px; line-height: 20.3px; white-space: pre; background-color: rgba(128, 128, 128, 0.0470588);"></span>
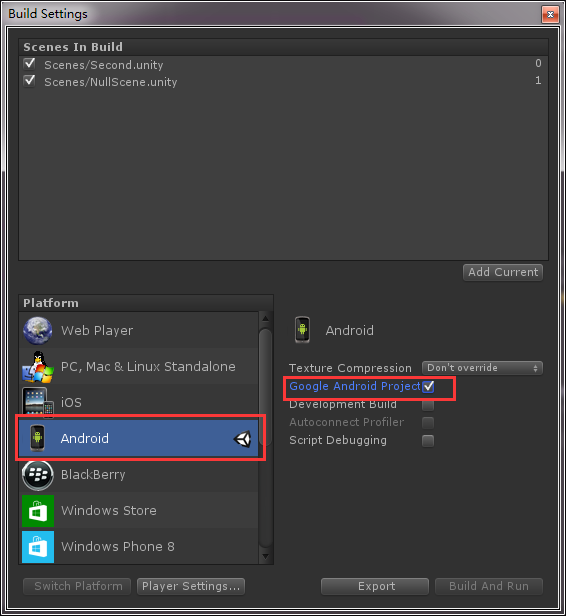
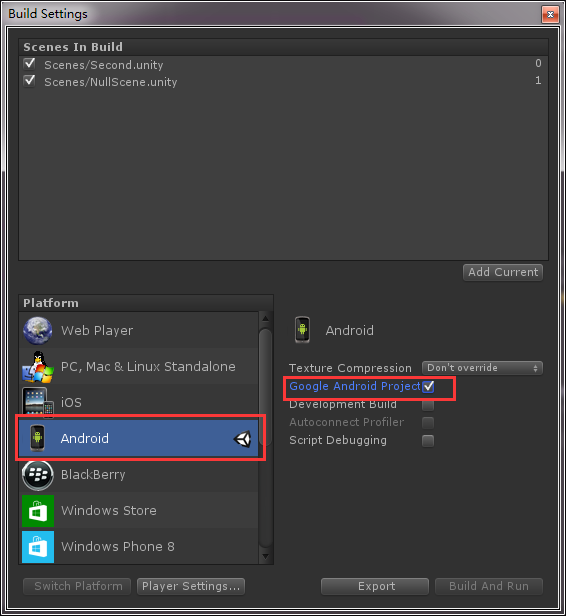
代码和场景编写好之后,就可以使用unity到处apk文件运行了。不过我们需要在eclipse中进行二次开发,所以需要到处android工程。
在导出的时候,可以选择导出”Google Android Project”。

如上图,如果不勾选此选项,则导出的是一个apk文件。
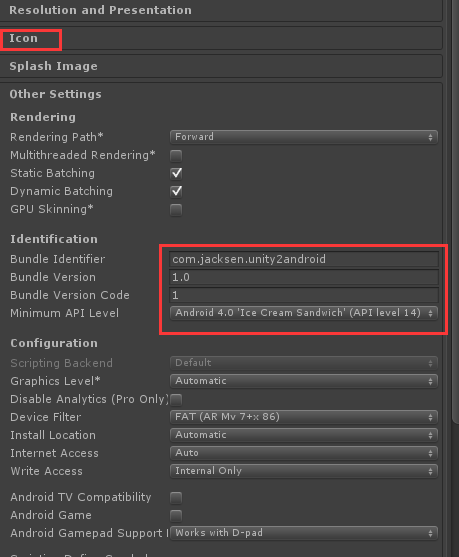
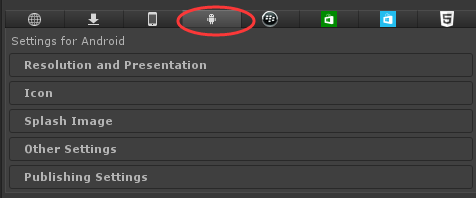
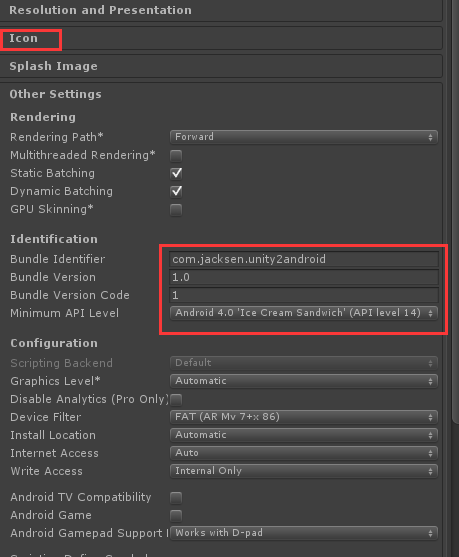
在导出android工程或apk之前,需要在”Player Settings”进行一些配置:


这些配置与我们在eclipse等工具进行开发设置的基本一致。
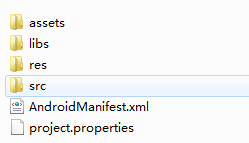
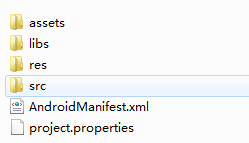
导出android工程之后,看到目录结构如下:

- assets文件下面是unity的一些资源文件,包括场景和渲染的文件。
- libs下面当然就是jar包和so文件了。
- src下面包含三个java类。建议使用UnityPlayerActivity.java
打开UnityPlayerActivity之后,会发现里面有一个对象时UnityPlayer的实例,我们做android中嵌套U3D场景的时候,就是把这个实例当成一个view添加到我们的布局中。
导出android工程之后,会出现两种情况:
- 你已经有android工程了,此时只需要把assets的文件和libs的包拷贝到你的项目中去,在把需要配置的类在AndroidManifest.xml中配置一下。
- 没有工程,那么只需要把unity导出的工程导入你的IDE中即可。
看一下MainActivity的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#E0EEE0"
android:gravity="center_horizontal"
android:orientation="vertical" >
<!-- 3D视图区域 -->
<LinearLayout
android:id="@+id/u3d_layout"
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="#a6a9af"
android:orientation="vertical" >
</LinearLayout>
<!-- 放大 -->
<Button
android:id="@+id/zoom_in_btn"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:padding="10dp"
android:text="放大" />
<!-- 缩小 -->
<Button
android:id="@+id/zoom_out_btn"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:padding="10dp"
android:text="缩小" />
<!-- 全屏 -->
<Button
android:id="@+id/u3d_fullscreen_btn"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:padding="10dp"
android:text="全屏" />
</LinearLayout>
</pre><p style="margin-top:0px; margin-bottom:1.1em; padding-top:0px; padding-bottom:0px; color:rgb(85,85,85); font-family:'microsoft yahei'; font-size:14px; line-height:35px">贴上逻辑代码之前,先介绍一下Android调用unity方法的方式:</p><h3 id="android调用untiy的方法" style="margin:0.8em 0px; padding:0px; font-weight:100; color:rgb(85,85,85); font-family:'microsoft yahei'; line-height:35px"><a target=_blank target="_blank" name="t5" style="margin:0px; padding:0px; color:rgb(12,137,207)"></a>android调用untiy的方法:</h3><pre code_snippet_id="1653564" snippet_file_name="blog_20160419_7_6961083" class="prettyprint" name="code" style="white-space: nowrap; word-wrap: break-word; box-sizing: border-box; margin-top: 0px; margin-bottom: 1.1em; font-family: 'Source Code Pro', monospace; padding: 5px 5px 5px 60px; font-size: 14px; line-height: 1.45; word-break: break-all; color: rgb(51, 51, 51); border: 1px solid rgba(128, 128, 128, 0.0745098); border-radius: 0px; position: relative; overflow-y: hidden; overflow-x: auto; background-color: rgba(128, 128, 128, 0.0470588);"><code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">UnityPlayer<span class="hljs-preprocessor" style="margin: 0px; padding: 0px; color: rgb(68, 68, 68); box-sizing: border-box;">.UnitySendMessage</span>(<span class="hljs-string" style="margin: 0px; padding: 0px; color: rgb(0, 136, 0); box-sizing: border-box;">"Manager"</span>, <span class="hljs-string" style="margin: 0px; padding: 0px; color: rgb(0, 136, 0); box-sizing: border-box;">"ZoomIn"</span>, <span class="hljs-string" style="margin: 0px; padding: 0px; color: rgb(0, 136, 0); box-sizing: border-box;">""</span>)<span class="hljs-comment" style="margin: 0px; padding: 0px; color: rgb(136, 0, 0); box-sizing: border-box;">;</span></code><ul class="pre-numbering" style="margin: 0px; padding: 6px 0px 40px; box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">1</li></ul>
第一个参数是Game Object对象,所以需要在游戏对象上绑定脚本,第二个参数是unity中定义的方法名,第三个参数是定义方法的参数(可空)。

既可以在定义场景的时候将游戏对象改名字,也可以在代码中设置:
