我们经常给一个都是这样使用border的,border: 1px solid red;
这次我们来看看不同的情况
<div class="cDiv1"></div>
<div class="cDiv2"></div>
<div class="cDiv3"></div>
<div class="cDiv4"></div> div{
width: 100px;
height: 100px;
background-color: #ccc;
float: left;
margin-left: 20px;
}
.cDiv1{
border: 10px solid red;
}
.cDiv2{
border: 10px solid;
}
.cDiv3{
border: solid red;
}
.cDiv4{
border: 10px red;
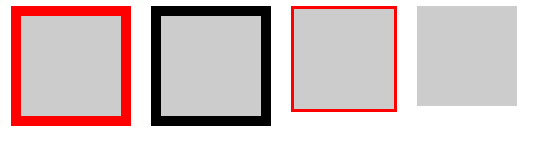
}结果如下:
由此我们得出了结论,
- border-style属性必不可少
- border-color属性默认为黑色
- border-width属性默认是3px
在此基础上,我们可以这样玩
<div class="cDiv1"></div>
<div class="cDiv2"></div>
<div class="cDiv3"></div>
<div class="cDiv4"></div>
<div class="cDiv5"></div> div{
width: 0px;
height: 0px;
float: left;
margin-left: 20px;
border-width: 20px;
border-style: solid;
}
.cDiv1{
border-color: red green blue #333;
}
.cDiv2{
border-color: transparent transparent transparent #333;
}
.cDiv3{
border-color: red transparent transparent transparent;
}
.cDiv4{
border-color: transparent green transparent transparent;
}
.cDiv5{
border-color: transparent transparent blue transparent;
}结果如下:
还可以这样玩,设置border-radius
然后我又玩坏了,感觉像wifi && 钻石
其实如果够睿智,可以用它们做好多效果….



























 7763
7763

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