<code class="hljs cs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">void</span> Start () {
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">this</span>.name = <span class="hljs-string" style="margin: 0px; padding: 0px; color: rgb(0, 136, 0); box-sizing: border-box;">"Manager"</span>;
GetData ();
}</code><ul class="pre-numbering" style="margin: 0px; padding: 6px 0px 40px; box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">1</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">2</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">3</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">4</li></ul>
在unity中运行之后,就会发现出现一个”Manager”的游戏场景了。

下面看一下activity的代码:
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">package</span> com.jacksen.unity2android;
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">import</span> com.unity3d.player.UnityPlayer;
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">import</span> android.os.Bundle;
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">import</span> android.view.KeyEvent;
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">import</span> android.view.View;
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">import</span> android.view.View.OnClickListener;
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">import</span> android.widget.Button;
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">import</span> android.widget.LinearLayout;
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">import</span> android.widget.Toast;
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="margin: 0px; padding: 0px; box-sizing: border-box;"><span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="margin: 0px; padding: 0px; box-sizing: border-box; color: rgb(102, 0, 102);">MainActivity</span> <span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="margin: 0px; padding: 0px; box-sizing: border-box; color: rgb(102, 0, 102);">UnityPlayerActivity</span> {</span>
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">private</span> LinearLayout u3dLayout;
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">private</span> Button zoomInBtn, zoomOutBtn;
<span class="hljs-annotation" style="margin: 0px; padding: 0px; color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">protected</span> <span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="margin: 0px; padding: 0px; box-sizing: border-box;">onCreate</span>(Bundle savedInstanceState) {
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
u3dLayout = (LinearLayout) findViewById(R.id.u3d_layout);
u3dLayout.addView(mUnityPlayer);
mUnityPlayer.requestFocus();
zoomInBtn = (Button) findViewById(R.id.zoom_in_btn);
zoomOutBtn = (Button) findViewById(R.id.zoom_out_btn);
zoomInBtn.setOnClickListener(<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">new</span> OnClickListener() {
<span class="hljs-annotation" style="margin: 0px; padding: 0px; color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="margin: 0px; padding: 0px; box-sizing: border-box;">onClick</span>(View v) {
UnityPlayer.UnitySendMessage(<span class="hljs-string" style="margin: 0px; padding: 0px; color: rgb(0, 136, 0); box-sizing: border-box;">"Manager"</span>, <span class="hljs-string" style="margin: 0px; padding: 0px; color: rgb(0, 136, 0); box-sizing: border-box;">"ZoomIn"</span>, <span class="hljs-string" style="margin: 0px; padding: 0px; color: rgb(0, 136, 0); box-sizing: border-box;">""</span>);
}
});
zoomOutBtn.setOnClickListener(<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">new</span> OnClickListener() {
<span class="hljs-annotation" style="margin: 0px; padding: 0px; color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="margin: 0px; padding: 0px; box-sizing: border-box;">onClick</span>(View v) {
UnityPlayer.UnitySendMessage(<span class="hljs-string" style="margin: 0px; padding: 0px; color: rgb(0, 136, 0); box-sizing: border-box;">"Manager"</span>, <span class="hljs-string" style="margin: 0px; padding: 0px; color: rgb(0, 136, 0); box-sizing: border-box;">"ZoomOut"</span>, <span class="hljs-string" style="margin: 0px; padding: 0px; color: rgb(0, 136, 0); box-sizing: border-box;">""</span>);
}
});
}
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">public</span> String <span class="hljs-title" style="margin: 0px; padding: 0px; box-sizing: border-box;">getName</span>(<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">final</span> String str) {
runOnUiThread(<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Runnable() {
<span class="hljs-annotation" style="margin: 0px; padding: 0px; color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="margin: 0px; padding: 0px; box-sizing: border-box;">run</span>() {
Toast.makeText(MainActivity.<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">this</span>, str, <span class="hljs-number" style="margin: 0px; padding: 0px; color: rgb(0, 102, 102); box-sizing: border-box;">1000</span>).show();
}
});
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-string" style="margin: 0px; padding: 0px; color: rgb(0, 136, 0); box-sizing: border-box;">"我是怪兽,哈哈哈"</span>;
}
<span class="hljs-javadoc" style="margin: 0px; padding: 0px; color: rgb(136, 0, 0); box-sizing: border-box;">/**
* 3D调用此方法,用于退出3D
*/</span>
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="margin: 0px; padding: 0px; box-sizing: border-box;">makePauseUnity</span>() {
runOnUiThread(<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Runnable() {
<span class="hljs-annotation" style="margin: 0px; padding: 0px; color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="margin: 0px; padding: 0px; box-sizing: border-box;">run</span>() {
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (mUnityPlayer != <span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">null</span>) {
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">try</span> {
mUnityPlayer.quit();
} <span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">catch</span> (Exception e) {
e.printStackTrace();
}
}
MainActivity.<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">this</span>.finish();
}
});
}
<span class="hljs-javadoc" style="margin: 0px; padding: 0px; color: rgb(136, 0, 0); box-sizing: border-box;">/**
* 按键点击事件
*/</span>
<span class="hljs-annotation" style="margin: 0px; padding: 0px; color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">boolean</span> <span class="hljs-title" style="margin: 0px; padding: 0px; box-sizing: border-box;">onKeyDown</span>(<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">int</span> keyCode, KeyEvent event) {
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (keyCode == KeyEvent.KEYCODE_BACK) {
onDestroy();
}
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">true</span>;
}
<span class="hljs-annotation" style="margin: 0px; padding: 0px; color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">protected</span> <span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="margin: 0px; padding: 0px; box-sizing: border-box;">onDestroy</span>() {
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onDestroy();
<span class="hljs-comment" style="margin: 0px; padding: 0px; color: rgb(136, 0, 0); box-sizing: border-box;">//UnityPlayer.UnitySendMessage("Manager", "Unload", "");</span>
mUnityPlayer.quit();
}
<span class="hljs-comment" style="margin: 0px; padding: 0px; color: rgb(136, 0, 0); box-sizing: border-box;">// Pause Unity</span>
<span class="hljs-annotation" style="margin: 0px; padding: 0px; color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">protected</span> <span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="margin: 0px; padding: 0px; box-sizing: border-box;">onPause</span>() {
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onPause();
mUnityPlayer.pause();
}
<span class="hljs-comment" style="margin: 0px; padding: 0px; color: rgb(136, 0, 0); box-sizing: border-box;">// Resume Unity</span>
<span class="hljs-annotation" style="margin: 0px; padding: 0px; color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">protected</span> <span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="margin: 0px; padding: 0px; box-sizing: border-box;">onResume</span>() {
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onResume();
mUnityPlayer.resume();
}
<span class="hljs-annotation" style="margin: 0px; padding: 0px; color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="margin: 0px; padding: 0px; box-sizing: border-box;">onBackPressed</span>() {
<span class="hljs-keyword" style="margin: 0px; padding: 0px; color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onBackPressed();
<span class="hljs-comment" style="margin: 0px; padding: 0px; color: rgb(136, 0, 0); box-sizing: border-box;">// mUnityPlayer.quit();</span>
<span class="hljs-comment" style="margin: 0px; padding: 0px; color: rgb(136, 0, 0); box-sizing: border-box;">// this.finish();</span>
}
}</code><ul class="pre-numbering" style="margin: 0px; padding: 6px 0px 40px; box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">1</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">2</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">3</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">4</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">5</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">6</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">7</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">8</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">9</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">10</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">11</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">12</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">13</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">14</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">15</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">16</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">17</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">18</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">19</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">20</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">21</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">22</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">23</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">24</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">25</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">26</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">27</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">28</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">29</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">30</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">31</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">32</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">33</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">34</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">35</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">36</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">37</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">38</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">39</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">40</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">41</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">42</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">43</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">44</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">45</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">46</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">47</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">48</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">49</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">50</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">51</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">52</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">53</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">54</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">55</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">56</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">57</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">58</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">59</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">60</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">61</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">62</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">63</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">64</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">65</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">66</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">67</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">68</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">69</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">70</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">71</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">72</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">73</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">74</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">75</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">76</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">77</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">78</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">79</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">80</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">81</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">82</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">83</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">84</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">85</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">86</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">87</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">88</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">89</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">90</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">91</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">92</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">93</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">94</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">95</li><li style="margin: 0px; padding: 0px 5px; box-sizing: border-box;">96</li></ul>
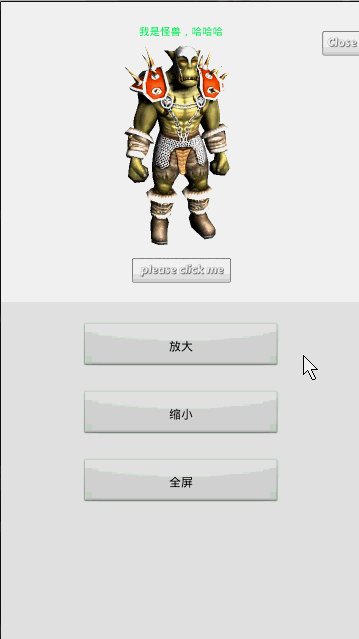
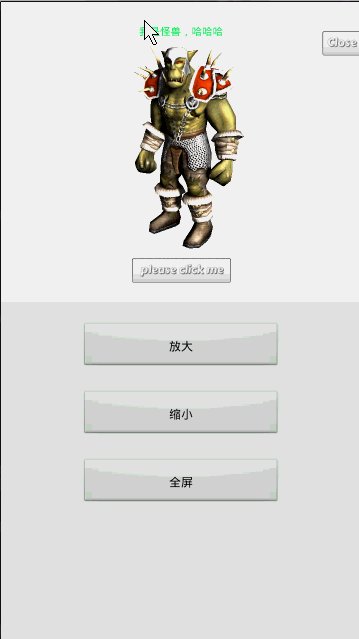
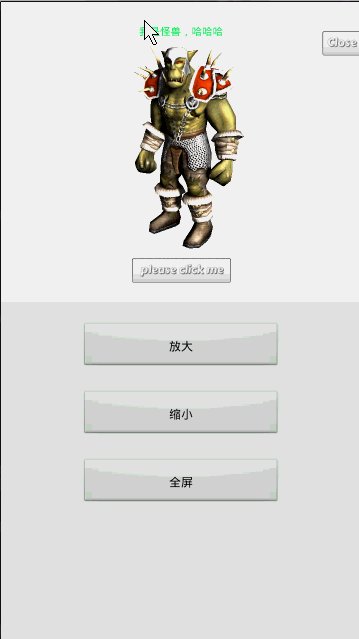
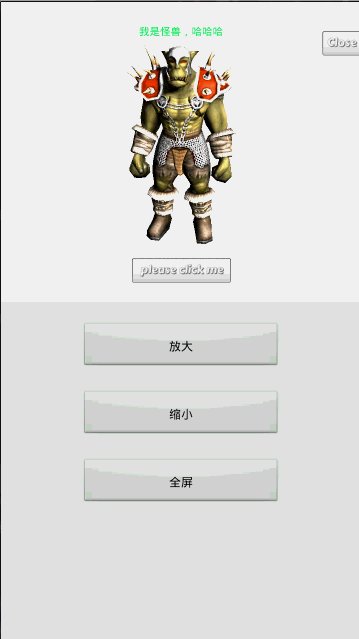
OK,运行效果如下:

跳转到MainActivity之后,unity场景启动,调用android中的getName()方法为怪兽头上的label赋值。
点击放大后缩小按钮分别调用Unity中的ZoomIn()和ZoomOut()方法,控制怪兽变大变小。
OK,至此unity与android的简单交互叙述完毕。
此篇blog到此结束~~
感谢大家支持!如有错误,请指出~~
谢谢~


































 1150
1150

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








